一、POP 和 OOP
(1)面向过程编程 POP (Process-oriented programming)
面向过程:分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次调用即可
优点:性能高,适合跟硬件联系很紧密的东西,例如单片机就是面向过程编程
缺点:没有面向对象易维护、易复用、易扩展
(2)面向对象编程 OOP(Object oriented programming)
面向对象:把事物分解成一个个对象,然后由对象之间分工与合作(以对象的功能来划分问题,而不是步骤)
优点:灵活、代码可复用、容易维护和开发、适合多人合作的大型软件项目
缺点:性能比面向过程低
特性:封装性、继承性、多态性
思维特点:
1.抽取(抽象)对象共用的属性和行为组织封装成一个类(模板)
2.对类进行实例化,获取类的对象
二、ES6中的类和对象
2.1 对象
在JS中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等
对象是由属性和方法组成的:
属性:事物的特征(名词)
方法:事物的行为(动词)
2.2 类 class
使用class关键字声明一个类,之后以这个类来实例化对象
类抽象了对象的公共部分,泛指某一个大类
对象特指某一个,通过实例化一个具体的对象
2.3 创建类
class name { // class body }
var xx = new name()//必须使用new实例化对象
2.4 类 constructor 构造函数
constructor()方法是累的构造函数(默认方法),用于传递参数,返回实例对象,通过new命令生成对象实例时,自动调用该方法,如果没有显示定义,类内部会自动给我们创建一个constructor()
//1.创建类 class 创建一个 Star 类
class Star { constructor(uname) { // 构造函数 可以接受传递过来的参数,同时返回实例对象 this.uname = uname; //这里的 this 指向我们创建的实例对象 }
sing(song){ // 类里面的函数不需要写 function;多个函数之间不需要添加逗号分隔
console.log('我唱歌');
console.log(this.uname + song) } //2.利用类创建对象 new var ldh = new Star('刘德华') var zxy = new Star('张学友')
ldh.sing('冰雨');
zxy.sing('李香兰');
三、类的继承
3.1 继承 extends
3.2 super() ——调用父类中的构造函数

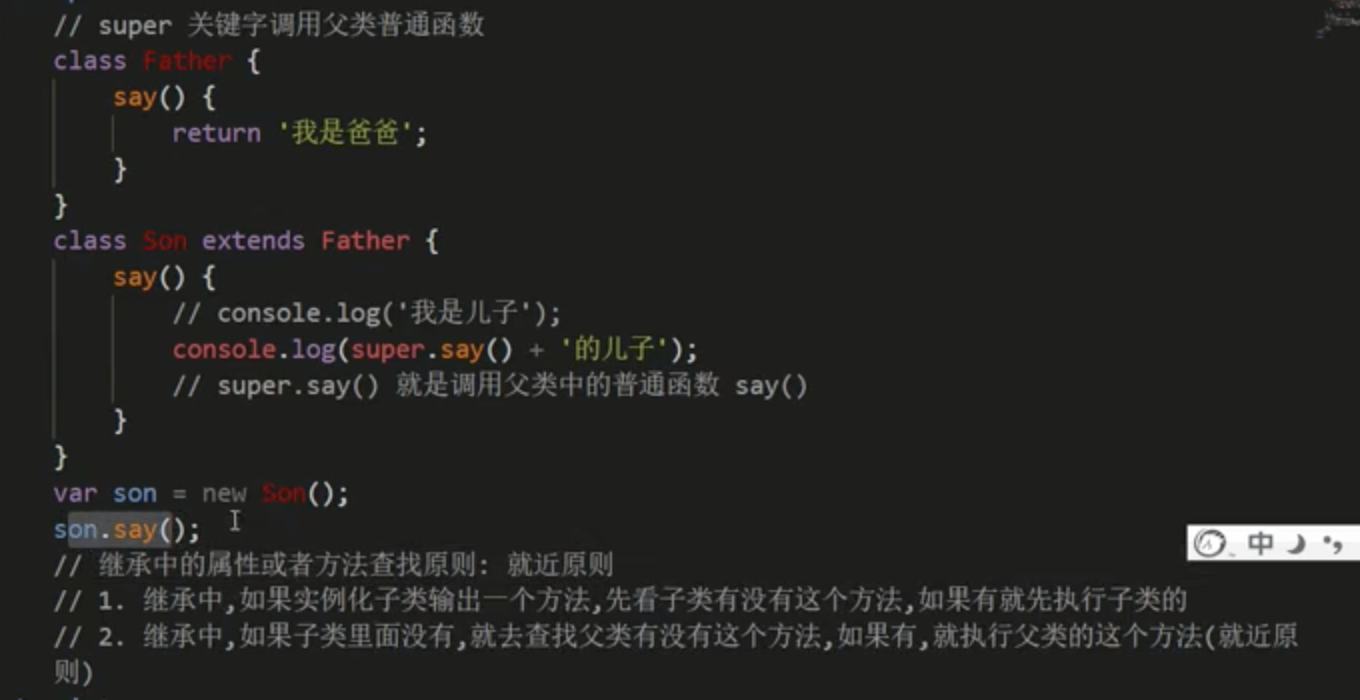
3.3 super() ——调用父类中的普通函数

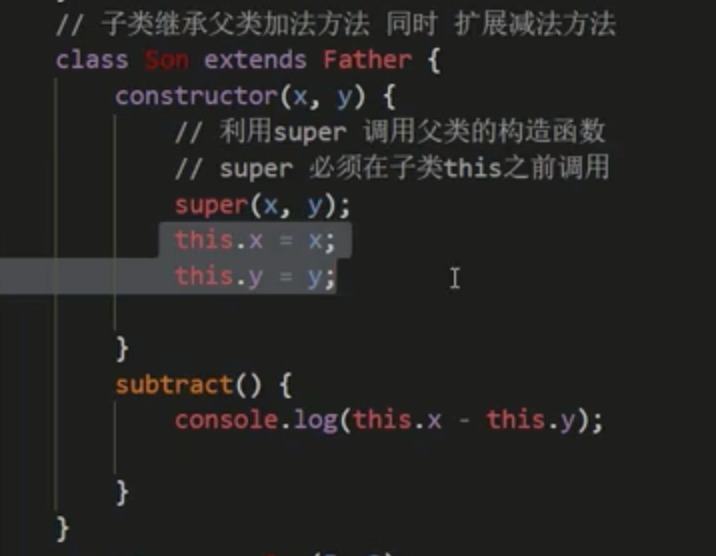
3.4 子类继承父类方法的同时扩展自己的方法


var son = new Son(5,3); son.subtract(); son.sum();
过程:通过super(x,y) 把 5和3 传递给了父类的构造函数,这样就可以正确调用父类的sum函数,这时候sum函数中的this.x和this.y就可以正确计算
之后通过 this.x=x; this.y=y 分别把5和3 传递给了子类的构造函数,这里的this指向的是子类的对象
注意事项:
1.在 ES6 中没有变量提升,必须先定义类,才能通过类实例化对象
2.类里面的共有属性和方法一定要加this使用
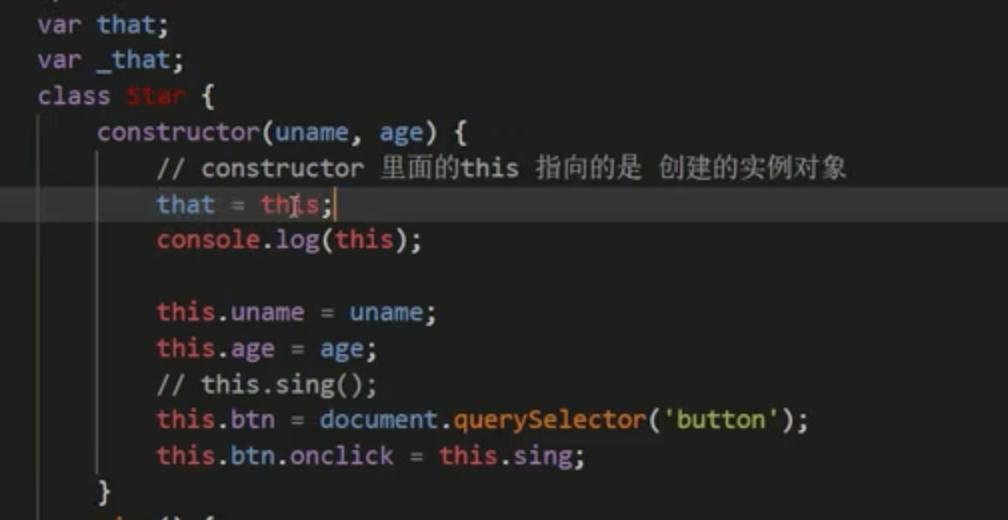
3. constructor里面的this指向实例对象,方法里面的this指向这个方法的调用者,如果是实例对象调用的这个方法,那this就指向实例对象,如果是按钮调用的这个方法,那this就指向这个按钮


var ldh = new Star('刘德华') console.log(that === ldh); // true
ldh.dance();
console.log(_that === ldh); //true