之前总结过一篇vue-cli 2.x+express+json-server实现前后端分离的帖子,@vue/cli3.0及4.0搭建的项目与vue-cli2.x的项目结构有很大的不同。这里对@vue/cli 4.0+express实现前后端分离的经验进行总结。
一、准备:
- @vue/cli 4.0搭建的vue前端项目
- Express 应用生成器
npm install express-generator -g
二、这里首先对express搭建后端项目进行介绍
express 项目名
cd 项目名
cnpm install
cmd下启动:
set DEBUG=项目名:* & npm start
使用该express项目向前端返回数据,需要进行简单配置:
1. 安装cors
npm install cors --save
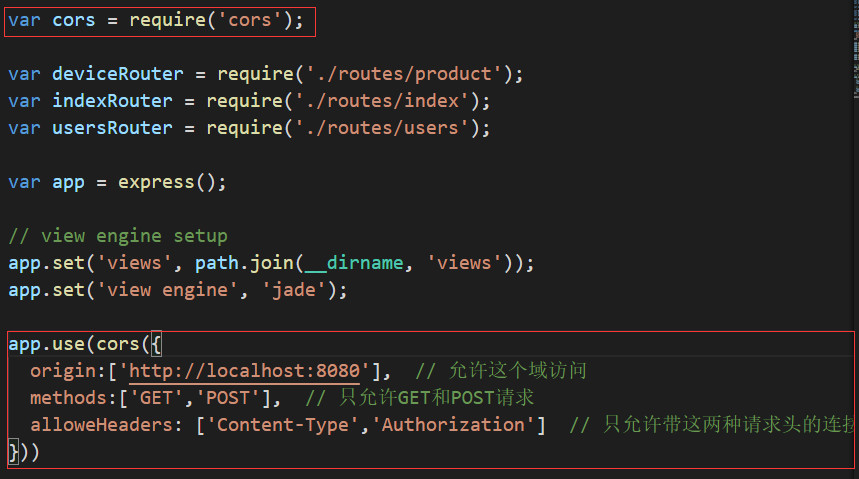
2. 在app.js中配置

在routes文件夹下添加接口文件,如product.js,内容仿照index.js改写。如果需要多个接口,则在routes下添加多个文件。
var express = require('express'); var router = express.Router(); /* GET home page. */ router.get('/', function(req, res, next) { var data = { result: 1, data: [ { "name":"bottle", "id":"100102", "size":"5", "color":"red", "price":"49" } ], totalNum:1 } res.json(data); // 注意:返回json }); module.exports = router;
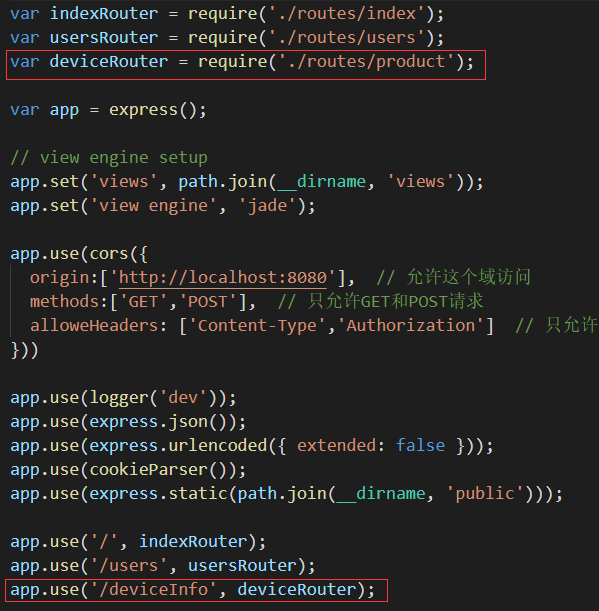
然后将该路由添加至app.js中:

三、前端配置
前端除了在vue.config.js中进行配置,还要使用axios.
在main.js中,

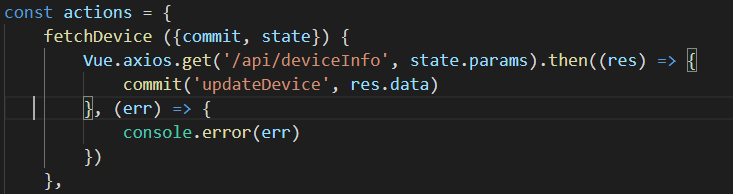
然后便可以在store/index.js中向后端发送action请求了。

四、总结
express提供后端接口,axios起到ajax请求的作用。
前端axios使用的方法与后端express router使用的方法要保持一致,本文中使用的都是get,也可以都换成post.