构造函数和原型
继承
ES5 中的新增方法
1. 构造函数和原型
1.1 概述
在 ES6之前, JS 中并没用引入类的概念。
ES6, 全称 ECMAScript 6.0 ,2015.06 发版。但是目前浏览器的 JavaScript 是 ES5 版本,大多数高版本的浏 览器也支持 ES6,不过只实现了 ES6 的部分特性和功能。
在 ES6之前 ,对象不是基于类创建的,而是用一种称为构建(造)函数的特殊函数来定义对象和它们的特征。
(在ES6之前,对象是通过构造函数来实现的)
2. new Object()
3. 使用构造函数
1.2 构造函数
构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 一起使用。我 们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
在 JS 中,使用构造函数时要注意以下两点:
1. 构造函数用于创建某一类对象,其首字母要大写
2. 构造函数要和 new 一起使用才有意义
new 在执行时会做四件事情:
1 在内存中创建一个新的空对象。
2 让 this 指向这个新的对象。
3 执行构造函数里面的代码,给这个新对象添加属性和方法。
4 返回这个新对象(所以构造函数里面不需要 return )
静态成员:在构造函数本上添加的成员称为静态成员,只能由构造函数本身来访问
实例成员:在构造函数内部创建的对象成员称为实例成员,只能由实例化的对象来访问
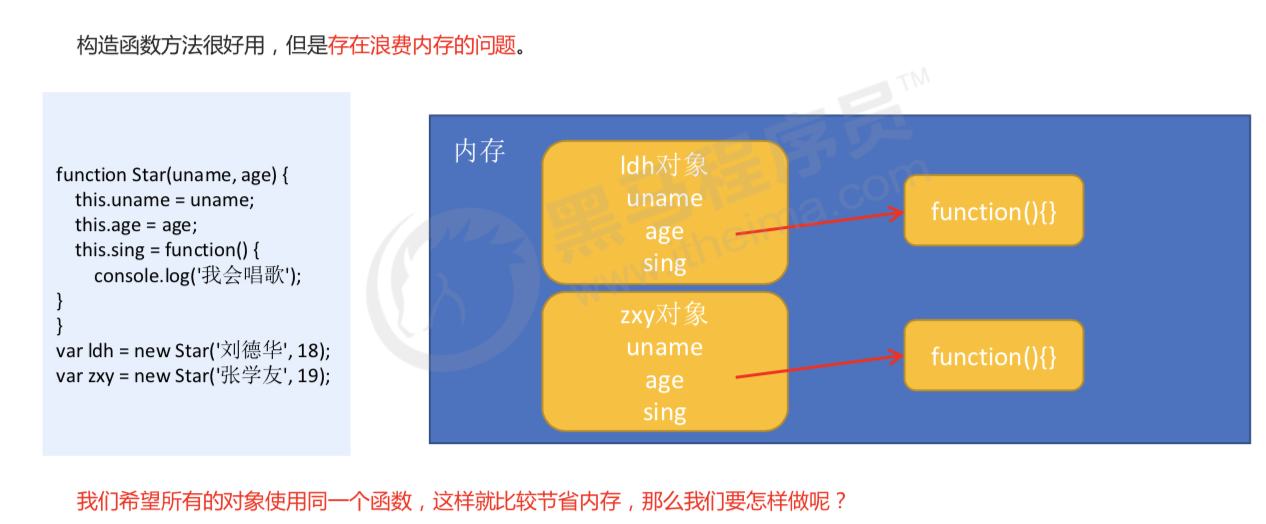
// 构造函数中的属性和方法我们称为成员, 成员可以添加 function Star(uname, age) { this.uname = uname; this.age = age; this.sing = function() { console.log('我会唱歌'); } } var ldh = new Star('刘德华', 18); // 1.实例成员就是构造函数内部通过this添加的成员 uname age sing 就是实例成员 // 实例成员只能通过实例化的对象来访问 console.log(ldh.uname); ldh.sing(); // console.log(Star.uname); // 错误 不可以通过构造函数来访问实例成员 // 2. 静态成员 在构造函数本身上添加的成员 sex 就是静态成员 Star.sex = '男'; // 静态成员只能通过构造函数来访问 console.log(Star.sex); console.log(ldh.sex); // 错误 不能通过对象来访问
1.3 构造函数的问题

复杂数据类型在内存中存储的是地址,之后会在栈中开辟一个空间存放这个数据类型
比如在构造函数中的方法就是一个复杂数据类型,针对不同的实例对象,同一个方法会开辟多个不同的内存空间(一个对象就会开辟一个空间存放复杂数据类型),这样就大大浪费了内存,解决这个问题就用到了原型对象prototype
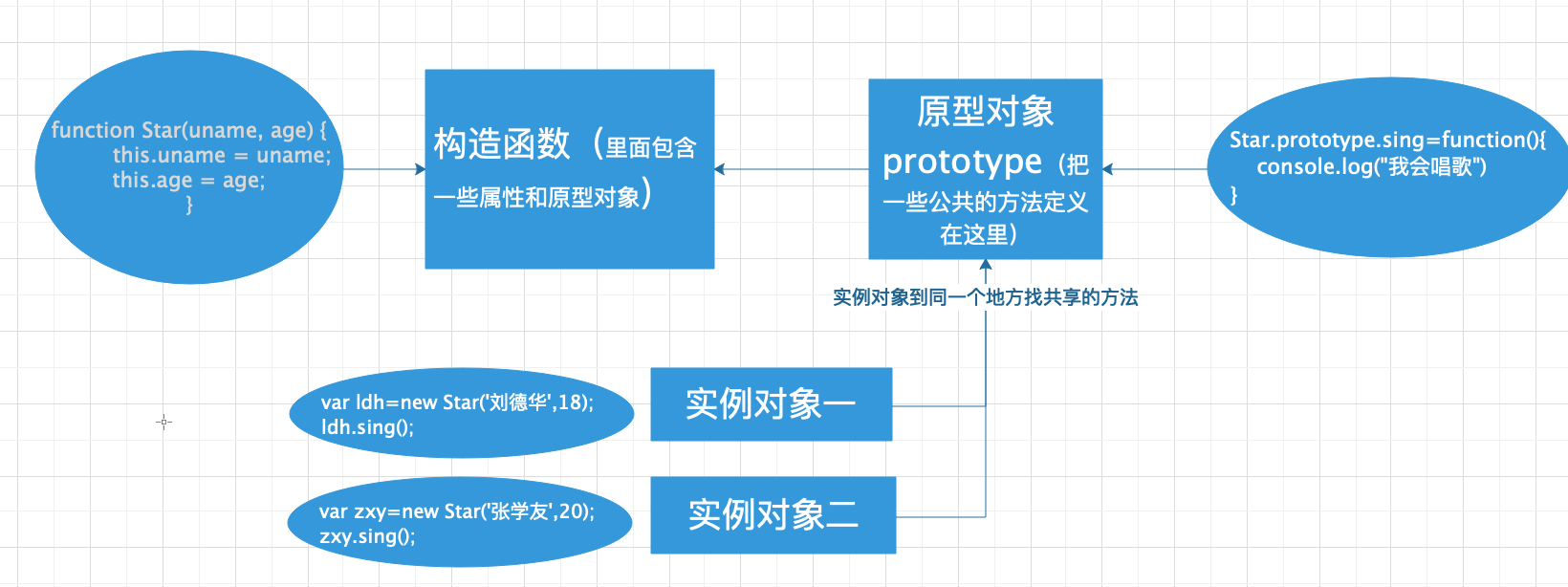
1.4 构造函数原型 prototype
构造函数通过原型分配的函数是所有对象所共享的。
JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象。注意这个 prototype 就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。
我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
问答?
1. 原型是什么 ?
一个对象,我们也称为 prototype 为原型对象。
2. 原型的作用是什么 ?
共享方法。 (不必再开辟内存空间,所有的实力都共享这个方法)

一般情况下,公共的属性定义到构造函数里面,公共的方法放到原型对象身上,这样就不会开辟多个内存空间了
ldh.sing===zxy.sing // true
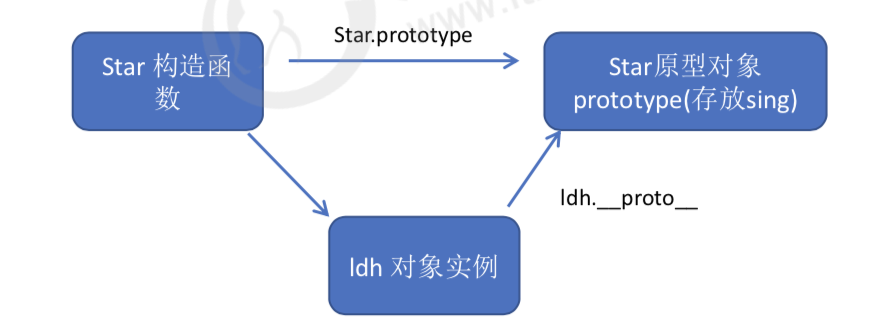
1.5 对象原型 __proto__
对象都会有一个属性 __proto__ 指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype 原型对象的属性和方法,就是因为对象有 __proto__ 原型的存在。
__proto__对象原型和原型对象 prototype 是等价的
__proto__对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,
因此实际开发中,不可以使用这个属性,它只是内部指向原型对象 prototype

1.6 constructor 构造函数
对象原型( __proto__)和构造函数(prototype)原型对象里面都有一个属性 constructor 属性 ,constructor 我们称 为构造函数,因为它指回构造函数本身。
constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
一般情况下,对象的方法都在构造函数的原型对象中设置。如果有多个对象的方法,我们可以给原型对象采取对象形式赋 值,但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了。 此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
function Star(uname, age) { this.uname = uname; this.age = age; } // 很多情况下,我们需要手动的利用constructor 这个属性指回 原来的构造函数 // Star.prototype.sing = function() { // console.log('我会唱歌'); // }; // Star.prototype.movie = function() { // console.log('我会演电影'); // } Star.prototype = { // 如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数 constructor: Star, sing: function() { console.log('我会唱歌'); }, movie: function() { console.log('我会演电影'); } }
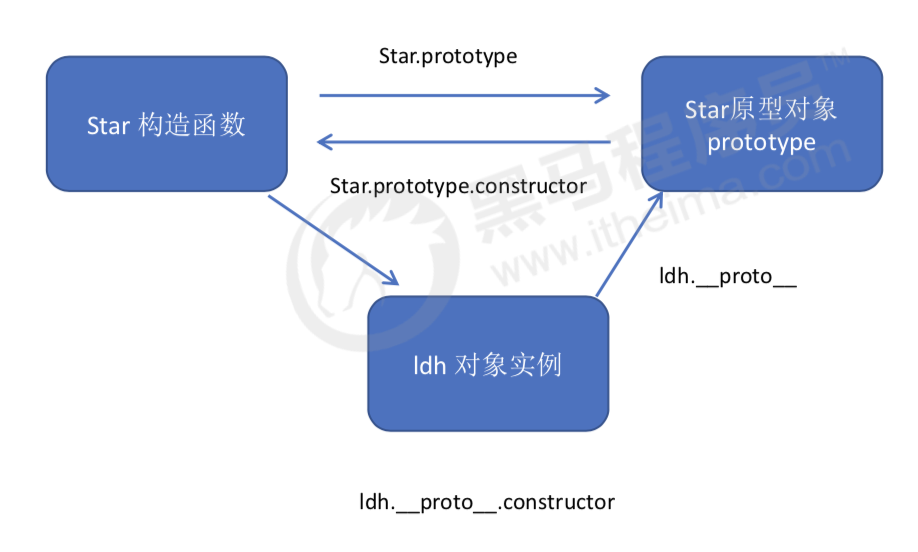
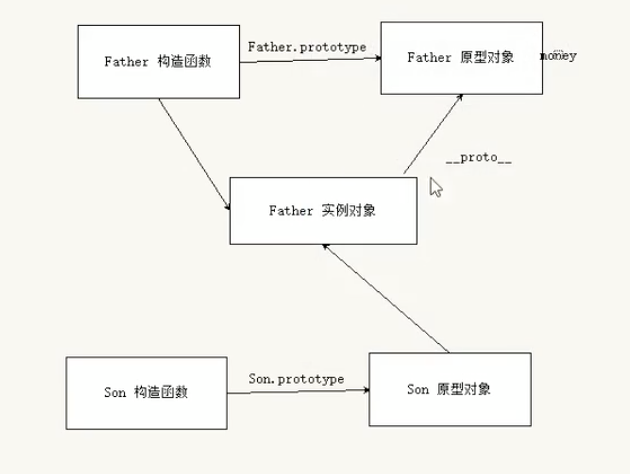
1.7 构造函数、实例、原型对象三者之间的关系

ldh.__proto__.constructor也可以指向构造函数
但他是通过 ldh.__proto__ 先指向原型对象prototype,然后通过prototype的constructor指回构造函数
1.8 原型链

1.9 JavaScript 的成员查找机制(规则)
1 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
2 如果没有就查找它的原型(也就是 __proto__指向的 prototype 原型对象)。
3 如果还没有就查找原型对象的原型(Object的原型对象)。
4 依此类推一直找到 Object 为止(null)。
5 __proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线。
1.10 原型对象this指向
构造函数中的this 指向我们实例对象.
原型对象里面放的是方法, 这个方法里面的this 指向的是 这个方法的调用者, 也就是这个实例对象.
1.11 扩展内置对象
可以通过原型对象,对原来的内置对象进行扩展自定义的方法。比如给数组增加自定义求偶数和的功能。
注意:数组和字符串内置对象不能给原型对象覆盖操作 Array.prototype = {} ,只能是 Array.prototype.xxx = function(){} 的方式。
2. 继承
ES6之前并没有给我们提供 extends 继承。我们可以通过构造函数+原型对象模拟实现继承,被称为组合继承。
2.1 call()
作用:调用这个函数, 并且修改函数运行时的 this 指向
fun.call(thisArg, arg1, arg2, ...)
thisArg :当前调用函数 this 的指向对象
arg1,arg2:传递的其他参数
2.2 借用构造函数继承父类型属性
核心原理: 通过 call() 把父类型的 this 指向子类型的 this ,这样就可以实现子类型继承父类型的属性。
// 父构造函数 function Person(name, age, sex) { this.name = name; this.age = age; this.sex = sex; } // 子构造函数 function Student(name, age, sex, score) { Person.call(this, name, age, sex); // 此时父类的 this 指向子类的this,同时调用这个函数 this.score = score; } var s1 = new Student('zs', 18, '男', 100); console.dir(s1); // 里面已经包含了父构造函数的属性
2.3 借用原型对象继承父类型方法
一般情况下,对象的方法都在构造函数的原型对象中设置,通过构造函数无法继承父类方法。
核心原理:
1 将子类所共享的方法提取出来,让子类的 prototype 原型对象 = new 父类()
2 本质:子类原型对象等于是实例化父类,因为父类实例化之后另外开辟空间,就不会影响原来父类原型对象
3 将子类的 constructor 从新指向子类的构造函数

3. ES5 中的新增方法
3.1 ES5 新增方法概述
ES5 中给我们新增了一些方法,可以很方便的操作数组或者字符串,这些方法主要包括:
数组方法
字符串方法
对象方法
3.2 数组方法
迭代(遍历)方法:forEach()、map()、filter()、some()、every();
array.forEach(function(currentValue, index, arr))
currentValue:数组当前项的值
index:数组当前项的索引
arr:数组对象本身
array.filter(function(currentValue, index, arr))
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素,主要用于筛选数组
注意它直接返回一个新数组
currentValue: 数组当前项的值
index:数组当前项的索引
arr:数组对象本身
array.some(function(currentValue, index, arr))
some() 方法用于检测数组中的元素是否满足指定条件. 通俗点 查找数组中是否有满足条件的元素
注意它返回值是布尔值,如果查找到这个元素,就返回true, 如果查找不到就返回false.
如果找到第一个满足条件的元素,则终止循环. 不在继续查找.
currentValue: 数组当前项的值
index:数组当前项的索引
arr:数组对象本身
3.3 字符串方法
trim() 方法会从一个字符串的两端删除空白字符。
str.trim()
trim() 方法并不影响原字符串本身,它返回的是一个新的字符串。
3.4 对象方法
1. Object.keys() 方法返回一个所有元素为字符串的数组。
Object.keys(obj)
效果类似 for...in
返回一个由属性名组成的数组
2. Object.defineProperty()定义新属性或修改原有的属性。
Object.defineProperty(obj, prop, descriptor)
obj:必需。目标对象
prop:必需。需定义或修改的属性的名字
descriptor:必需。目标属性所拥有的特性
Object.defineProperty() 第三个参数 descriptor 说明:
value: 设置属性的值
writable: 值是否可以重写。true | false
enumerable: 目标属性是否可以被枚举。true | false
configurable: 目标属性是否可以被删除或是否可以再次修改特性 true | false
var obj = { id: 1, pname: '小米', price: 1999 }; Object.defineProperty(obj, 'num', { value: 1000, enumerable: true }); Object.defineProperty(obj, 'address', { value: '中国山东蓝翔技校xx单元', // 如果只为false 不允许修改这个属性值 默认值也是false writable: false, // enumerable 如果值为false 则不允许遍历, 默认的值是 false enumerable: false, // configurable 如果为false 则不允许删除这个属性 不允许在修改第三个参数里面的特性 默认为false configurable: false });