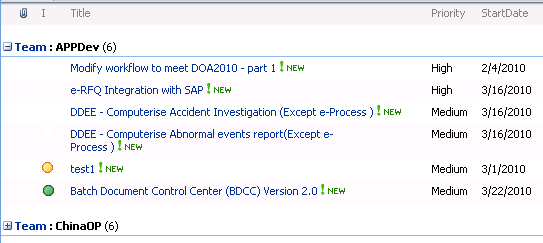
自定义一个字段,该字段用Icon图片形式来显示各个Item的状态,效果如图所示:
由于该字段是根据List中的一个Status字段来展示的,所以字段的代码如下:
 字段代码
字段代码
<Field Type="Computed" ReadOnly="TRUE" Name="IconStatus" DisplayName="IconStatus" Sortable="FALSE" Filterable="FALSE" EnableLookup="FALSE" SourceID="http://schemas.microsoft.com/sharepoint/v3" StaticName="ListItemIconStatus" ID="{94010832-fab9-4bd5-98fb-b58450fa9618}">
<FieldRefs>
<FieldRef Name="Status" />
</FieldRefs>
<DisplayPattern>
<Switch>
<Expr>
<Column Name="Status" />
</Expr>
<Case Value="Completed">
<HTML><![CDATA[<img src="_layouts/IMAGES/GrapeCity/green1.gif" border=0> ]]></HTML>
<!--<Column Name="Status" HTMLEncode="TRUE" />-->
</Case>
<Case Value="Cancel">
<HTML><![CDATA[<img src="_layouts/IMAGES/GrapeCity/yellow1.gif" border=0> ]]></HTML>
<!--<Column Name="Status" HTMLEncode="TRUE" />-->
</Case>
<Case Value="Issue">
<HTML><![CDATA[<img src="_layouts/IMAGES/GrapeCity/red1.gif" border=0> ]]></HTML>
<!--<Column Name="Status" HTMLEncode="TRUE" />-->
</Case>
<Default>
<HTML><![CDATA[<img src="_layouts/IMAGES/GrapeCity/white.gif" border=0> ]]></HTML>
<!--<Column Name="Status" HTMLEncode="TRUE" />-->
</Default>
</Switch>
</DisplayPattern>
</Field>
<FieldRefs>
<FieldRef Name="Status" />
</FieldRefs>
<DisplayPattern>
<Switch>
<Expr>
<Column Name="Status" />
</Expr>
<Case Value="Completed">
<HTML><![CDATA[<img src="_layouts/IMAGES/GrapeCity/green1.gif" border=0> ]]></HTML>
<!--<Column Name="Status" HTMLEncode="TRUE" />-->
</Case>
<Case Value="Cancel">
<HTML><![CDATA[<img src="_layouts/IMAGES/GrapeCity/yellow1.gif" border=0> ]]></HTML>
<!--<Column Name="Status" HTMLEncode="TRUE" />-->
</Case>
<Case Value="Issue">
<HTML><![CDATA[<img src="_layouts/IMAGES/GrapeCity/red1.gif" border=0> ]]></HTML>
<!--<Column Name="Status" HTMLEncode="TRUE" />-->
</Case>
<Default>
<HTML><![CDATA[<img src="_layouts/IMAGES/GrapeCity/white.gif" border=0> ]]></HTML>
<!--<Column Name="Status" HTMLEncode="TRUE" />-->
</Default>
</Switch>
</DisplayPattern>
</Field>
使用附件中的源码将其上载