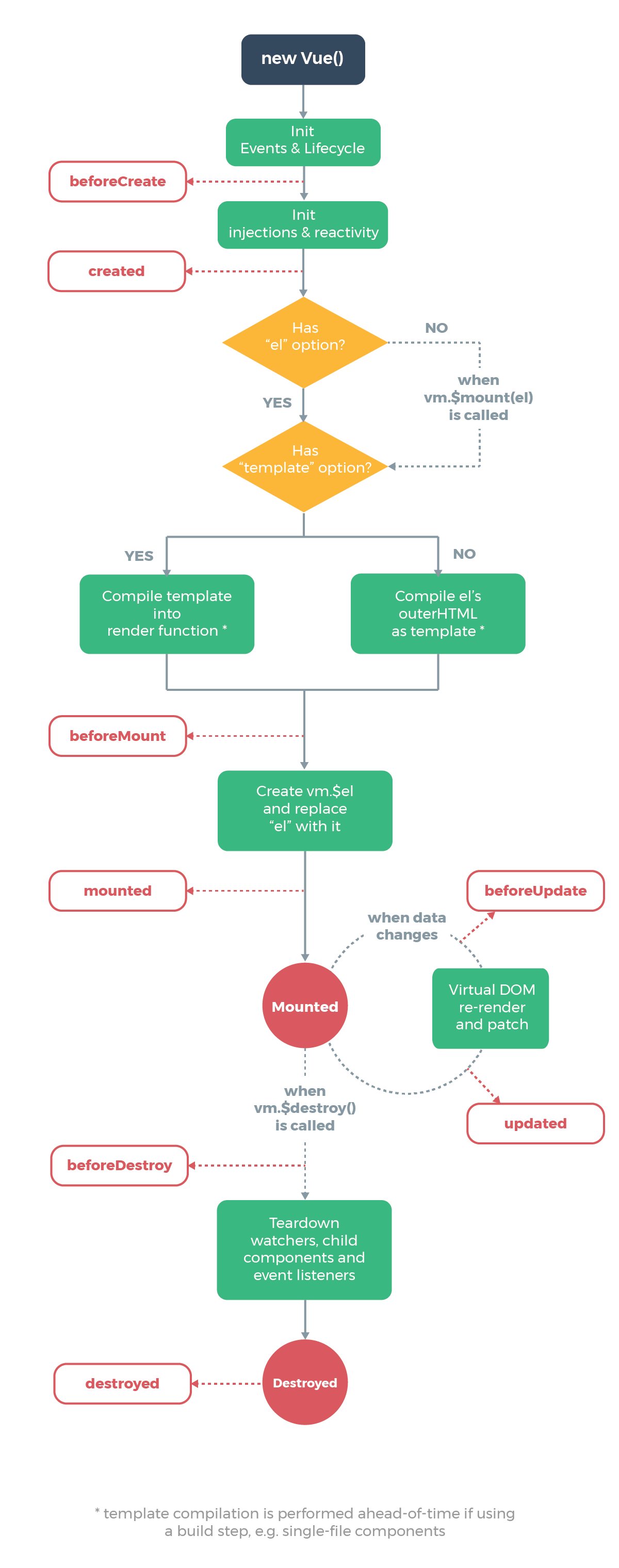
先看官网的图:

<body>
<div id="app">
<input type="button" value="修改msg" @click="update">
<h3 id="h3" >{{ msg }}</h3>
</div>
<script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
msg: 'ok'
},
methods: {
show() {
console.log('执行了show方法')
},
update() {
this.msg = 'no'
}
},
beforeCreate() { // 第一个生命周期函数,表示实例完全被创建出来之前,会执行它
// console.log(this.msg)
// this.show()
// 注意: 在beforeCreate 生命周期函数执行的时候, data 和methods 中的数据都还没有被初始化
},
created() { // 第二个生命周期函数
// console.log(this.msg)
// this.show()
// 在 created 中, data 和 methods 都已经被初始化好了!
// 如果要调用methods 中的方法,或则操作 data 中的数据,最早,只能在 created 中操作
},
beforeMount() { // 第三个生命周期函数, 表示 模板已经在内存中编译完成了,但是尚未把模板渲染到 页面中
// console.log(document.getElementById('h3').innerText)
// 在 beforeMount 执行的时候,页面中的元素,还没有被真正替换过来,只是之前写的一些模板字符串
},
mounted() { // 第四个生命周期函数, 表示, 内存中的模板,已经真实的挂载到了页面中,用户已经看到渲染好的页面中了
// console.log(document.getElementById('h3').innerText)
// 注意:mounted 是 实例创建期间的最后一个生命周期函数,当执行完 mounted 就表示,实例已经被完全创建了,此时,如果没有其它操作的话,这个实例,就静静的,躺在内存中,一动不动
},
// 接下来的是运行中的两个事件
beforeUpdate() { // 这时候,表示 界面还没有被更新【数据更新了吗?数据肯定更新了】
// console.log('界面上元素的内容:' + document.getElementById('h3').innerText)
// console.log('data 中 msg 数据是:' + this.msg)
// 得出结论: 当执行 beforeUpdate的时候,页面中显示的数据,还是旧的,此时 data 数据是最新的,页面尚未和 最新的数据保持同步
},
updated() {
console.log('界面上元素的内容:' + document.getElementById('h3').innerText)
console.log('data 中 msg 数据是:' + this.msg)
// updated 事件执行的时候,页面和 data 数据已经保持同步了,都是最新的
},
beforeDestroy() {
// 当执行 beforeDestroy 钩子函数的时候,Vue实例就已经从运行阶段,进入到了销毁阶段;
// 当执行 beforeDestroy 的时候,实例上所有的data 和所有的 methods ,以及过滤器、指令...都处于可用状态
// 此时,还没有真正执行销毁的过程
},
destroyed() {
// 当执行到 destroyed函数的时候,组件已经被完全销毁了,此时,组件中所有的数据、方法、指令、过滤器...都已经不可用了
}
})
</script>