-
背景
在开发项目的过程当中,生产环境与调试环境的配置肯定是不一样的。拿个最简单的例子来说,比如连接字符串这种东西,调试环境肯定是不能连接生产数据库的。在之前的话,这种情况只能说是你 COPY 两个同名的配置文件来进行处理。然后你在本地就使用本地的配置,生产环境就使用生产环境的配置文件,十分麻烦。
而 ASP .NET CORE 支持利用环境变量来动态配置 JSON 文件,下面就来看一下吧。
-
准备工作
首先在你的 ASP .NET CORE 项目当中添加几个文件 appsettings.json、 appsettings.Development.json、appsettings.Production.json和appsettings.Staging.json,.Net Core默认支持这几种环境配置文件,AppSettings部分的内容分别如下:
"AppSettings": {
"SystemName": "Basic Framework",
"Ver": "Dev"
}
"AppSettings": {
"SystemName": "Basic Framework",
"Ver": "Dev"
}
{
"AppSettings": {
"SystemName": "Basic Framework",
"Ver": "Prd"
}
}
{
"AppSettings": {
"SystemName": "Basic Framework",
"Ver": "Qas"
}
}
-
环境控制
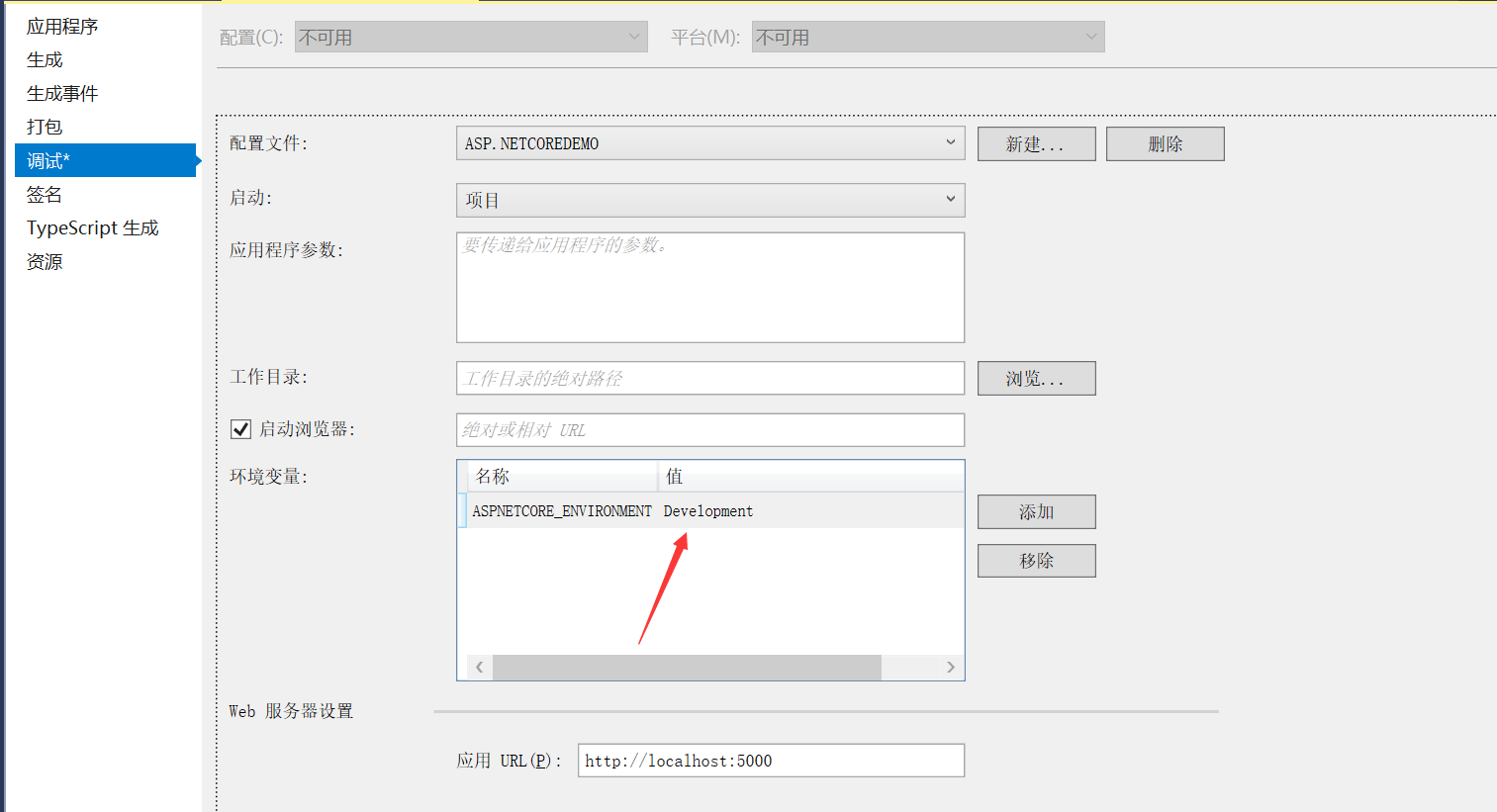
在项目调试的时候,我们可以通过右键项目属性,跳转到调试可以看到一个环境变量的设定,通过更改 ASPNETCORE_ENVIRONMENT 的值来切换不同环境。

可以看到目前我们处于 Development 也就是开发环境,就应该读取 appsettings.Development.json 的文件数据了,同样,将这里改为Production则会引用appsettings.Production.json的配置。
注意:appsettings.json为基准配置,各appsettings.xxxx.json将以其为基础替换数据,并非排除了appsettings.json后只用appsettings.xxxx.json的数据。最终结果是二者拼接起来的。即:我们在appsettings.xxxx.json中只放入与appsettings.json中有差异的数据即可,类似之前的web.config替换。
-
不同 OS 的环境变量配置
-
Windows
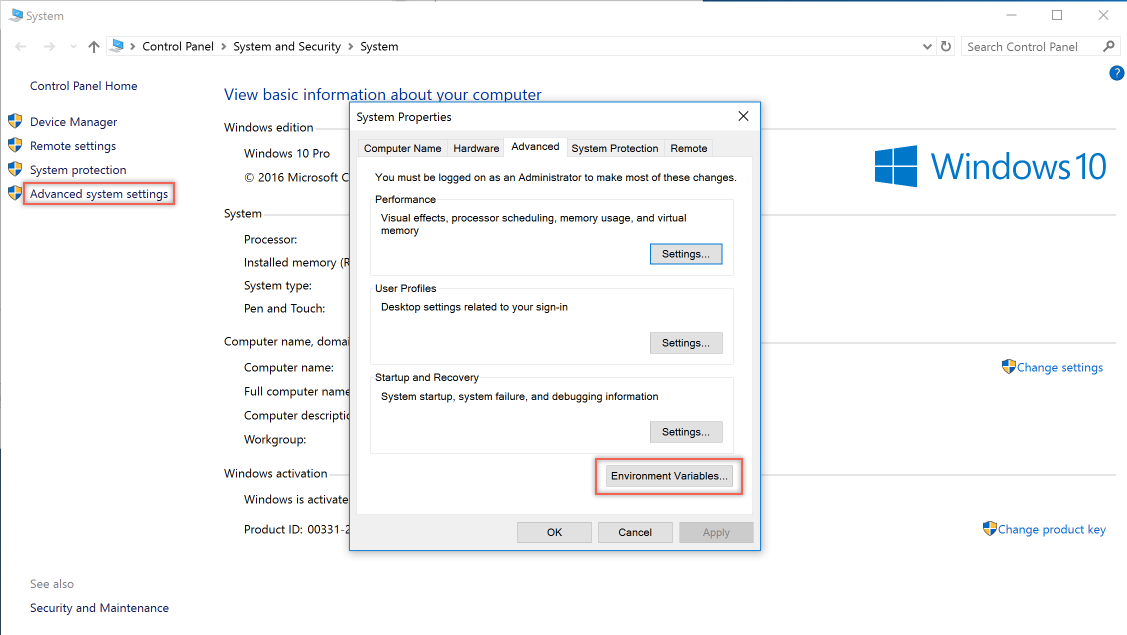
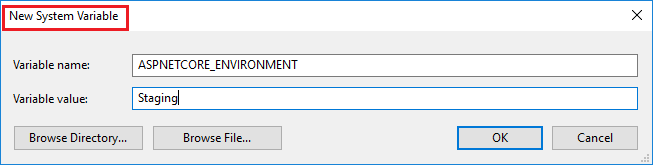
直接右键计算机手动添加环境变量。


-
Linux
使用 export 命令直接进行环境变量设置。
export ASPNETCORE_ENVIRONMEN='Production'-
Docker
Docker 配置最为简单,直接在启动容器的时候加上 -e 参数即可,例如:
docker run -d -e ASPNETCORE_ENVIRONMEN=Production --name testContainer testImage
-
使用Web.config统一配置
使用OS环境变量方式配置不是太灵活,如一个服务器有多个环境需要部署就麻烦了,所以个人推荐继续使用web.config的方式改变环境设置。
站点下新建web.config:
<?xml version="1.0"?>
<configuration>
<system.webServer>
<handlers>
<add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModule" resourceType="Unspecified"/>
</handlers>
<aspNetCore processPath="%LAUNCHER_PATH%"
arguments="%LAUNCHER_ARGS%"
stdoutLogEnabled="false"
stdoutLogFile=".logsstdout">
<environmentVariables>
<environmentVariable name="ASPNETCORE_ENVIRONMENT" value="Development" />
<!--<environmentVariable name="CONFIG_DIR" value="f:application_config" />-->
</environmentVariables>
</aspNetCore>
<!--<aspNetCore processPath="%LAUNCHER_PATH%" arguments="%LAUNCHER_ARGS%" stdoutLogEnabled="false" stdoutLogFile=".logsstdout" forwardWindowsAuthToken="false" />-->
</system.webServer>
</configuration>
其中environmentVariable 指定了具体的环境,在服务器上直接修改web.config即可切换引用的appsettings.XXXX.json文件。
注意,本机开发时,还是launchSettings.json中的值,web.config的值并不会起效。
参考:https://www.cnblogs.com/myzony/p/9418858.html
https://docs.microsoft.com/zh-cn/aspnet/core/fundamentals/environments?view=aspnetcore-2.1
https://docs.microsoft.com/zh-cn/aspnet/core/host-and-deploy/aspnet-core-module?view=aspnetcore-2.1