浮动标准:
W3C CSS 2.1 规范文档里对于浮动元素与非浮动行内元素相邻时的情况有如下解释。以下是关键段落:
A floated box is shifted to the left or right until its outer edge touches the containing block edge or the outer edge of another float. If there's a line box, the top of the floated box is aligned with the top of the current line box.
由上面的描述可以得到以下结论:如果一个元素浮动前是一个行内元素,则该元素浮动后,顶部应与其之前所在的行框顶部对齐。
问题描述:
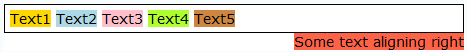
IE6 IE7 IE8(Q) 下,若浮动元素之前存在兄弟行内非浮动元素,IE 会将浮动元素所在的“当前行”误认为是其前边的兄弟行内元素所产生的匿名框的底边,导致该浮动元素折行;
1 <div style="border:1px solid black; font:14px Verdana; padding:5px;"> 2 <span style="background:gold;">Text1</span> 3 <span style="background:lightblue;">Text2</span> 4 <span style="background:pink;">Text3</span> 5 <span style="background:greenyellow;">Text4</span> 6 <span style="background:peru;">Text5</span> 7 <span style="background:tomato; float:right;">Some text aligning right</span> 8 </div>

解决方法:
方案一:把Text1/Text2/Tex3/Text4/Text5均设置浮动(float:left);
方案二:将Some text aligning right设置他的margin-top使其对其Text1-5;
方案三:使用绝对定位(position:absolute)模拟右浮动(float:right);
方案四:将浮动的元素调到非浮动的元素之前:
1 <div style="border:1px solid black; font:14px Verdana; padding:5px;"> 2 <span style="background:tomato; float:right;">Some text aligning right</span> 3 <span style="background:gold;">Text1</span> 4 <span style="background:lightblue;">Text2</span> 5 <span style="background:pink;">Text3</span> 6 <span style="background:greenyellow;">Text4</span> 7 <span style="background:peru;">Text5</span> 8 </div>
方案四比较简单