笔者早些时间看过web sql database,但是不再维护和支持,所以最近初步学习了一下indexedDB数据库,首先indexedDB(简称IDB)和web sql database有很大的差别,因为IDB不像web sql database那样用数据库语句去操作浏览器本地数据库(有过数据库基础看起来会比较容易),及关系数据库,IDB更像是NoSQL数据库,不能使用sql语句去查询,所以理解上会比web sql database要难一点:下面我主要介绍indexedDB数据库的基本操作:增删改差
首先:获取indexedDB数据库对象
1 if (!window.indexedDB) { 2 window.indexedDB = window.mozIndexedDB || window.webkitIndexedDB; 3 }
然后打开数据库(如果数据库不存在当然就是创建数据库)
1 var request = indexedDB.open("data2",1); 2 var db;
第一个参数是数据库的名称,第二个参数是数据库的版本号。版本号可以在升级数据库时用来调整数据库结构和数据。
1 request.onupgradeneeded = function(event) { 2 db = event.target.result; 3 var store = db.createObjectStore("table",{keyPath: "ssn"}); 4 console.log("createObjectStore success!"); 5 }; 6 request.onsuccess = function (event) { 7 db = event.target.result; //db = request.result;或者db = this.result; 12 }
但你增加数据库版本号时,会触发onupgradeneeded事件,这时可能会出现成功、失败和阻止事件三种情况
onupgradeneeded事件在第一次打开页面初始化数据库时会被调用,或在当有版本号变化时。所以,你应该在onupgradeneeded函数里创建你的存储数据。如果没有版本号变化,而且页面之前被打开过,你会获得一个onsuccess事件。如果有错误发生时则触发onerror事件。如果你之前没有关闭连接,则会触发onblocked事件。
做完上面的操作后你就可以进行增删改查的操作了:
1、添加数据:
1 document.getElementById("add").onclick = function (){ 2 var obj = { 3 "ssn" : document.getElementById("ssn").value, 4 "name" : document.getElementById("name").value, 5 "email" : document.getElementById("email").value 6 }; 7 //存数据 db为数据库对象,transaction为事物,objectStore为存储对象(相当于数据表),add为数据表对象的add方法,最后是add成功的回调函数 8 db.transaction(["table"], "readwrite").objectStore("table").add(obj).onsuccess = function(event) { 9 console.log("add data success!"); 10 }; 11 }
2、删除数据:
1 document.getElementById("del").onclick = function() { 2 //删除数据 3 db.transaction(["table"], "readwrite") 4 .objectStore("table") 5 .delete(document.getElementById("del_ssn").value) 6 .onsuccess = function(event) { 7 console.log(document.getElementById("del_ssn").value+" delete sucecess"); 8 }; 9 }
3、读取数据:
1 document.getElementById("get").onclick = function() { 2 //读数据 openCursor相当于是循环读取 3 db.transaction("table").objectStore("table").openCursor().onsuccess = function(event) { 4 var getString = ""; 5 var cursor = event.target.result; 6 if (cursor) { 7 getString += "Name for SSN " + cursor.key + " is " + cursor.value.name; 8 console.log("Name for SSN " + cursor.key + " is " + cursor.value.name); 9 cursor.continue(); 10 //alert(getString); 11 } 12 document.getElementById("get_ssn").innerHTML += getString+"<br/>"; 13 } 14 }
4、修改数据:
1 document.getElementById("put").onclick = function () { 2 var obj = { 3 "ssn" : document.getElementById("putssn").value, 4 "name" : document.getElementById("putname").value, 5 "email" : document.getElementById("putemail").value 6 }; 7 //修改数据 8 db.transaction(["table"], "readwrite").objectStore("table").put(obj).onsuccess = function(event) { 9 console.log("put data success!"); 10 }; 11 }
以下是面页的html部分:
1 <input type="text" id="ssn" name="ssn" /> 2 <input type="text" id="name" name="name" /> 3 <input type="text" id="email" name="email" /> 4 <button id="add">增加</button> 5 <button>重置</button><br/> 6 7 <input type="text" id="putssn" name="putssn" /> 8 <input type="text" id="putname" name="putname" /> 9 <input type="text" id="putemail" name="putemail" /> 10 <button id="put">修改</button><br/> 11 12 13 <input type="text" id="del_ssn" name="del_ssn" /> 14 <button id="del">删除</button><br/> 15 <button id="get">读取</button> 16 <div id="get_ssn"></div>
初学indexedDB,有什么不对的地方望指出,后续会把比较深入的东西写出来和大家分享
整个demo文件如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>indexedDB</title> 5 </head> 6 <script type="text/javascript"> 7 window.onload = function () { 8 if (!window.indexedDB) { 9 window.indexedDB = window.mozIndexedDB || window.webkitIndexedDB; 10 } 11 var request = indexedDB.open("data",1); 12 var db; 13 request.onupgradeneeded = function(event) { 14 db = event.target.result; 15 var store = db.createObjectStore("table",{keyPath: "ssn"}); 16 console.log("createObjectStore success!"); 17 }; 18 request.onsuccess = function (event) { 19 db = event.target.result; 20 //读取数据 21 /*db.transaction(["table"], "readwrite").objectStore("table").get("1212").onsuccess = function () { 22 console.log(this.result.name); 23 }; */ 24 } 25 document.getElementById("add").onclick = function (){ 26 var obj = { 27 "ssn" : document.getElementById("ssn").value, 28 "name" : document.getElementById("name").value, 29 "email" : document.getElementById("email").value 30 }; 31 //存数据 32 db.transaction(["table"], "readwrite").objectStore("table").add(obj).onsuccess = function(event) { 33 console.log("add data success!"); 34 }; 35 } 36 document.getElementById("del").onclick = function() { 37 //删除数据 38 db.transaction(["table"], "readwrite") 39 .objectStore("table") 40 .delete(document.getElementById("del_ssn").value) 41 .onsuccess = function(event) { 42 console.log(document.getElementById("del_ssn").value+" delete sucecess"); 43 }; 44 } 45 document.getElementById("get").onclick = function() { 46 //读数据 47 db.transaction("table").objectStore("table").openCursor().onsuccess = function(event) { 48 var getString = ""; 49 var cursor = event.target.result; 50 if (cursor) { 51 getString += "Name for SSN " + cursor.key + " is " + cursor.value.name; 52 console.log("Name for SSN " + cursor.key + " is " + cursor.value.name); 53 cursor.continue(); 54 //alert(getString); 55 } 56 document.getElementById("get_ssn").innerHTML += getString+"<br/>"; 57 } 58 } 59 60 document.getElementById("put").onclick = function () { 61 var obj = { 62 "ssn" : document.getElementById("putssn").value, 63 "name" : document.getElementById("putname").value, 64 "email" : document.getElementById("putemail").value 65 }; 66 //修改数据 67 db.transaction(["table"], "readwrite").objectStore("table").put(obj).onsuccess = function(event) { 68 console.log("put data success!"); 69 }; 70 } 71 } 72 </script> 73 <body> 74 <input type="text" id="ssn" name="ssn" /> 75 <input type="text" id="name" name="name" /> 76 <input type="text" id="email" name="email" /> 77 <button id="add">增加</button> 78 <button>重置</button><br/> 79 80 <input type="text" id="putssn" name="putssn" /> 81 <input type="text" id="putname" name="putname" /> 82 <input type="text" id="putemail" name="putemail" /> 83 <button id="put">修改</button><br/> 84 85 86 <input type="text" id="del_ssn" name="del_ssn" /> 87 <button id="del">删除</button><br/> 88 <button id="get">读取</button> 89 <div id="get_ssn"></div> 90 </body> 91 </html>
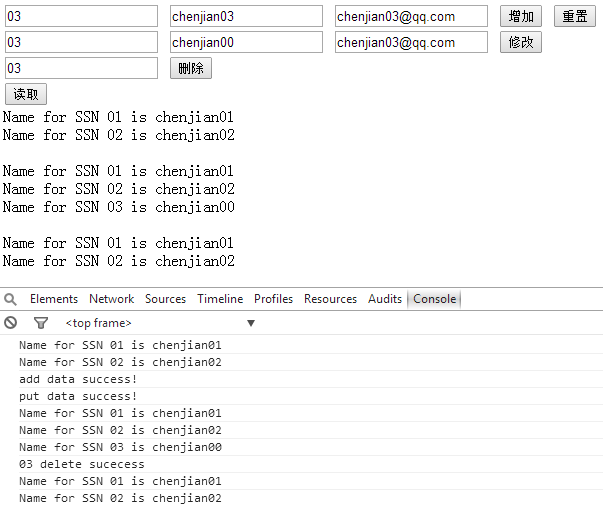
效果如下: