转载自:https://www.cnblogs.com/asheng2016/p/7281784.html
https://blog.csdn.net/jiaojsun/article/details/76408215
什么是BFC
常见的文档流分为:定位流、浮动流、普通流3种。
1.普通流:
在普通流中,元素按照其在 HTML 中的先后位置自上而下布局,在这个过程中,行内元素水平排列,直到当行被占满然后换行,块级元素则会被渲染为完整的一个新行,除非另外指定,否则所有元素默认都是普通流定位,也可以说,普通流中元素的位置由该元素在 HTML 文档中的位置决定。
2.浮动流(float):
在浮动布局中,元素首先按照普通流的位置出现,然后根据浮动的方向尽可能的向左边或右边偏移,其效果与印刷排版中的文本环绕相似。
3.定位流:
在绝对定位布局中,元素会整体脱离普通流,因此绝对定位元素不会对其兄弟元素造成影响,而元素具体的位置由绝对定位的坐标决定。
BFC是普通流中的一种。
具有 BFC 特性的元素可以看作是隔离的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。
通俗一点来讲,可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
触发 BFC
只要元素满足下面任一条件即可触发 BFC 特性:
- float: left | right
- overflow: hidden | scroll | auto (除visible以外的值)
- position: fixed | absolute
- display: inline-block | table-cell | table-caption | flex | inline-flex
BFC 特性及应用
BFC可以用来解决以下问题:
- 外边距折叠(Collapsing Margins):只有垂直方向的外边距会发生外边距叠加,水平方向的外边距不存在叠加的情况。且两个元素毗邻,没有被padding、border、clear和line-box分隔开
- 让一个没有设置高度的容器包含浮动元素(盒子塌陷)
- 阻止文字环绕
外边距折叠有很多种情况,最简单的就是上下两个盒子,上面的设置了margin-bottom,下面的设置了margin-top,这时候总的外边距并不是两者相加,而是取最大的外边距作为总的外边距。(假设外边距的设置为正值)
- 如果两个外边距都是正值,折叠后的边距取较大的一个,即30px与20px发生折叠,折叠后的值为30px。
- 如果两个边距一正一负,折叠后的边距为边距之和,即30px与-20px发生折叠,折叠后的值为10px。
- 如果两个边距都为负数,折叠后边距取绝对值较大的边距,-30px与-20px折叠,折叠后为-30px。
下面的代码发生了外边距折叠,因为两个 div 元素都处于同一个 BFC 容器下 (这里指 body 元素)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>外边距折叠</title> <style> .container { background-color: red; width: 200px; } p { background-color: lightgreen; margin: 10px 0; } </style> </head> <body> <div class="container"> <p>Sibling 1</p> <p>Sibling 2</p> </div> </body> </html>
如果想要避免外边距的重叠,可以将其放在不同的 BFC 容器中。
下面的代码通过使用overflow: hidden;新创建一个BFC,从而实现阻止外边距折叠。
(overflow: hidden;本来的含义是:如果盒子的内容超出盒子,则这部分内容隐藏。)
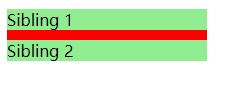
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>使用BFC阻止外边距折叠</title> <style> .container { background-color: red; width: 200px; } p { background-color: lightgreen; margin: 10px 0;} .newBFC {overflow: hidden; /* 这条样式专门用来创建BFC */} </style> </head> <body> <div class="container"> <p>Sibling 1</p> <div class="newBFC"> <p>Sibling 2</p> </div> </div> </body> </html>
发生了外边距折叠(左),使用BFC阻止外边距折叠(右)。


容器无高度包含浮动元素
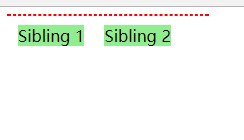
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>无BFC容器无高度包含浮动元素</title> <style> .container { width: 200px; background-color: green; outline: 1px dashed red; } .container div { float: left; background-color: lightgreen; margin: 10px; } </style> </head> <body> <div class="container"> <div>Sibling 1</div> <div>Sibling 2</div> </div> </body> </html>
上述代码运行效果如下:

可以看到,由于浮动元素是脱离普通文档流的,所以.container盒子发生了塌陷,高度变为0。
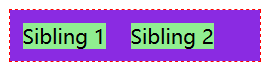
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>有BFC容器无高度包含浮动元素</title> <style> .container { width: 200px; background-color: blueviolet; outline: 1px dashed red; overflow: hidden; /* 创建BFC */ } .container div { float: left; background-color: lightgreen; margin: 10px; } </style> </head> <body> <div class="container"> <div>Sibling 1</div> <div>Sibling 2</div> </div> </body> </html>
解决了容器盒子塌陷的问题。运行效果图如下:

阻止文字环绕
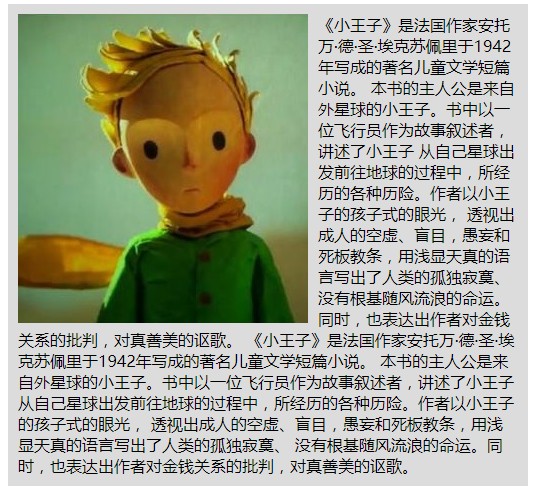
左图右文,文字环绕图片,代码实现如下:
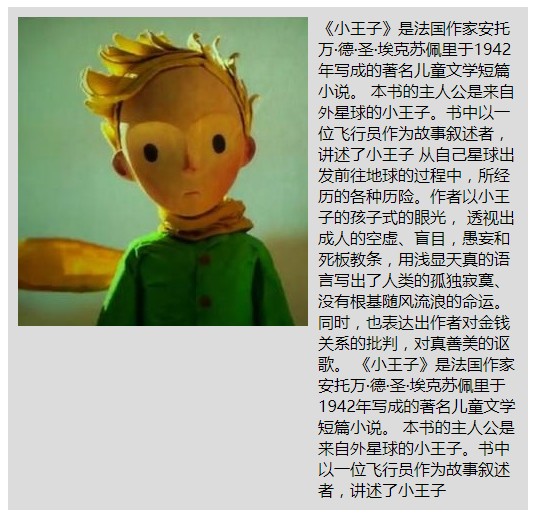
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>左图右文 - 文字环绕图片</title> <style> .container { background-color: gainsboro; width: 500px; min-height: 400px; padding: 10px } .pic { float: left; margin-right: 10px; } </style> </head> <body> <div class="container"> <div class="pic"> <img src="5.jpg" alt="小王子"> </div> <div class="text"> 《小王子》是法国作家安托万·德·圣·埃克苏佩里于1942年写成的著名儿童文学短篇小说。 本书的主人公是来自外星球的小王子。书中以一位飞行员作为故事叙述者,讲述了小王子 从自己星球出发前往地球的过程中,所经历的各种历险。作者以小王子的孩子式的眼光, 透视出成人的空虚、盲目,愚妄和死板教条,用浅显天真的语言写出了人类的孤独寂寞、 没有根基随风流浪的命运。同时,也表达出作者对金钱关系的批判,对真善美的讴歌。 《小王子》是法国作家安托万·德·圣·埃克苏佩里于1942年写成的著名儿童文学短篇小说。 本书的主人公是来自外星球的小王子。书中以一位飞行员作为故事叙述者,讲述了小王子 从自己星球出发前往地球的过程中,所经历的各种历险。作者以小王子的孩子式的眼光, 透视出成人的空虚、盲目,愚妄和死板教条,用浅显天真的语言写出了人类的孤独寂寞、 没有根基随风流浪的命运。同时,也表达出作者对金钱关系的批判,对真善美的讴歌。 </div> </div> </body> </html>
运行效果如下:

有时候我们不需要文字环绕,就想让文字老老实实待在右边。
左图右文,文字不环绕图片代码实现如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>左图右文 - 文字不环绕图片</title> <style> .container { background-color: gainsboro; width: 500px; min-height: 400px; padding: 10px } .pic { float: left; margin-right: 10px; } .text { overflow: hidden; } </style> </head> <body> <div class="container"> <div class="pic"> <img src="5.jpg" alt="小王子"> </div> <div class="text"> 《小王子》是法国作家安托万·德·圣·埃克苏佩里于1942年写成的著名儿童文学短篇小说。 本书的主人公是来自外星球的小王子。书中以一位飞行员作为故事叙述者,讲述了小王子 从自己星球出发前往地球的过程中,所经历的各种历险。作者以小王子的孩子式的眼光, 透视出成人的空虚、盲目,愚妄和死板教条,用浅显天真的语言写出了人类的孤独寂寞、 没有根基随风流浪的命运。同时,也表达出作者对金钱关系的批判,对真善美的讴歌。 《小王子》是法国作家安托万·德·圣·埃克苏佩里于1942年写成的著名儿童文学短篇小说。 本书的主人公是来自外星球的小王子。书中以一位飞行员作为故事叙述者,讲述了小王子 </div> </div> </body> </html>
运行效果如下: