该文章主要讨论两栏布局和三栏布局,三栏布局包括很著名的圣杯布局和双飞翼布局
一、两栏布局的七种方法(左边固定,右边自适应)
原理:
- block水平元素宽度能够跟随父容器调节的流动特性,
block级别的元素盒子的宽度具有填满父容器,并随着父容器的宽度自适应的流动特性。 - 利用CSS的calc( )方法动态设定宽度
- 利用CSS的新型布局flex layout与grid layout
基本样式布局为:两个盒子相距20px,左侧盒子宽度为120px,右侧盒子宽度自适应
<div class="wrapper" id="wrapper"> <div class="left"> 左边固定宽度,高度不固定 </br> </br></br></br>高度有可能会很小,也可能很大。 </div> <div class="right"> 这里的内容可能比左侧高,也可能比左侧低。宽度需要自适应。</br> 基本的样式是,两个div相距20px, 左侧div宽 120px </div> </div>
.wrapper { padding: 15px 20px; border: 1px dashed #ff6c60; } .left { width: 120px; border: 5px solid #ddd; } .right { margin-left: 20px; border: 5px solid #ddd; }
1.1 双inline-block方案
.wrapper-inline-block { box-sizing: content-box; font-size: 0; /* 消除空格的影响 */ } .wrapper-inline-block .left, .wrapper-inline-block .right { display: inline-block; vertical-align: top; /* 顶端对齐 */ font-size: 14px; box-sizing: border-box; } .wrapper-inline-block .right { width: calc(100% - 140px); /* 注意减号两边一定要有空格,否则该语句无效*/ }
补充知识:
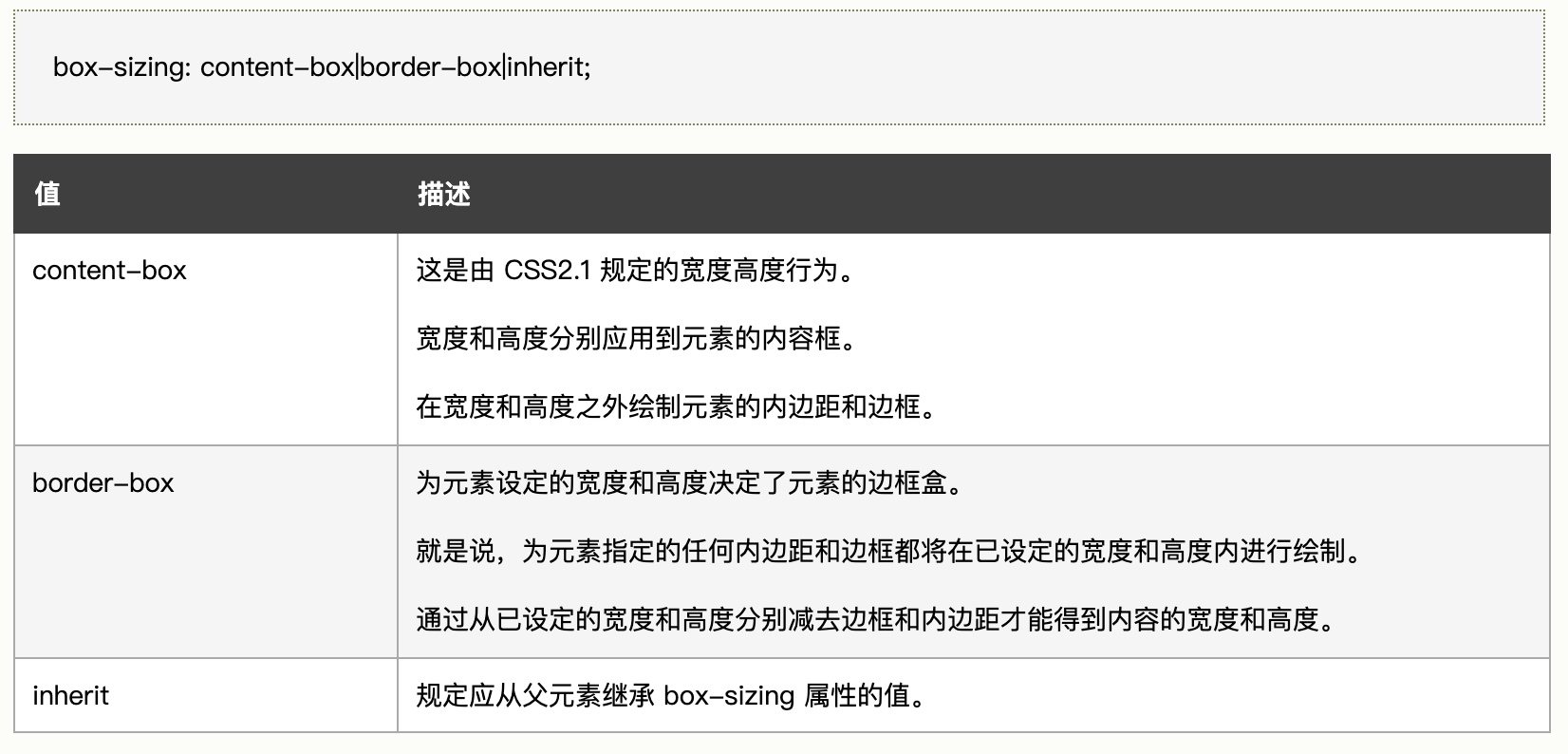
- box-sizing

简而言之,设置box-sizing为content-box,那么盒子的可绘制区域(即为设定的宽度和高度)仅包括内容,不包括他的边框和内边距,如果绘制内边距和边框,均会在设定的宽度和高度之外绘制;
设置box-sizing为border-box,那么盒子的可绘制区域(即设置的宽度和高度)包括内边距+边框+内容。
- inline-block:

- overflow: overflow 属性规定当内容溢出元素框时发生的事情。

1.2 双float方案
动态计算宽度实现自适应,由于浮动的block元素在有空间的情况下会依次紧贴,排列在一排
.wrapper-double-float { overflow: auto; /* 清除浮动 */ box-sizing: content-box; } .wrapper-double-float .left, .wrapper-double-float .right { float: left; box-sizing: border-box; } .wrapper-double-float .right { width: calc(100% - 140px); }
1.3 float+margin-left方案
.wrapper-float { overflow: hidden; /* 清除浮动 */ } .wrapper-float .left { float: left; } .wrapper-float .right { margin-left: 150px; }
1.4 absolute+margin-left方法
-
使用了绝对定位,若是用在某个div中,需要更改父容器的
position。 -
没有清除浮动的方法,若左侧盒子高于右侧盒子,就会超出父容器的高度。因此只能通过设置父容器的
min-height来放置这种情况
.wrapper-absolute { min-height: 200px; }
.wrapper-absolute .left { position: absolute; } .wrapper-absolute .right { margin-left: 150px; }
1.5 float+BFC方法
.wrapper-float-bfc { overflow: auto; /* 清除浮动 */ } .wrapper-float-bfc .left { float: left; margin-right: 20px; } .wrapper-float-bfc .right { margin-left: 0; overflow: auto; }
- 这个方案同样是利用了左侧浮动,但是右侧盒子通过
overflow: auto;形成了BFC,因此右侧盒子不会与浮动的元素重叠。 - 这种情况下,只需要为左侧的浮动盒子设置
margin-right,就可以实现两个盒子的距离了。而右侧盒子是block级别的,所以宽度能实现自适应。 - 父元素需要清除浮动
1.6 flex方案
.wrapper-flex { display: flex; align-items: flex-start; } .wrapper-flex .left { flex: 0 0 auto; } .wrapper-flex .right { flex: 1 1 auto; }
flex容器的一个默认属性值:align-items: stretch;。这个属性导致了列等高的效果。
为了让两个盒子高度自动,需要设置: align-items: flex-start;
1.7 grid方案
.wrapper-grid { display: grid; grid-template-columns: 120px 1fr; align-items: start; } .wrapper-grid .left, .wrapper-grid .right { box-sizing: border-box; } .wrapper-grid .left { grid-column: 1; } .wrapper-grid .right { grid-column: 2; }
-
grid布局也有列等高的默认效果。需要设置:align-items: start;。 -
grid布局还有一个值得注意的小地方和flex不同:在使用margin-left的时候,grid布局默认是box-sizing设置的盒宽度之间的位置。而flex则是使用两个div的border或者padding外侧之间的距离。
二、三栏布局
圣杯布局和双飞翼布局:https://www.cnblogs.com/guchengnan/p/10011932.html
2.1 绝对定位法
2.2 margin负值法
2.3 自身浮动法