不说废话,直接上代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> </body> <script> // 清空控制台 console.clear(); // 普通的例子(输出黑色的字体-变大) console.log("%cHelloWorld", "font-size:20pt"); // 普通的例子(实现颜色控制) console.log("%cHelloWorld %cHelloWorld %cHelloWorld", "color:red", "color:green", "color:orange;font-weight:bold"); // 普通的例子(阴影效果) console.log("%cHelloWorld", "text-shadow: 3px 1px 1px grey"); // 普通的例子(彩色字体) console.log('%cHelloWorld', 'background-image:-webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2),color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) );color:transparent;-webkit-background-clip: text;font-size:5em;'); // 例子(带背景的字体) console.log("%cHelloWorld", "background: rgba(252,234,187,1);background: -moz-linear-gradient(left, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%,rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);background: -webkit-gradient(left top, right top, color-stop(0%, rgba(252,234,187,1)), color-stop(12%, rgba(175,250,77,1)), color-stop(28%, rgba(0,247,49,1)), color-stop(39%, rgba(0,210,247,1)), color-stop(51%, rgba(0,189,247,1)), color-stop(64%, rgba(133,108,217,1)), color-stop(78%, rgba(177,0,247,1)), color-stop(87%, rgba(247,0,189,1)), color-stop(100%, rgba(245,22,52,1)));background: -webkit-linear-gradient(left, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);background: -o-linear-gradient(left, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);background: -ms-linear-gradient(left, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);background: linear-gradient(to right, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fceabb', endColorstr='#f51634', GradientType=1 );font-size:5em"); // 例子(带背景图片的例子) console.log("%c", "padding:50px 300px;line-height:120px;background:url('http://newimg88.b0.upaiyun.com/newimg88/2014/03/jquery.png') no-repeat;"); // 例子(二级菜单效果) console.groupCollapsed('%cHelloWorld', 'color:#009a61; font-size: 28px; font-weight: 300'); console.log("%c%c网站名称%cHelloWorld", "line-height:28px;", "line-height:28px;padding:4px;background:#222;color:#fff;font-size:16px;margin-right:15px", "color:#3fa9f5;line-height:28px;font-size:16px;"); console.log("%c%c网站地址%cHelloWorld", "line-height:28px;", "line-height:28px;padding:4px;background:#222;color:#fff;font-size:16px;margin-right:15px", "color:#ff9900;line-height:28px;font-size:16px;"); console.groupEnd(); // 结束标记 // 例子(程序员专用BUG) console.log([ " _ooOoo_", " o8888888o", " 88" . "88", " (| -_- |)", " O\ = /O", " ____/`---'\____", " .' \\| |// `.", " / \\||| : |||// \", " / _||||| -:- |||||- \", " | | \\\ - /// | |", " | \_| ''\---/'' | |", " \ .-\__ `-` ___/-. /", " ___`. .' /--.--\ `. . __", " ."" '< `.___\_<|>_/___.' >'"".", " | | : `- \`.;`\ _ /`;.`/ - ` : | |", " \ \ `-. \_ __\ /__ _/ .-` / /", "======`-.____`-.___\_____/___.-`____.-'======", " `=---='", "^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^", " 佛祖保佑 永无BUG" ].join(' ')); </script> </html>
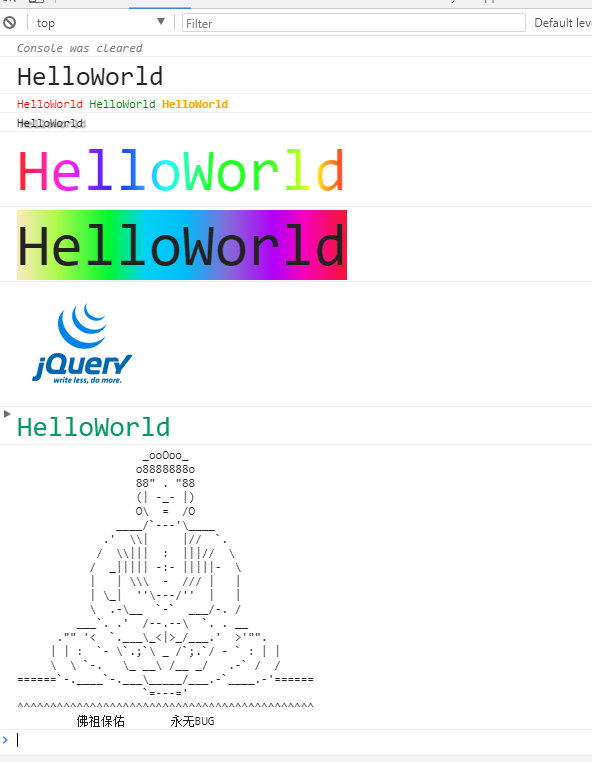
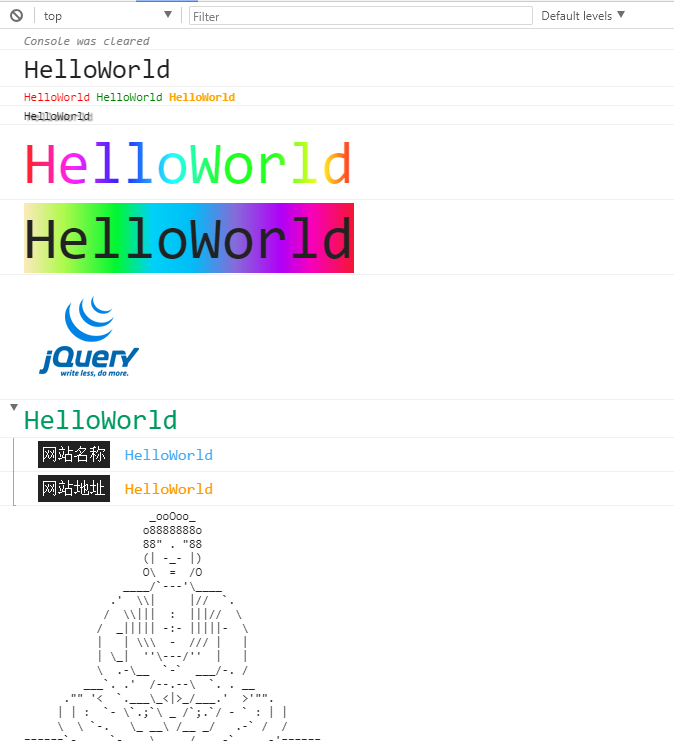
效果是: