本次实验涉及到的position的5个属性分别是static、relative、absolute、fixed、inherit、sticky。
对于这些陌生的属性,我一开始会从字面意思上分析,毕竟前端中很多标签、属性讲究语义化。
一、static,单从纯英文层面了解其中文意思有静止的、不变的,static在c、c#、Java,PHP,Objective-C中作为关键字和函数出现,但像我们以前学过的C语言中在全局变量之前加入static又会变成静态全局变量,而其中的静态变量不为其他文件所用;而在前端中,static或许结合了其本身英文含义“不变的”,为position的默认值,无特殊定位,对象遵循正常文档流,而top,right,bottom,left等属性不会被应用。

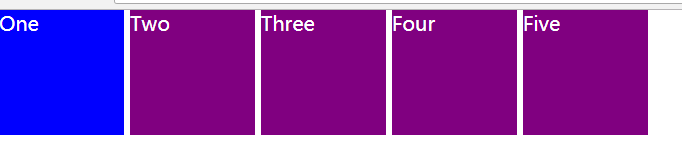
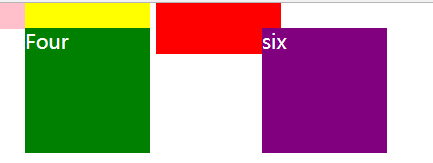
右侧图片为所进行的position实验,而对one这个块,添加了"position:static;top: 20px;left: 20px;"css代码,而发现并未对其产生影响,随后我又对其他几个块分别做了相同的实验,发现其还是按照默认的文档流定位,结合实验、他人资料我得出了开头对于static的小结。
二、relative,从英文层面上,是大家所熟知的相对的意思,而顺其自然的这个属性在position中意为相对定位,相对于自己原来的位置进行定位。

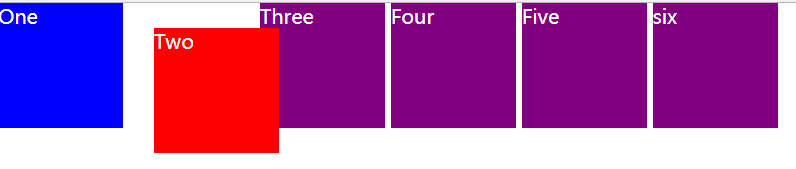
从实验中看,对于红块two,与one是相同的位置top,left属性“top: 20px;left: 20px;”,相对于本身的定位,可以观察到发生了本来文档流位置的偏移。常常用法,父级加上relative,子级加上absolute,子级根据父级进行绝对定位。
三、absolute,绝对定位,相对于自己的父级进行定位。主要用法于父级的定位。

在此实验中,对于黄色块three,在此它的父级是html,top: 20px;left: 20px;进行位置偏移,注释掉位置的代码,可以观察到其位置位于four的位置,将four块覆盖,可以知道absolute是脱离文档流的。
四、fixed,固定定位,相对于body的,也就是在固定于屏幕范围(viewport)的位置,我们常用于一些浏览器中的窗口广告等,同样也是脱离文档流的。


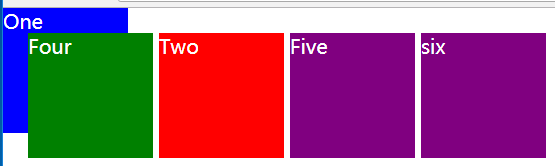
在此实验中,在body中添加属性height使其超过屏幕高度生成滚动条,观察对比前后两张图,在移动滚动条之后,我们可以发现,four这个绿色块是固定在视窗设置的那个位置。
五、inherit,首先这个单词直接翻译为继承,在css中规定应该从父元素继承 position 属性的值。

在上图中为测验inherit的继承作用,我将five粉色模块的div嵌入在one的div中,而one的position属性为static,因此按默认的文档流位置排列,不受写相关距离代码影响。
六、sticky,英文译为粘性的,在css中即为粘性定位,基于用户滚动的位置,粘性定位可以被认为是相对定位和固定定位的混合。元素在跨越特定阈值前为相对定位,之后为固定定位。


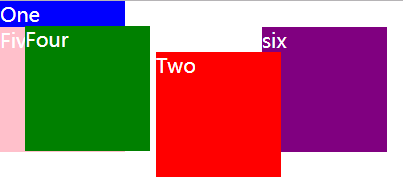
首先对于第一张图,为six紫色模块加上position:sticky代码,发现紫色模块覆盖了two的部分,层级变高,而且通过改变top或left的值发现,只有当其值大小超出其相对定位的父级元素的大小时才会生效,而相对定位于最近的具有滚动框的块级祖先元素;
第二张图通过下滑竖直滚动框,发现six如固定定位一样,固定在事先确定好的阙值。
例如:在此实验中,在 viewport 视口滚动到元素 top 距离小于 20px 之前,元素为相对定位。之后,元素将固定在与顶部距离 20px 的位置,直到 viewport 视口回滚到阈值以下。
以上是我对这六种position属性的总结分析,有不足但也有收获,欢迎大家指出不足或错误之处。