https://blog.csdn.net/mqingo/article/details/84869841
技术:
后端:springboot
前端框架:vue
数据库:mysql
pom.xml:
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
controller:
@RestController
@RequestMapping("/yfjs")
@CrossOrigin
public class YFJSController {
@Autowired
private YFJSService yfjsService;
@Autowired
private FJSCService fjscService;
private String url;
@RequestMapping(value="/file",produces="application/json;charset=UTF-8")
@ResponseBody
public JSONObject uploadFile(@RequestParam("file") MultipartFile file,@RequestParam("yundanhao")String yundanhao,@RequestParam("jiyunxiang_Id")String jiyunxiang_Id) {
JSONObject rst = new JSONObject();
rst.put("yundanhao",yundanhao);
rst.put("id",jiyunxiang_Id);
System.out.print("上传文件==="+"
");
//判断文件是否为空
if (file.isEmpty()) {
rst.put("msg","文件为空");
return rst;
}
// 获取文件名
String fileName = file.getOriginalFilename();
// System.out.print("上传的文件名为: "+fileName+"
");
fileName = new SimpleDateFormat("yyyyMMddHHmmss").format(new Date()) + "_" + fileName;
System.out.print("(加个时间戳,尽量避免文件名称重复)保存的文件名为: "+fileName+"
");
//加个时间戳,尽量避免文件名称重复
//String path = "/opt/apache-tomcat-8.0.50/webapps/img/" +fileName;
//String path = "/opt/apache-tomcat-8.0.50/webapps/img/" +fileName;
String path = "/opt/tomcat/apache-tomcat-8.0.50/webapps/img/" +fileName;
//String path = "E:/fileUpload/" + new SimpleDateFormat("yyyyMMddHHmmss").format(new Date()) + "_" + fileName;
//文件绝对路径
System.out.print("保存文件绝对路径"+path+"
");
//创建文件路径
File dest = new File(path);
//判断文件是否已经存在
if (dest.exists()) {
rst.put("msg","文件已经存在");
return rst;
}
try {
//上传文件
file.transferTo(dest); //保存文件
System.out.print("保存文件路径"+path+"
");
//url="http://你自己的域名/项目名/images/"+fileName;//正式项目
url="http://测试服务器:tomcat端口号/img/"+fileName;//本地运行项目
//url="http://正式服务器2:tomcat端口号/img/"+fileName;//本地运行项目
JSONObject param = new JSONObject();
param.put("name", fileName);
param.put("url", url);
param.put("yundanhao", yundanhao);
param.put("jiyunxiang_Id", jiyunxiang_Id);
JSONObject param1 = new JSONObject();
param1.put("name", fileName);
param1.put("yundanhao", yundanhao);
param1.put("jiyunxiang_Id", jiyunxiang_Id);
System.out.print("插入结果"+yundanhao+jiyunxiang_Id+"
");
fjscService.deleteFJSC(param1);
System.out.print("插入结果"+yundanhao+jiyunxiang_Id+"
");
int jieguo= fjscService.insertUrl(param);
System.out.print("插入结果"+jieguo+"
");
System.out.print("保存的完整url===="+url+"
");
} catch (IOException e) {
rst.put("msg","上传失败");
return rst;
}
rst.put("msg","上传成功");
return rst;
}
}
service:
package com.heeexy.example.service;
import com.alibaba.fastjson.JSONObject;
public interface FJSCService {
public int insertUrl(JSONObject jsonObject);
JSONObject deleteFJSC(JSONObject jsonObject);
}
serviceImpl:
package com.heeexy.example.service.impl;
import java.util.ArrayList;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.alibaba.fastjson.JSONObject;
import com.heeexy.example.dao.FJSCDao;
import com.heeexy.example.service.FJSCService;
import com.heeexy.example.util.CommonUtil;
@Service
public class FJSCServiceImpl implements FJSCService{
@Autowired
private FJSCDao fjscDao;
@Override
public int insertUrl(JSONObject jsonObject) {
System.out.println(jsonObject.get("yundanhao").toString()+"----------------"+jsonObject.get("jiyunxiang_Id").toString());
String[] yundan = jsonObject.get("yundanhao").toString().split(",");
String[] id = jsonObject.get("jiyunxiang_Id").toString().split(",");
int res = 0;
for(int i = 0 ; i < id.length;i++){
System.out.println(id[i]+"----------------"+yundan[i]);
jsonObject.put("jiyunxiang_Id",id[i]);
jsonObject.put("yundanhao",yundan[i]);
res=fjscDao.insertUrl(jsonObject);
}
return res;
}
@Override
public JSONObject deleteFJSC(JSONObject jsonObject) {
String[] yundan = jsonObject.get("yundanhao").toString().split(",");
String[] id = jsonObject.get("jiyunxiang_Id").toString().split(",");
String[] name = jsonObject.get("name").toString().split(",");
int rst = 0 ;
for(int i = 0 ; i < id.length;i++){
jsonObject.put("jiyunxiang_Id",id[i]);
jsonObject.put("yundanhao",yundan[i]);
jsonObject.put("name",name[i]);
rst = fjscDao.deleteFJSC(jsonObject);
if(rst==0){
jsonObject.put("msg", "删除失败");
break;
}
}
if(rst>0){
jsonObject.put("msg", "删除成功");
}
return jsonObject;
}
public List<String> getList(String id) {
List<String> list = new ArrayList<String>();
String[] str = id.split(",");
for (int i = 0; i < str.length; i++) {
list.add(str[i]);
}
return list;
}
}
dao:
package com.heeexy.example.dao;
import java.util.List;
import com.alibaba.fastjson.JSONObject;
import com.heeexy.example.bean.FJSC;
public interface FJSCDao {
public int insertUrl(JSONObject param);
int deleteFJSC(JSONObject jsonObject);
}
mapper:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.heeexy.example.dao.FJSCDao">
<resultMap type="com.heeexy.example.bean.FJSC" id="FJSCMap">
<id column="id" property="id"/>
<result column="url" property="url"/>
<result column="name" property="name"/>
<result column="yundanhao" property="yundanhao"/>
<result column="jiyunxiang_Id" property="jiyunxiang_Id"/>
<result column="dr" property="dr"/>
</resultMap>
<insert id="insertUrl" parameterType="com.alibaba.fastjson.JSONObject">
insert into fjsc (name,url,yundanhao,jiyunxiang_Id) values (#{name},#{url},#{yundanhao},#{jiyunxiang_Id})
</insert>
<delete id="deleteFJSC" parameterType="com.alibaba.fastjson.JSONObject">
delete from fjsc where yundanhao = #{yundanhao} and jiyunxiang_Id = #{jiyunxiang_Id} and name=#{name}
</delete>
</mapper>
vue:
<el-button type="primary" icon="plus" @click="queren(sels)" :disabled="this.sels.length === 0" v-if="hasPerm('yfjs:querens')">文件上传</el-button>
import qs from "qs";
import axios from 'axios';
export default {
data() {
return {
res:"",
file: '',
excelfile: '',
sels: [], //选中的值显示
tableList: [],
listXX:[],
listFJ:[],
total: 0,
start: 0,
size: 10,
totalCount: 0, //分页组件--数据总条数
list: [], //表格的数据
listLoading: false, //数据加载等待动画
listQuery: {
pageNum: 1, //页码
pageRow: 20, //每页条数
bancihao: "",
yundan:"",
biduizhuangtai: "",
userId1:this.$store.getters.userId,
rolue:"",
},
rolesname: this.$store.getters.role,
dialogStatu: "queren",
dialogFormVisibles: false,
textMaps: {
queren: "确认"
},
dialogFormVisible: false,
qrxx: {
yundan:"",
id: "",
huming: "",
kaihuyinhang: "",
zhanghao: "",
shuiwudengjihao: "",
userId: "",
deleteflag: "",
yundanhao:"",
jiyunxiang_id:"",
yundanhao:""
},
editObj:{
id:'',
}
};
},
methods: {
getFile: function (event) {
this.file = event.target.files[0];
},
getexcelFile: function (event) {
this.excelfile = event.target.files[0];
},
excelFilesubmit: function (event) {
if (this.excelfile == null || this.excelfile == '') {
alert("文件为空,请选择文件进行导入");
return;
}
//阻止元素发生默认的行为
event.preventDefault();
let formData = new FormData();
formData.append("file", this.excelfile);
var url = this.HOST + "/ysjhqr/upload";
axios.post(url, formData)
.then(function (response) {
alert(response.data);
console.log(response);
window.location.reload();
}).catch(function (error) {
alert("比对数据失败,请核对excel表格数据");
console.log(error);
});
},
getfujianList: function (yundanhao,id){
this.api({
url: "/yfjs/selectFJSC",
method: "post",
params: {
yundanhao:yundanhao,
id:id,
}
}).then((data) => {
this.$set(this.listFJ = data.list);
this.listLoading = false;
console.log(data);
}).catch((aa) => {
console.log(aa)
});
},
fujianshangchuan: function (event) {
if (this.file == null || this.file == '') {
alert("文件为空,请选择文件进行导入");
return;
}
//阻止元素发生默认的行为
event.preventDefault();
let formData = new FormData();
var yundan = this.qrxx.yundan;
var id = this.qrxx.id;
formData.append("file", this.file);
formData.append("yundanhao",yundan);
formData.append("jiyunxiang_Id",id);
var url = this.HOST + "/yfjs/file";
this.$axios.post(url, formData)
.then(data => {
console.log(data);
this.getfujianList(data.data.yundanhao,data.data.id);
})
.catch(function (error) {
alert("上传失败");
console.log(error);
alert(error);
});
},
getLists() {
//查询列表
if (!this.hasPerm("yfjs:lists")) {
return;
}
this.listLoading = true;
this.listQuery.rolue = this.$store.getters.role
this.api({
url: "/yfjs/listYFJSS",
method: "get",
params: this.listQuery
}).then(data => {
this.listLoading = false;
this.list = data.list;
this.totalCount = data.totalCount;
console.log(data);
});
},
handleSizeChange(val) {
//改变每页数量
this.listQuery.pageRow = val;
this.handleFilter();
},
handleFilter() {
//查询事件
this.listQuery.pageNum = 1;
this.getLists();
},
handleCurrentChange(val) {
//改变页码
this.listQuery.pageNum = val;
this.getLists();
},
getIndex($index) {
// alert($index);
//表格序号
return (this.listQuery.pageNum - 1) * this.listQuery.pageRow + $index + 1;
},
queren(sels) {
//显示新增对话框
var ids = [];
sels.forEach(element => {
ids.push(element.id);
});
this.qrxx.id = ids.join(",");
var yundans = [];
sels.forEach(element => {
yundans.push(element.yundanhao);
});
this.qrxx.yundan = yundans.join(",");
this.qrxx.huming = "";
this.qrxx.kaihuyinhang = "";
this.qrxx.zhanghao = "";
this.qrxx.shuiwudengjihao = "",
this.qrxx.userId = this.$store.getters.userId;
this.qrxx.deleteflag = 0;
this.dialogStatu = "queren";
this.dialogFormVisibles = true;
},
selsChange(sels) {
this.sels = sels;
},
}
};
</script>
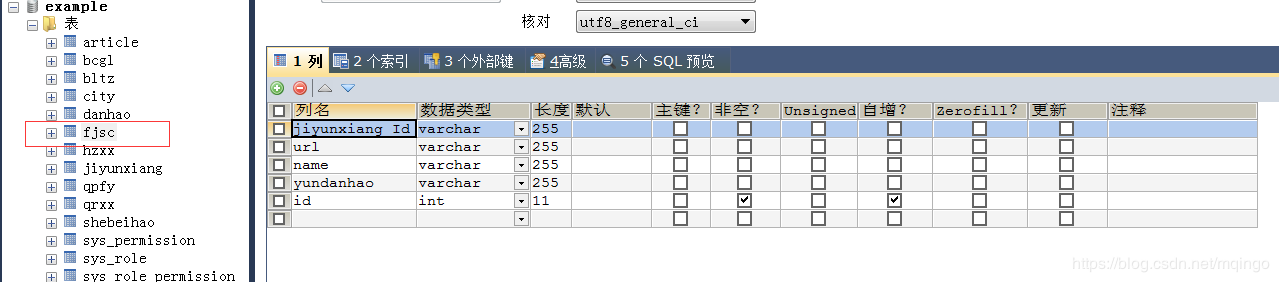
数据库:

---------------------
作者:mqingo
来源:CSDN
原文:https://blog.csdn.net/mqingo/article/details/84869841
版权声明:本文为博主原创文章,转载请附上博文链接!