ShopXo框架如何去掉绑定商店的提示?
第一步:下载框架代码(下载地址:https://doc.shopxo.net/article/1/260667682158804992.html)

第二步:下载phpstudy(PHP开发集成环境https://www.xp.cn/linux.html)。
特别提醒:正式服务器最好别使用phpstudy,本人在Linux环境下的服务器安装了,被人黑过一次,把我自己的数据库都删掉了,还好项目在开发阶段没有正式上线,后来重装系统。

------------恢复内容开始------------
ShopXo框架如何去掉绑定商店的提示?
第一步:下载框架代码(下载地址:https://doc.shopxo.net/article/1/260667682158804992.html)

第二步:下载phpstudy(PHP开发集成环境https://www.xp.cn/linux.html)。
特别提醒:正式服务器最好别使用phpstudy,本人在Linux环境下的服务器安装了,被人黑过一次,把我自己的数据库都删掉了,叫我用比特币赎回,还好项目在开发阶段没有正式上线,后来我直接重装系统。

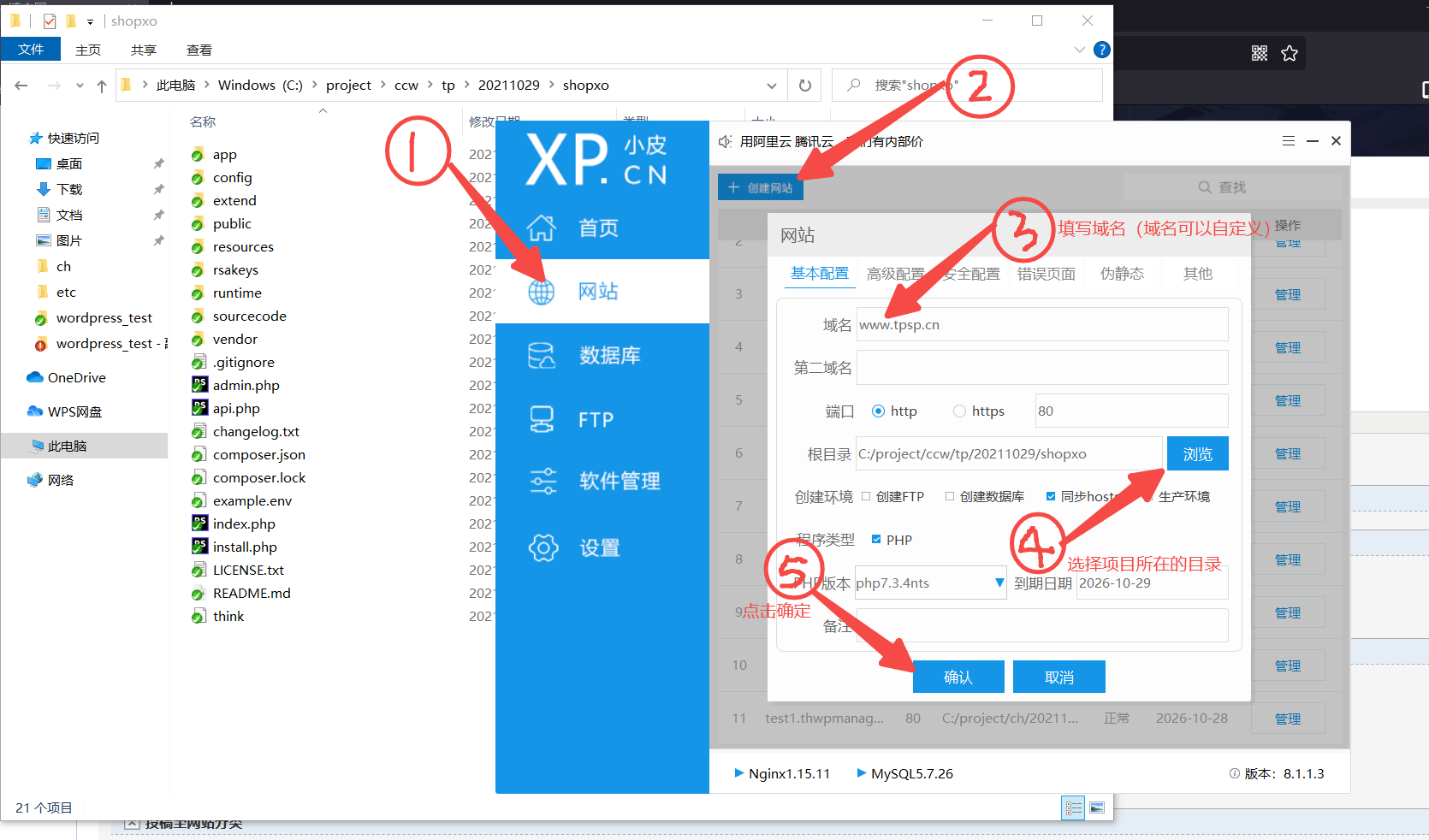
第三步:打开phpstudy,添加网站

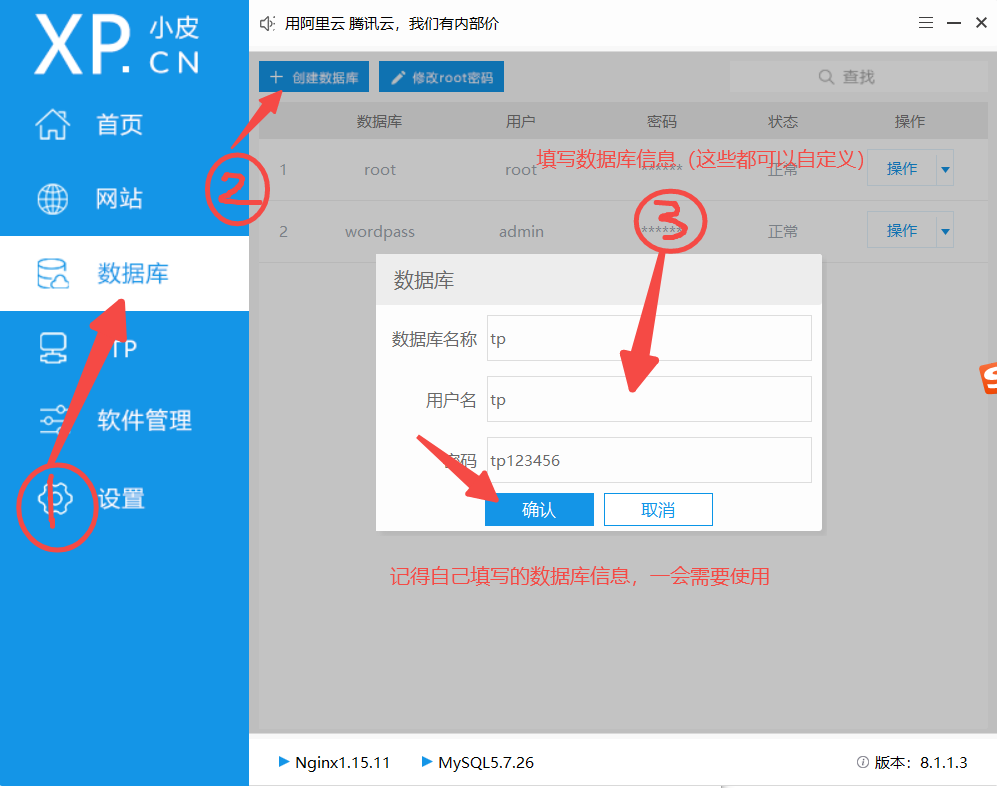
创建数据库:

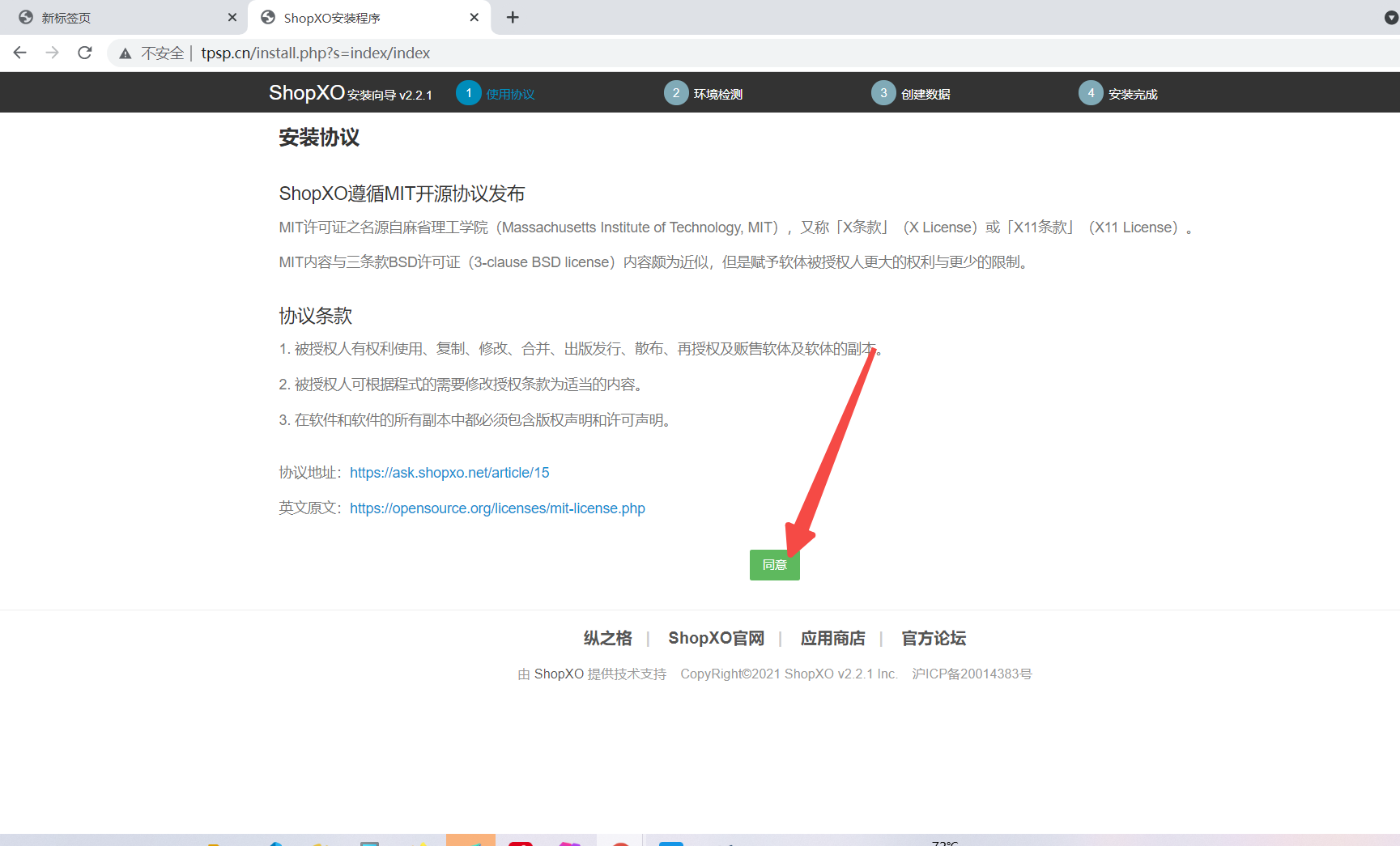
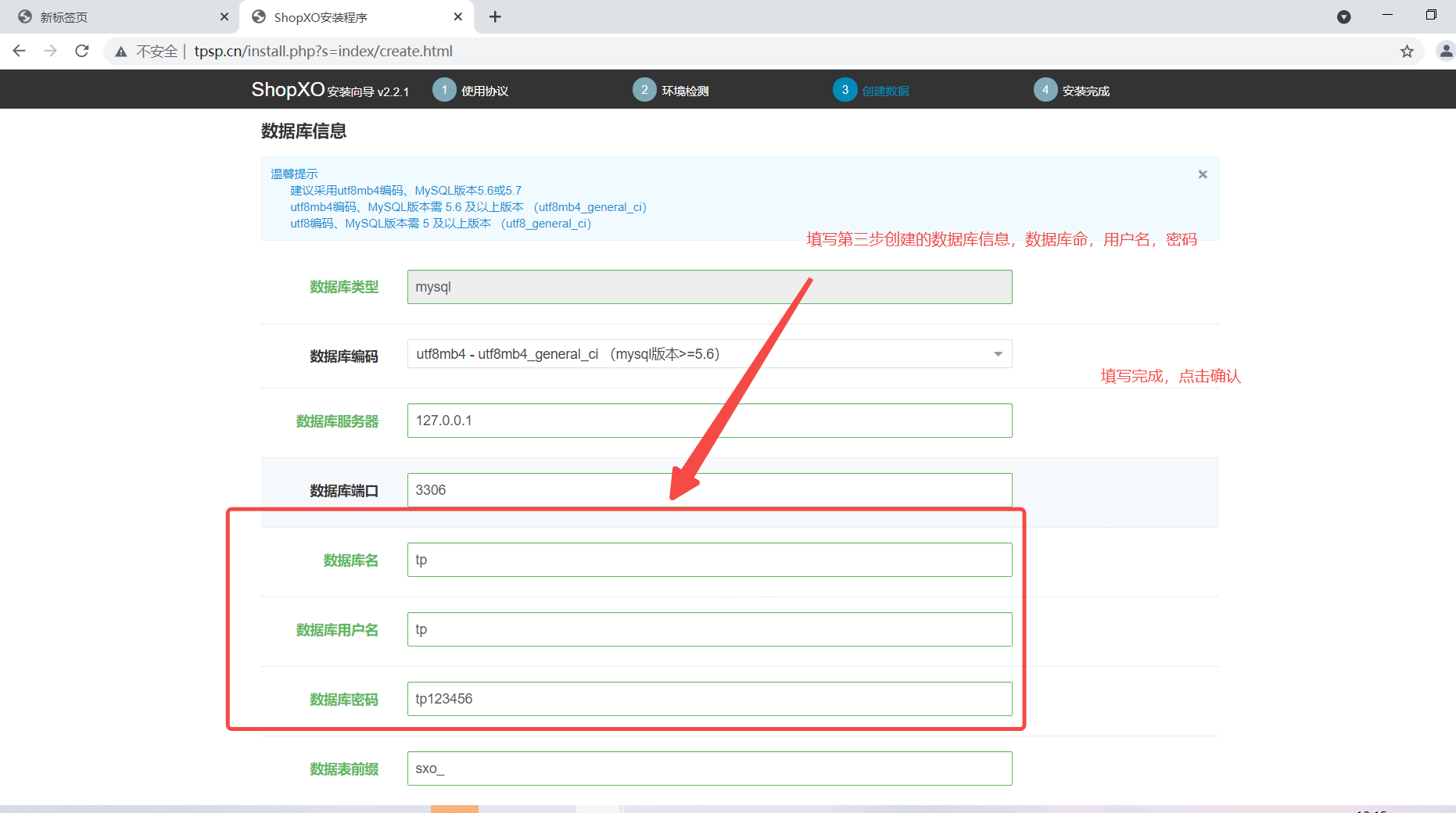
4.打开浏览器,输入创建网站使用的网址,会出现安装向导,继续点击同意




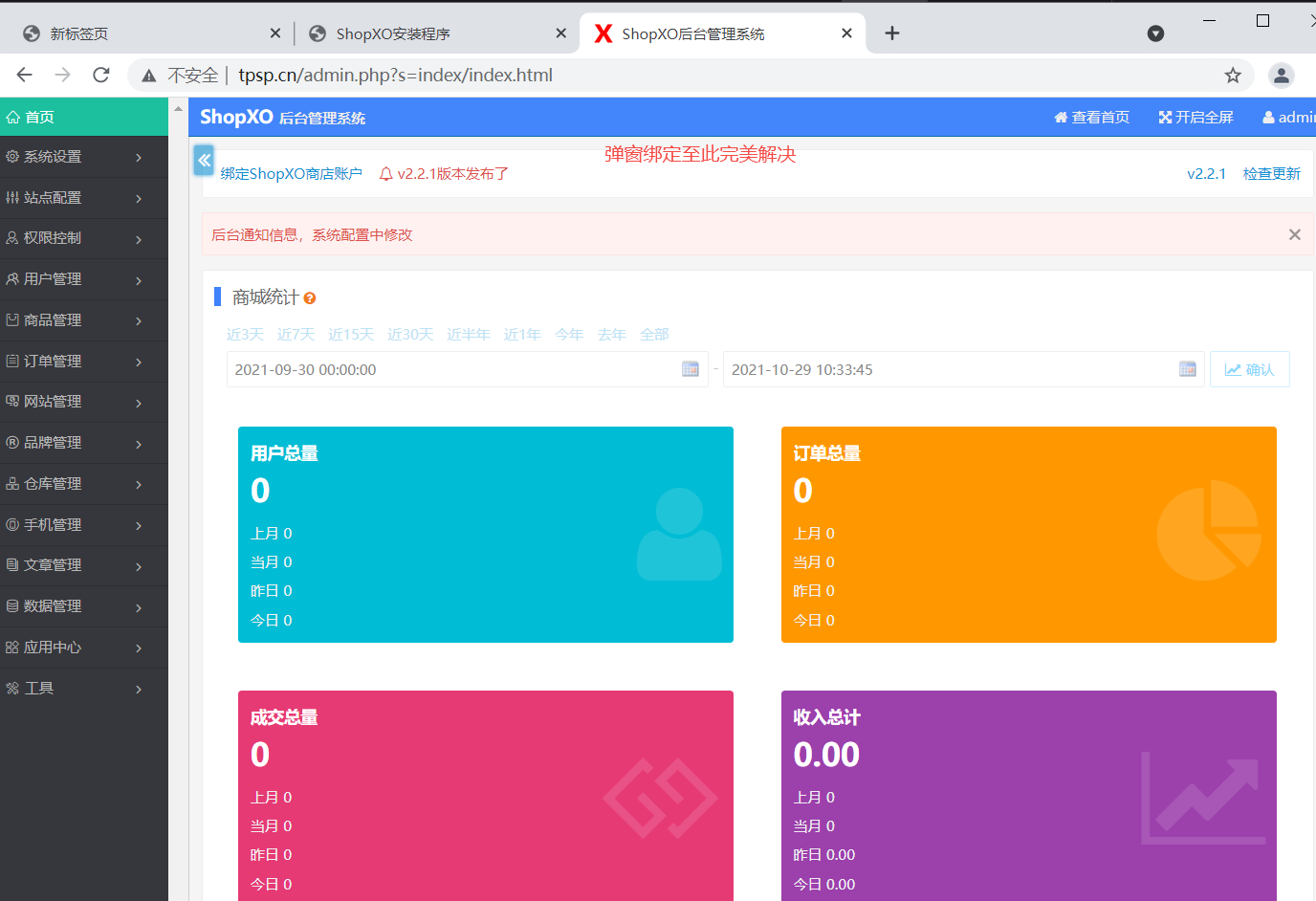
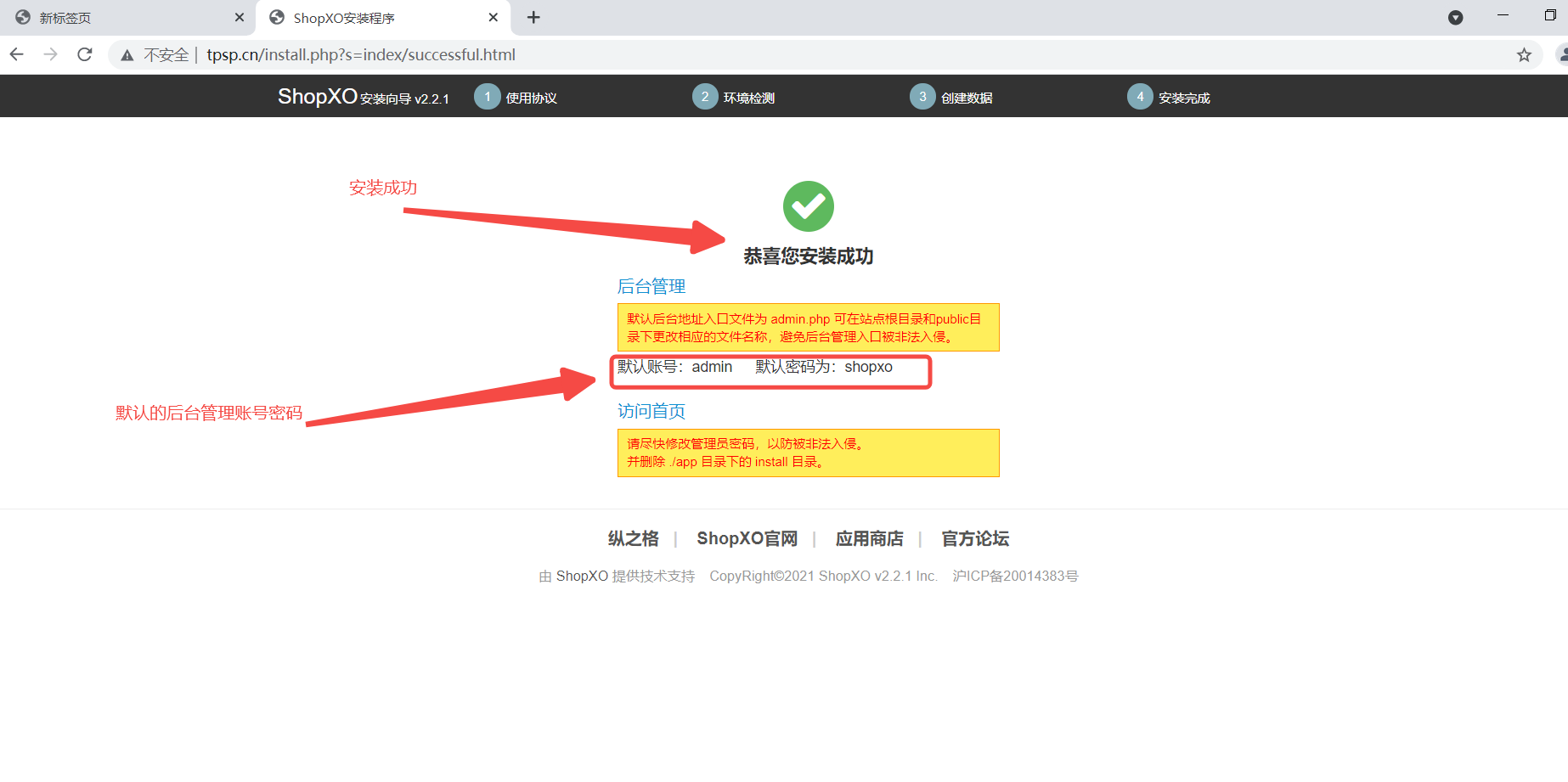
网站前台地址:www.tpsp.cn(域名) 后台地址:www.tpsp.cn/admin.php
至此,网站安装完毕!
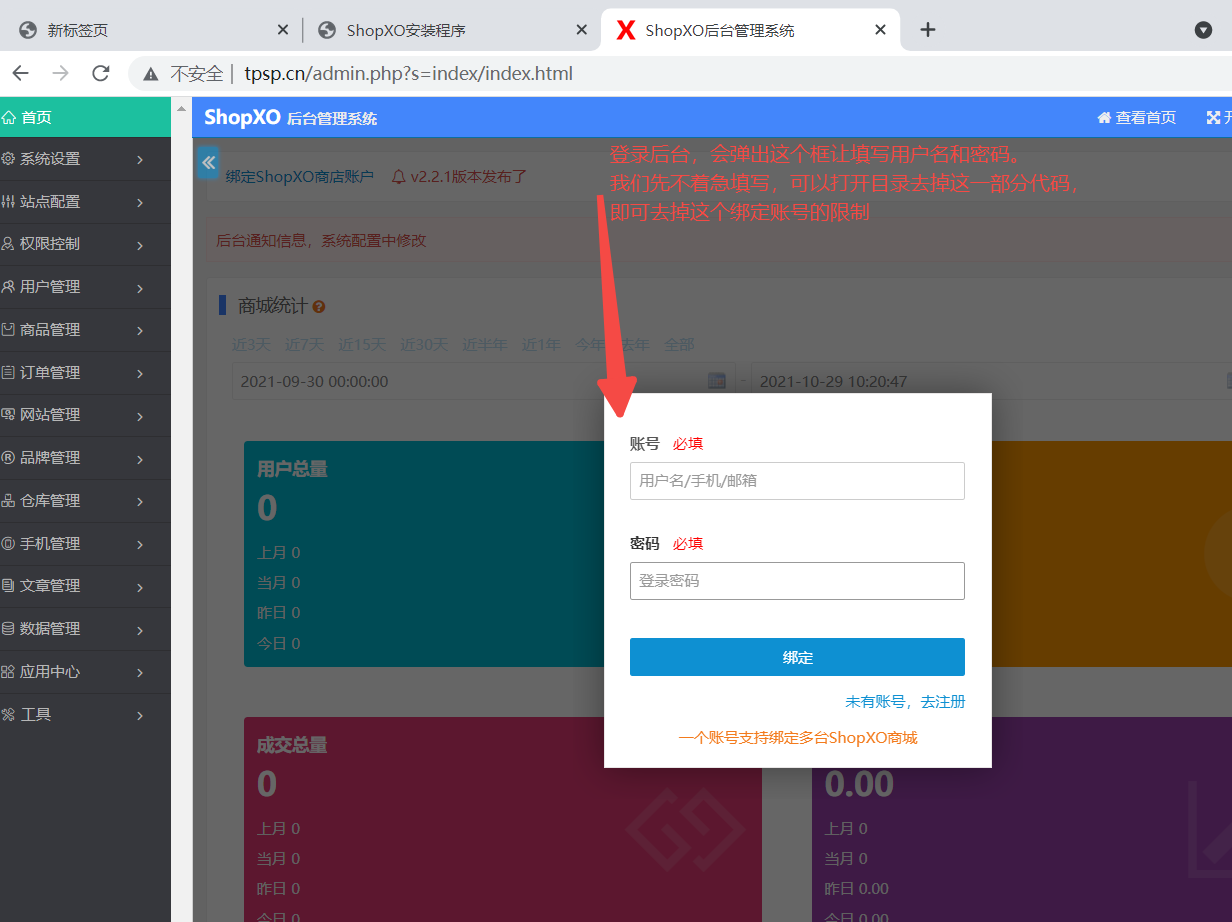
下面登录后台,去掉绑定账号的弹框限制。

去掉限制
第一步:下载一个代码编辑器(建议使用PHPstorm),自行百度下载
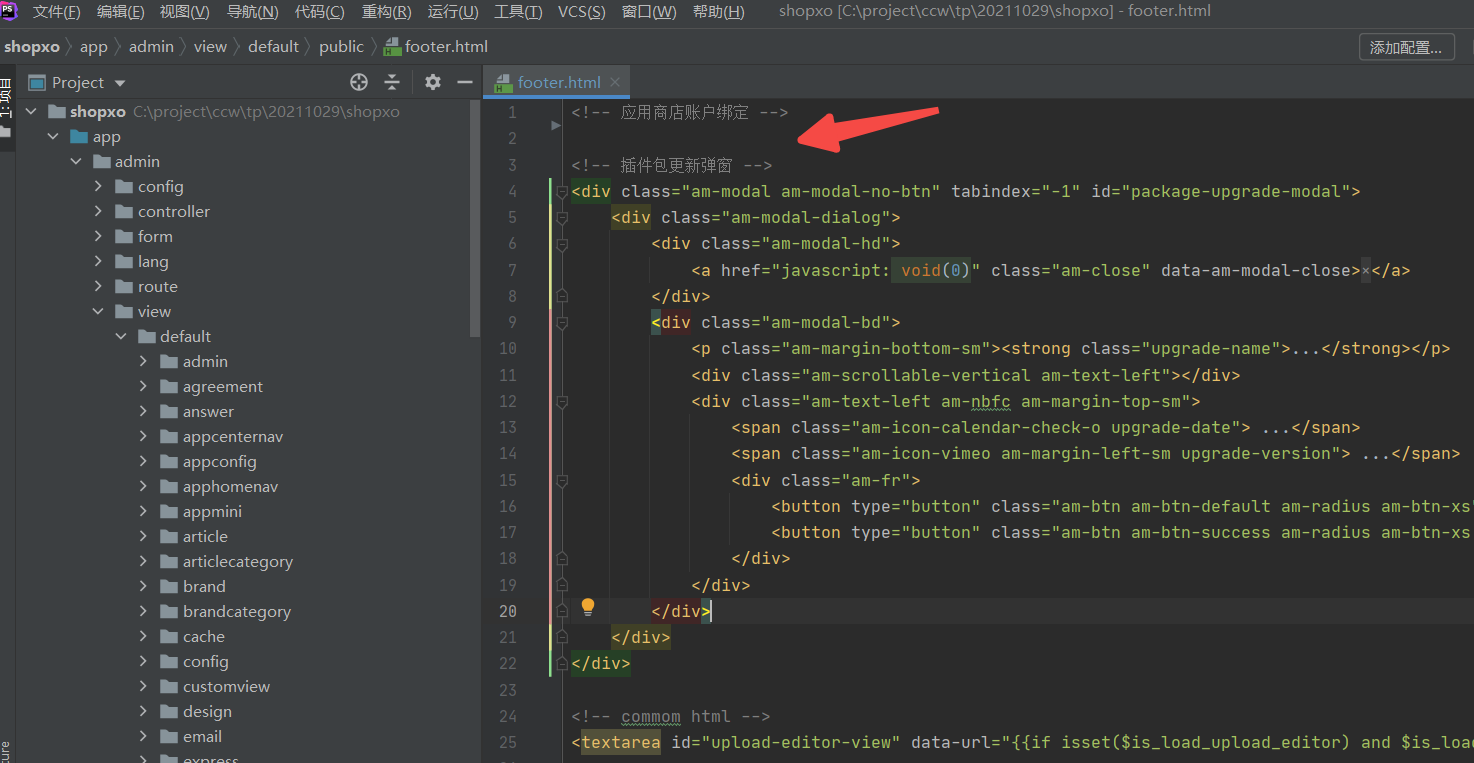
第二步:打开编辑器,打开项目的目录(商店绑定代码文件位置:shopxo/app/admin/view/default/public/footer.html)


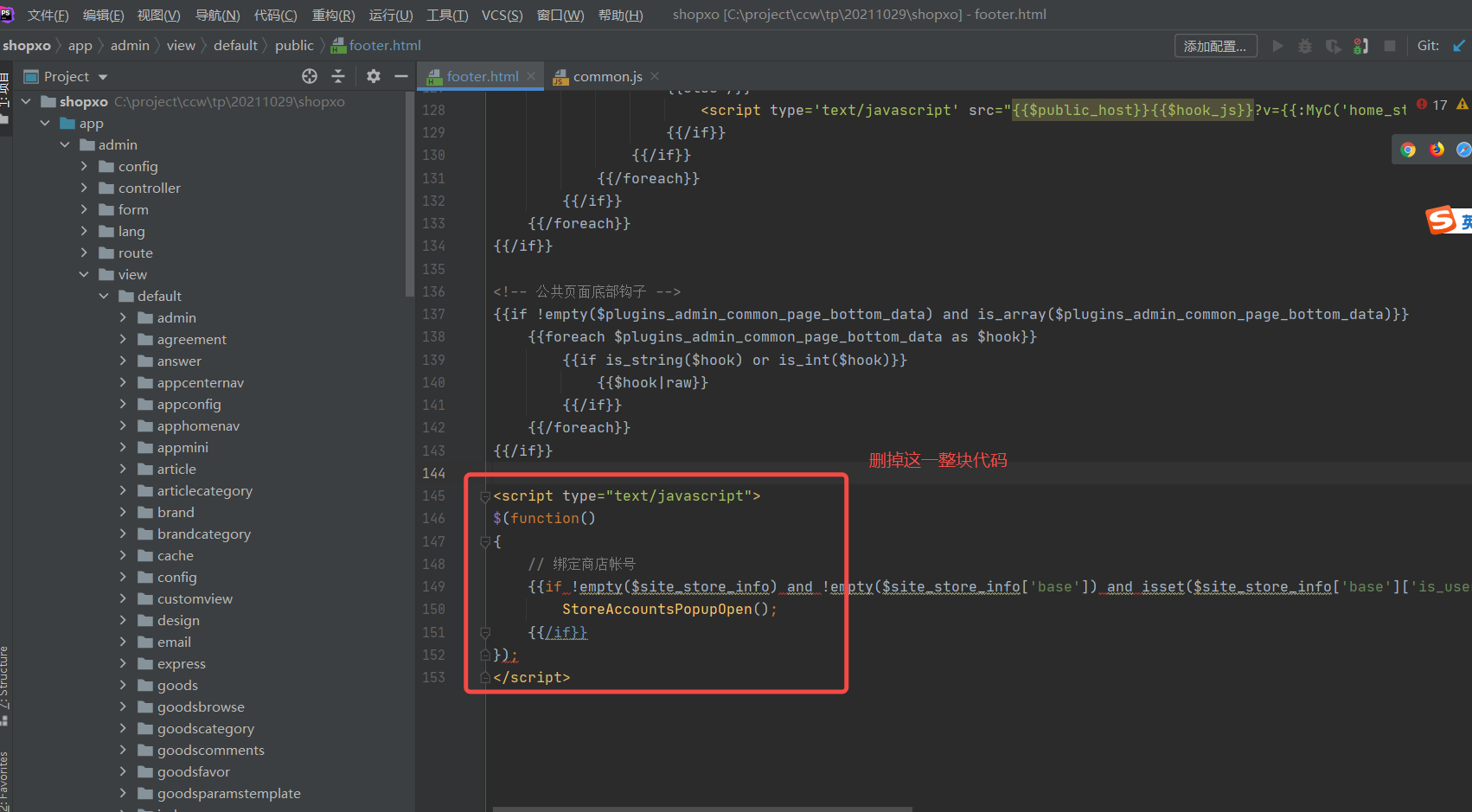
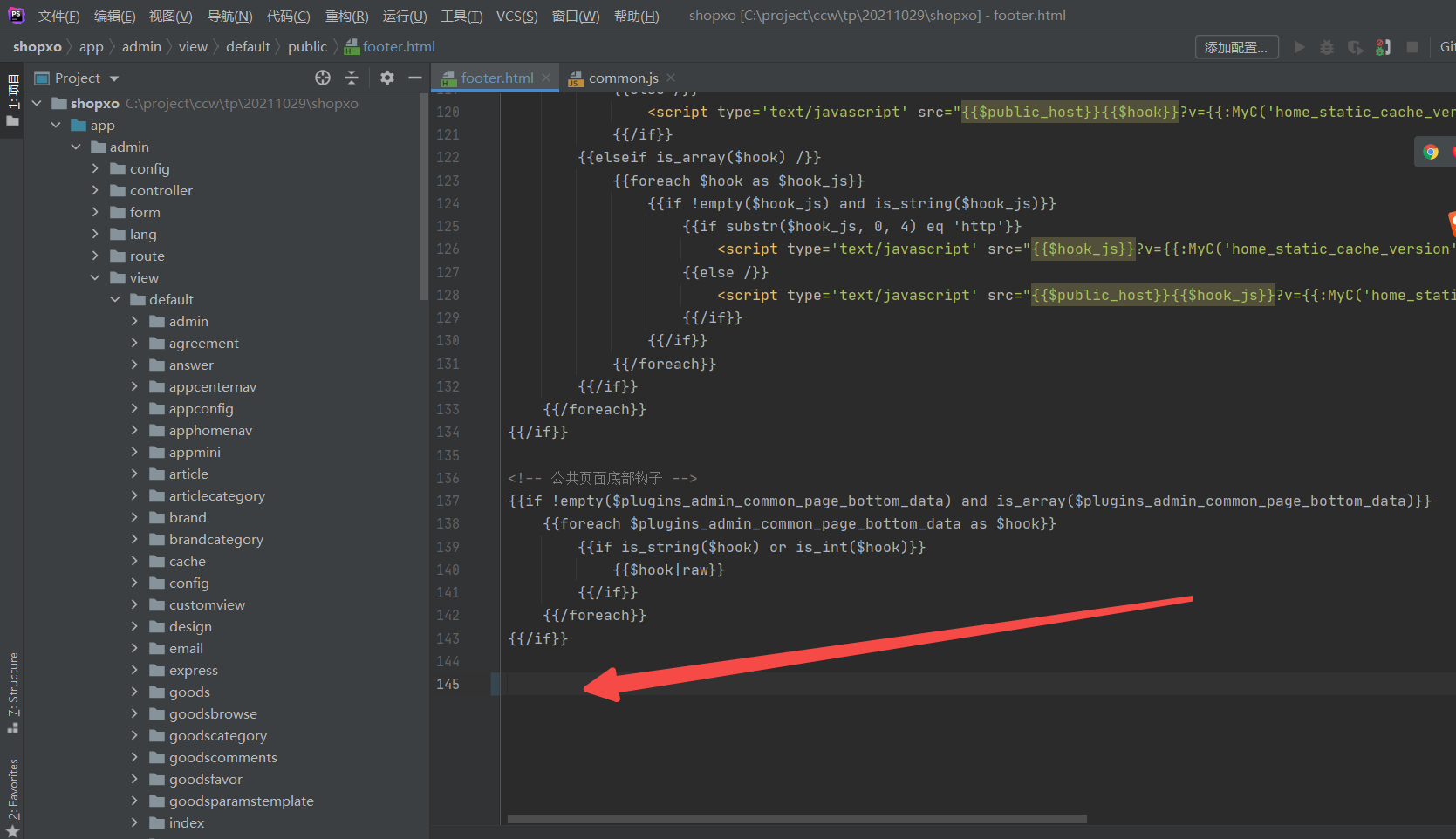
到文件最底部,删掉绑定账号的页面弹出触发事件:


保存!重新刷新后台即可。