姓名:张馨艺; 学号:201631062606
直观体会
首先,想结合自己之前探索web页面的体会来说。在之前写一个“课堂考勤系统”的时候,我先完成了界面设计,界面设计完成之后,就是使用HTML和CSS来实现前端界面——
- 在这第一个阶段,有一个问题就是,因为是先完全完成的前端界面,所以没有实际要显示的数据,界面上所有后期功能生成的数据全是通过前端标签写死在界面上的,所有的功能按钮等都不会生成数据,所有现实的数据也都不是实际的数据,即只是一个只有页面跳转,可以看而啥也不会做的空壳,即所有的页面都是“静态的”,不会根据用户以及用户的操作的变化而变化。
- 第二个阶段,就是从后端对功能进行实现,就要包括将用户操作产生的数据存储起来,以及将存储的数据有选择的、能够根据操作变化地显示在页面上,即“动态的”显示。
书面总结
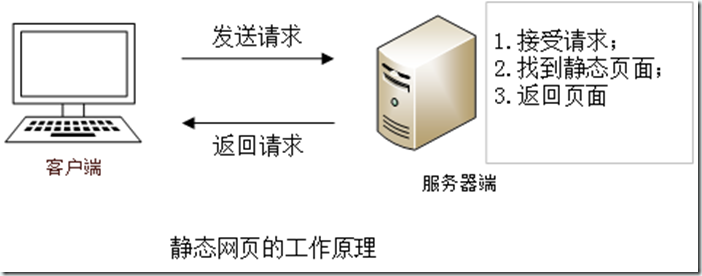
静态页面
静态网页不是指网页中的元素都是静止不动的,而是指网页文件中没有程序代码。
- 静态网页一经制成,内容就不会再变化,不管何人何时访问,显示的内容都是一样的。
- 如果要修改网页的内容,就必须修改其源代码,然后重新上传到服务器上。
- 对于静态网页,用户可以直接双击打开,看到的效果与访问服务器是相同的,即服务器参加与否对页面的内容是不会有影响的。这是因为在用户访问该网页之前,网页的内容就已经确定,无论用户何时、以怎样的方式访问,网页的内容都不会再改变。
- 静态页面无法访问数据库
- 常见的静态资源:.htm或者是.htm文件
静态页面的访问过程
- 客户端使用Web浏览器经过网络连接到服务器上,使用HTTP协议发起一个请求,告诉服务器我现在需要得到哪个页面,所有的请求交给Web服务器(即请求直接转交给WEB服务器)
- 之后WEB服务器根据用户的需要,从文件系统(存放了所有静态页面的磁盘)取出内容。之后通过Web服务器返回给客户端,客户端接收到内容之后经过浏览器渲染解析,得到显示的效果。

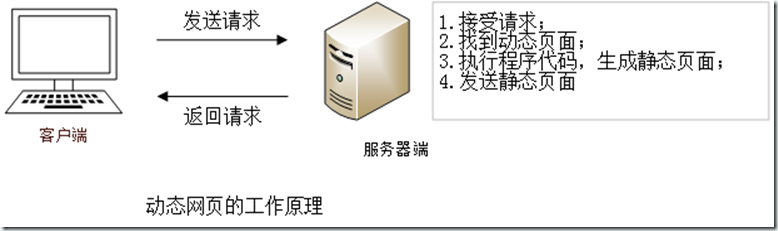
动态页面
与静态页面所不同的是,所有请求都先经过一个WEB Server来处理。
- 常见动态web资源开发技术:JSP/Servlet、ASP、PHP等
动态页面的访问过程
-
客户端请求的是动态资源(.jsp、.asp/.aspx、.php),则先将请求转交给WEB Container(WEB容器),在WEB Container中连接数据库,从数据库中取出数据等一系列操作后动态拼凑页面的展示内容,拼凑页面的展示内容后,把所有的展示内容交给WEB服务器,之后通过WEB服务器将内容发送回客户端浏览器进行解析执行。
-
具体到浏览器访问jsp资源的过程:
浏览器访问web时,最先到达服务器,服务器创建好req和resp对象后再给jsp页面使用。在jsp中完成设置字符集和取得表单参数后再调用servlet,完成业务处理。然后返回到jsp,jsp就会生成相应的html页面。该页面会返回到服务器,再由服务器,通过response对象返回给客户端。