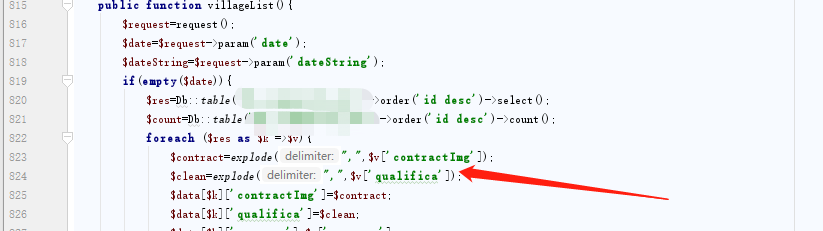
php后台代码展示

vue代码
<template> <a-card :bordered="false"> <a-table :columns="columns" :dataSource="operation2" :pagination="pagination" :rowSelection="rowSelection" @change="handleTableChange" > <span slot="status" slot-scope="text"> {{ text | statusFilter }} </span> <span slot="pic" slot-scope="text, record"> <div v-for="(item, index) in record.contractImg" :key="index"> <img v-image-preview style="100px;heigth:100px" :src="imgUrl+item" alt/> </div> </span> <span slot="pic1" slot-scope="text, record"> <div v-for="(item, index) in record.qualifica" :key="index"> <img v-image-preview style="100px;heigth:100px" :src="imgUrl+item" alt/> </div> </span> <span slot="action" slot-scope="text, record"> <a-divider type="vertical" /> <a-menu-item> <a @click="details(record)">详情</a> </a-menu-item> <a-divider type="vertical"/> </span> </a-table> </a-card> </template>
<script> import { STable } from '@/components' import { mapActions } from 'vuex' import store from '../../store' import Router from 'vue-router' // Vue.use(vueDirectiveImagePreviewer) export default { name: 'TableList', components: { STable }, inject:['reload'], data () { return { pagination:{ total: 0, pageSize: 10,//每页中显示10条数据 showSizeChanger: true, showTotal: total => `共有 ${total} 条数据`, //分页中显示总的数据 }, searchWord:'', keyword:'', dateString:'', date:'', imgUrl:'http://xxx.com/',(图片域名) selectIndex: undefined, active:1, isChoose:false, operation2:[], list:[], currentCategory:[], description: '列表使用场景:后台管理中的权限管理以及角色管理,可用于基于 RBAC 设计的角色权限控制,颗粒度细到每一个操作类型。', visible: false, visible2: false, headers: { authorization: 'authorization-text', }, confirmLoading2: false, labelCol: { xs: { span: 24 }, sm: { span: 5 } }, wrapperCol: { xs: { span: 24 }, sm: { span: 16 } }, form: this.$form.createForm(this), mdl: {}, // 高级搜索 展开/关闭 advanced: false, // 查询参数 queryParam: { page: 1,//第几页 size: 10,//每页中显示数据的条数 }, // 表头 columns: [ { title: '合同材料', dataIndex: 'contractImg', key: 'pic', scopedSlots: { customRender: 'pic' } }, { title: '清运资质', dataIndex: 'qualifica', key: 'pic1', scopedSlots: { customRender: 'pic1' } } ], // 向后端拉取可以用的操作列表 permissionList: null, selectedRowKeys: [], selectedRows: [] } }, filters: { statusFilter (status) { const statusMap = { 1: '是', 0: '否' } return statusMap[status] } }, created () { this.loadPermissionList() }, mounted() { this.fetchData() }, editShop(record){ this.$route.query.record=record this.mdl = Object.assign({}, record) console.log(this.mdl.id) this.id=this.mdl.id }, methods: { ...mapActions(['shopEdit', 'Logout']), ...mapActions(['AddMenu', 'Logout']), fetchData(){ this.$http.post('https://xxx/officeList').then(res => { console.log(res.data.data) this.operation2=res.data.data const pagination = { ...this.pagination }; pagination.total = res.data.total; this.pagination = pagination; }) }, select (index) { this.selectIndex = this.selectIndex === index ? undefined : index }, handleOk () {}, toggleAdvanced () { this.advanced = !this.advanced } }, watch: { /* 'selectedRows': function (selectedRows) { this.needTotalList = this.needTotalList.map(item => { return { ...item, total: selectedRows.reduce( (sum, val) => { return sum + val[item.dataIndex] }, 0) } }) } */ } } </script>
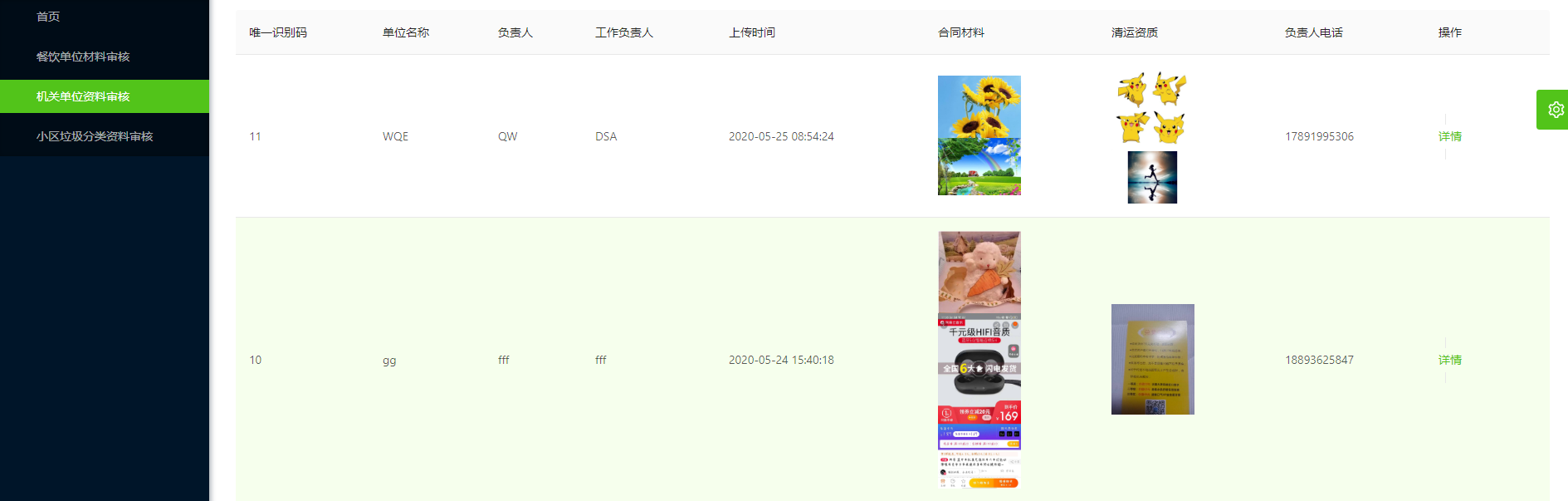
效果图