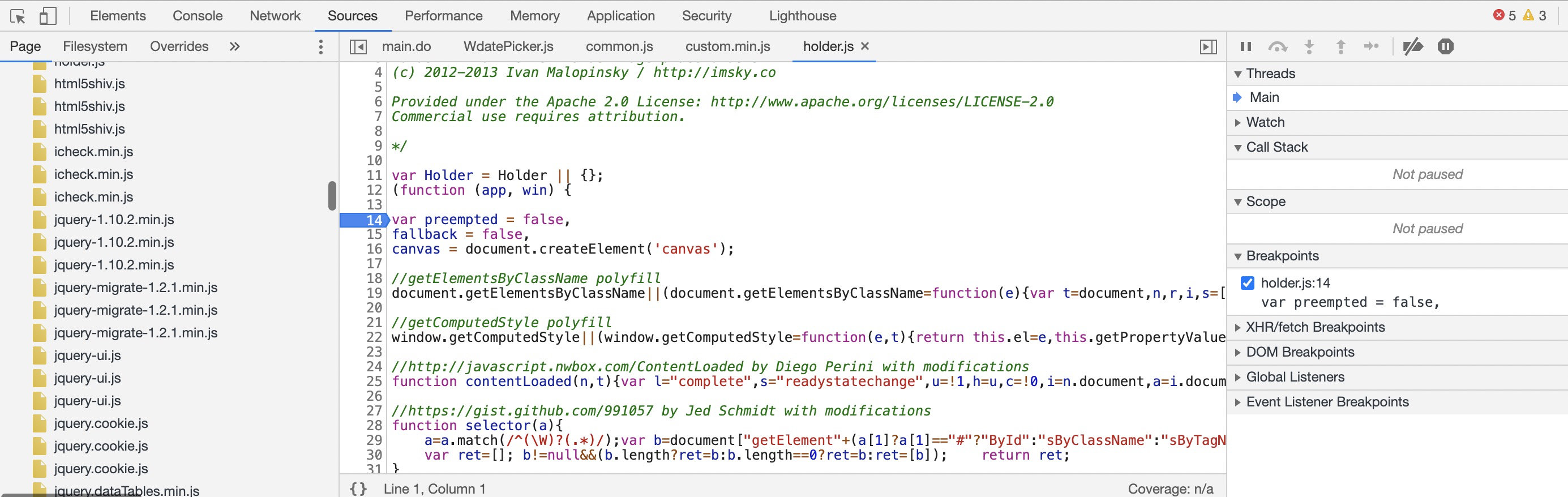
Chrome的F12开发者工具,在Source标签页可以对js的某行打断点进行调试。

当页面和js是iframe引入的,可能会找不到页面对应的js文件。
解决方法:
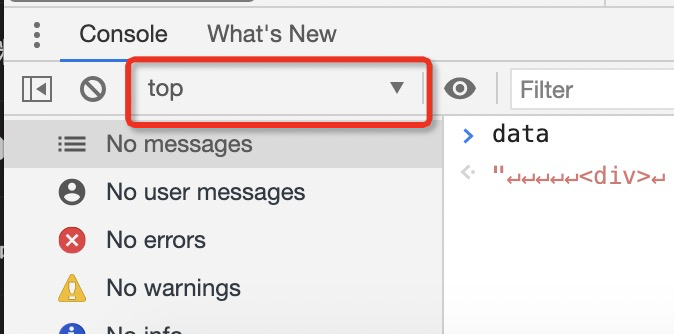
- 切换
JavaScript Context,如图:

- 在页面的顶部增加
//@ sourceURL=Xxx.js,其中Xxx.js是对应的js文件名; - 在js文件里需要打断点的地方增加行
debugger;。
参考:
如何浏览器里调试iframe里层的代码?https://blog.csdn.net/weixin_34146986/article/details/89051215
使用Chrome开发人员工具调试iframe https://www.imooc.com/wenda/detail/600179
https://stackoverflow.com/questions/3275816/debugging-iframes-with-chrome-developer-tools
chrome调试工具使用之js篇 https://blog.csdn.net/userkang/article/details/85252644