父子页面传参数
转自:https://blog.csdn.net/babyxue/article/details/76854106
1、父页面打开子页面并向子页面传参数
function setChooseValues(ret){ var oView = document.getElementById("userName"); var oValue = document.getElementById("userIds"); var i = 0; if( ret != null){ oValue.value=""; oView.value=""; oView.title=""; for( x in ret){ i++; oView.title=oView.title + ret[x].name+","; oValue.value=oValue.value+ret[x].id+","; oView.value = oView.value+ret[x].name+" "; } if(i==0){ oView.value=""; } } } function OpenFrame( oValue, oView) { var dialogArgumentsA = new Array(oValue.value , spitToString(oView)); var url = "${rootPath}/page/system/roleallot/role_allot.jsp"; layer.open({ type: 2, skin: 'layui-layer-lan', title: '选择人员', fix: false, shadeClose: false, maxmin: true, id:'selectUser', move: false, closeBtn:2, //以下代码为打开窗口添加按钮 /* btn: ['确定', '取消'], btnAlign: 'c', yes: function(index, layero){ /* //layer.closeAll();//关闭所有弹出层 //var parentWin = layero.find('iframe')[0]; var parentWin = layer.getChildFrame('body', index); alert(parentWin); parentWin.contentWindow.doOk(); //layer.close(index);//这块是点击确定关闭这个弹出层 }, */ area: ['750px', '450px'], content: url, success: function(layero, index){ var body = layer.getChildFrame('body', index); var iframeWin = window[layero.find('iframe')[0]['name']]; //得到iframe页的窗口对象,执行iframe页的方法:iframeWin.method(); var res = window["layui-layer-iframe" + index].method(); //或者这样调用子页面的方法 var ids = dialogArgumentsA[0].split(","); var names = dialogArgumentsA[1].split(","); for (var i = 0; i < ids.length; i++ ) { if ('' != ids[i]) { var option = $("<option>").val(ids[i]).text(names[i]); body.find('select').append(option); } } } }); }
2、子页面向父页面传参数并关闭弹窗
function newBuildReturnValue(selectName){ var ret = new Array(); $("#"+selectName+" option").each(function(){ //遍历所有option var value = $(this).val(); //获取option值 var text = $(this).text(); if(text!=''){ var o = new Element(value, text, 0); ret.push(o); } }); return ret; } //点击确定向子页面传参并关闭窗口 function doOk(){ var ret = newBuildReturnValue("select"); parent.setChooseValues(ret); //执行父页面的方法 var index = parent.layer.getFrameIndex(window.name); //获得父页面的Index parent.layer.close(index); //关闭父页面层 } //点击取消关闭窗口 function doCancel(){ var index = parent.layer.getFrameIndex(window.name); parent.layer.close(index); }
layer弹出层的关闭问题
转自https://www.cnblogs.com/ssh-html/articles/6698298.html
就是在执行添加或修改的时候,需要将数据提交到后台进行处理,这时候添加成功之后最理想的状态是关闭弹出层并且刷新列表的数据信息,之前一直想实现这样,可一直没有成功,今天决定好好弄一弄,在仔细看过layer的帮助手册以及查阅资料之后,有了以下的解决办法:
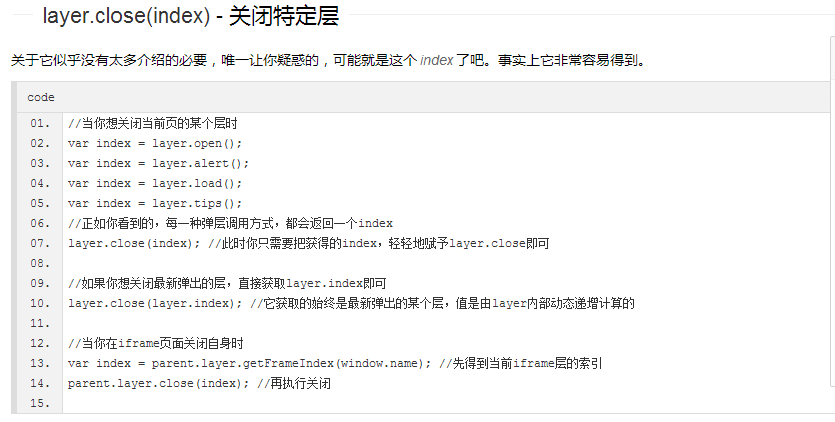
一、关闭弹出窗
这是layer官网给出的帮助手册,讲解的比较详细

分成两种情况:
1、弹出层不是新的页面的时候,直接获得该弹窗的索引,然后执行close方法
layer.close();
2、弹出窗是新的页面的时候
var index=parent.layer.getFrameIndex(window.name);
parent.layer.close(index);
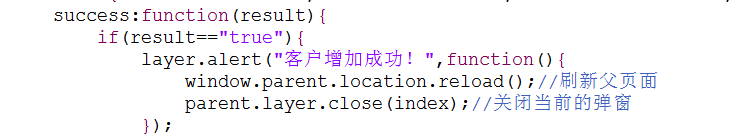
二、关闭弹窗之后刷新父页面
例如:在增加用户的时候,增加会弹出一个新的弹窗页面,增加成功之后会有提示性的小的alert,在点击确定之后,弹窗页面关闭,并且刷新用户列表的页面数据。
只需要在关闭弹窗的时候加这个window.parent.location.reload();//刷新父页面

多层iframe弹出区域问题
默认layer.open只能在父页面的范围内展现,如需在顶层显示,不限制显示的范围需使用top。
top.layer.open({ type: 2, title: '标题', shadeClose: true, shade: 0.3, area : ['850px' , '450px'], content: 'http://sentsin.com' //这里content是一个URL, });
显示在父窗口:
parent.layer.open({ type: 2, title: '标题', shadeClose: true, shade: 0.3, area : ['850px' , '450px'], content: 'http://sentsin.com' //这里content是一个URL, });
子窗自动高度问题
如子窗口无ajax,不会改变高度,可以在父窗口中增加:
success: function (layero, index) { layer.iframeAuto(index); },
否则需要在子窗口ajax加载完毕后执行:
parent.layer.iframeAuto(parent.layer.index);
其中parent.layer.index会获得父窗口最新打开的index。