QMainWindow并没有setLayout()函数,因此不能使用setLayout()函数来设置layout,需要使用间接的方法。
需要做的只是先定义一个QWidget对象,然后使用QMainWindow::setCentralWidget()函数来将该QWidget对象设置为Central Widget,然后使用该QWidget对象的setLayout()函数,就可以了,不过后续对象都要被添加到该QWidget对象下的layout中。
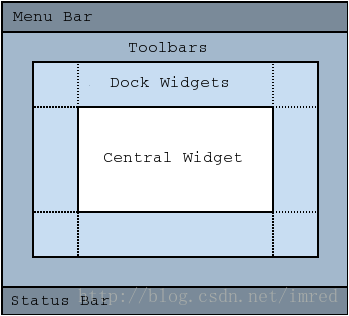
QMainWindow为什么会有这样奇怪的特性呢,原因是这样的:QMainWindow类实际上有一个默认的layout,示意如下:
由于网格布局管理器中的组件也是会随着窗口拉伸而发生变化的,所以也是需要设置组件之间的比例系数的,与QBoxLayout不同的是,网格布局管理器需要分别设置行和列的比例系数
layout->setRowStretch(int row, int stretch);//设置行比例系数
layout->setColumnStretch(int column, int stretch);//设置列比例系数
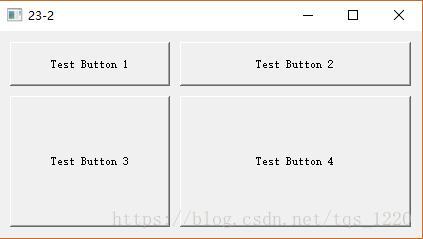
通过四个按钮体验一下使用QGridLayout。
QGridLayout* layout = new QGridLayout();
TestBtn1.setText("Test Button 1");
TestBtn1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);//设置组件大小可扩展
TestBtn1.setMinimumSize(160, 30);//设置最小尺寸
TestBtn2.setText("Test Button 2");
TestBtn2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn2.setMinimumSize(160, 30);
TestBtn3.setText("Test Button 3");
TestBtn3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn3.setMinimumSize(160, 30);
TestBtn4.setText("Test Button 4");
TestBtn4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn4.setMinimumSize(160, 30);
layout->setSpacing(10);//设置间距
layout->addWidget(&TestBtn1, 0, 0);//往网格的不同坐标添加不同的组件
layout->addWidget(&TestBtn2, 0, 1);
layout->addWidget(&TestBtn3, 1, 0);
layout->addWidget(&TestBtn4, 1, 1);
layout->setRowStretch(0, 1);//设置行列比例系数
layout->setRowStretch(1, 3);
layout->setColumnStretch(0, 1);
layout->setColumnStretch(1, 3);
setLayout(layout);//设置顶级布局管理器
在生成界面并稍微拉伸后得到的界面如下: