一、基础知识
1、jq的使用
在script块中:
方式1:$(function(){
$("[使用选择器]").css("background-color","red");
})方式1(方式1的另一种表示方法):jQuery(function(){
alert("456");
})方式2: window.onload=function(){
alert("123");
}方式3:$(document).ready(function(){
alert("789");
})
2、选择器的使用
2.1 基本选择器
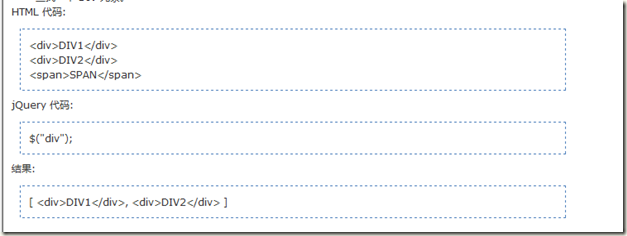
包含:id、元素、类、*、多个选择器
举例:
还有一些基本选择器:(具体用法可以去看JQuery 1.4.1中文参考)
选择器的介绍:
:first 【获取第一个元素】
:last 【获取最后个元素】
:even 【匹配所有索引值为偶数的元素,从 0 开始计数】
:odd 【匹配所有索引值为奇数的元素,从 0 开始计数】
:eq([数值]) 【匹配一个给定索引值的元素】
:lt([数值]) 【匹配所有小于给定索引值的元素】
:gt([数值]) 【匹配所有大于给定索引值的元素】
测试:$("ul li:first").css("background-color","red");
2.2 层次选择器
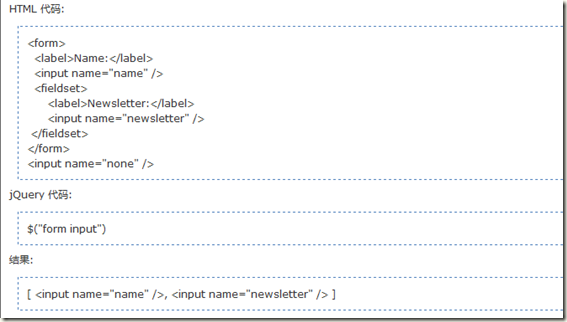
ancestor descendant【在给定的祖先元素下匹配所有的后代元素】
parent > child 【在给定的父元素下匹配所有的子元素】
prev + next 【匹配所有紧接在 prev 元素后的 next 元素】
prev ~ siblings 【匹配 prev 元素之后的所有 siblings 元素】
举例:
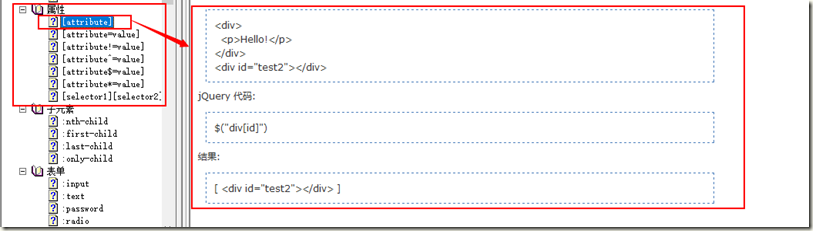
2.3 属性选择器
根据元素的属性进行筛选:
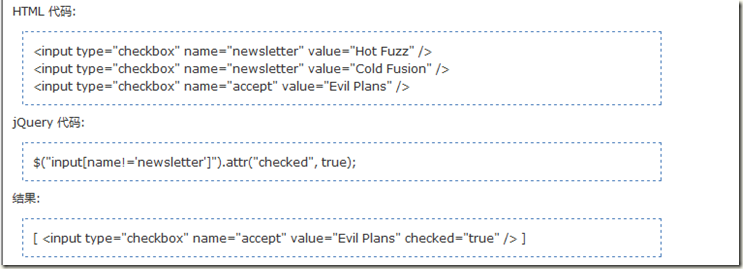
[attribute!=value]举例:
2.4 子元素选择器
:nth-child 【:nth-child 下标是从1开始的,而:eq()是从0算起的!】
:first-child 【':first' 只匹配一个元素,而此选择符将为每个父元素匹配一个子元素】
:last-child 【':last'只匹配一个元素,而此选择符将为每个父元素匹配一个子元素】
:only-child 【如果某个元素是父元素中唯一的子元素,那将会被匹配。如果父元素中含有其他元素,那将不会被匹配。】
2.5 表单选择器和表单对象属性选择器
2.6 其他选择器