
在以前,一般所说的设计多半是指平面设计。随着数字时代的快速发展,涌现了一批新的职位,因此一些外行人士或者刚入行的人对设计相关的职位是傻傻分不清。这篇文章主要是对设计领域四个不同职位的一些概述,希望对你有一些帮助。
UX Design (User Experience Design) 用户体验设计

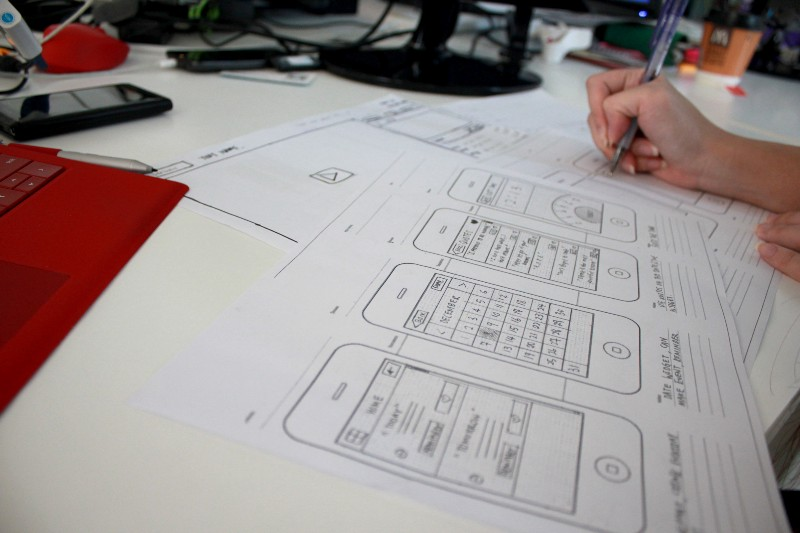
图片来源:Netizen Experience
维基百科对用户体验设计的解释是这样的:用户体验设计(也可叫做UXD、UED、XD),是指通过提高产品的可用性、易用性、以及人与产品交互过程中的愉悦程度,从而来提高用户满意度的过程。用户体验设计包括传统的人机交互(HCI),并且延伸到解决所有与用户感受相关的问题。
用户体验设计师需要通过线框图或者原型设计来理清整个产品的“逻辑“,可以使用的软件有Axure、Mockplus、JustInMind等。沟通是用户体验设计师必须要掌握的另一项重要技能。在项目开工前,他们还要进行调研、竞品分析。项目上线以后对产品进行A/B testing。用户体验设计师主要是关心产品给用户带来的整体感受,如果用户觉得你的产品难用,他们就会选择其他的替代品;如果用户体验好,他们就很有可能告知身边的朋友你的产品很棒。
交付物:线框图、原型图、网站地图、说明文档
行业工具: Sketch、 Mockplus、Axure、Fireworks、UXPin
UI Design (User Interface Design) 用户界面设计

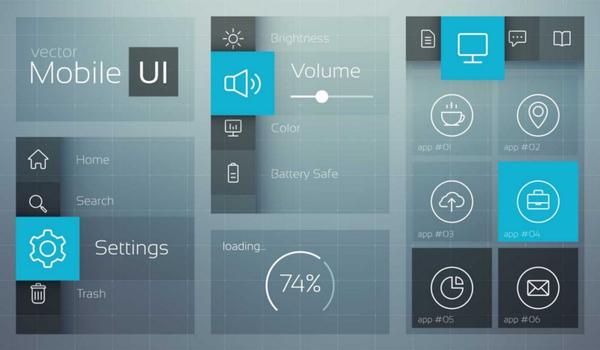
图片来源:julessdesign
海外用户体验咨询师Jesse James Garrett是这样定义界面设计的:界面设计就是如何选取合适的界面元素,例如文字、按钮、文本框、颜色等。做这些目的是就是让用户在界面上完成一项操作的时候, 觉得易懂、易用。尽可能的让用户与界面的交互简单高效。
界面元素包括但不仅限于以下内容:
输入控件:按钮、文本框、选取框、单选按钮、下拉列表、列表框、开关按钮、
导航控件:面包削导航、滑块、搜索栏、分页、标签、图标
信息控件:文本提示框、图标、进度条、提示、消息框、模式窗口
行业工具:Photoshop, Sketch, Illustrator, Fireworks, InVision
IA (Information Architecture) 信息架构

图片来源:http://ga-core.s3.amazonaws.com
”信息架构(IA)包括网站、App的结构安排以及内容是如何组织的,目的是帮助用户快速找到信息并且完成操作。换句话说,信息架构就是组织好网站或者App的结构,让用户明白目前所在的位置,知道所找的信息在哪里。信息架构师的工作包括设计网站地图、层次结构、分类、导航和元数据。当内容规划师开始将内容分开并归类的时候,这就是信息架构。设计师通过菜单设计告知用户目前在网站上所处的位置,这也是信息架构“-来自http://uxbooth.com的解释。
信息架构职业技能要求:
1. 能够将复杂的数字产品属性写成文档(例如网站、移动端app、产品、系统服务)
2. 在十分详细、复杂的文档中,能够找出错误和遗漏
3. 熟练的使用信息架构相关的软件,例如Axure、Mockplus、Omnigraffle、 Keynote、Visio等
4. 通过对可用的信息和资源进行分析,评估出最佳的信息架构方法
5. 优秀的沟通技能(书面和口头)
6. 分析能力、勤奋、有创造力、对人和新的想法充满好奇心
7. 自信、自我鼓励
IxD (Interaction Design) 交互设计
IxD定义:它定义了两个或多个互动的个体之间交流的结构和行为。交互设计师致力于在人与产品/服务之间建立一种有效的关系,包括电脑、移动设备、应用等等。-来自http://ixda.org的解释
交互设计师负责网站/App中需要移动的元素和交互。当你在某个网站或者App上面看到某个动画的时候,你可能会说这个真酷,这就是动画设计师的设计成果。
谷歌对交互设计职位的描述:
作为一名交互设计师,你要解决复杂的任务,并且能够把复杂的任务变简单。让来自世界各国的用户(包括菜鸟和熟手)觉得你的设计直观、可用、易用。为达到这样的目标,在整个设计过程中你都要与团队设计师、调研员、工程师、产品经理进行很好的协作(从制作流程图到线框图到原型)。在每一个阶段,你都要预测用户需求,给团队提建议,最终保证产品让用户眼前一亮。
用一句简单粗暴的话来总结以上的名词:用户体检设计(UX)就是用户对App的主观感受;用户界面(UI)就是App里面的元素是什么,放在哪里,如何工作;信息架构(IA)就是App的整体结构;交互设计(IxD)就是用户与产品之间如何交互。
最后,以上几种设计相关的职位,它们之间的界限是不确定的。在某种程度上来说,交互设计跟用户体验设计类似,因为它就是交互设计中的一部分。总而言之,这些职位在很多时候也是交叉重合的。