干前端,跑不了和IE大叔打交道.....有句话叫存在即合理,IE大叔在前端界是灰常的NB啊,既然咱改变不了世界,就只能改变自己。
先上定义:为了给浏览器上各个元素排版定位,浏览器会根据渲染模式为元素生产4个矩形框,分别从外到内为margin、border、
padding、content,它们不可分割,但可能重合,这就是所谓的盒子模型,即CSS对一个元素渲染后的抽象形态。
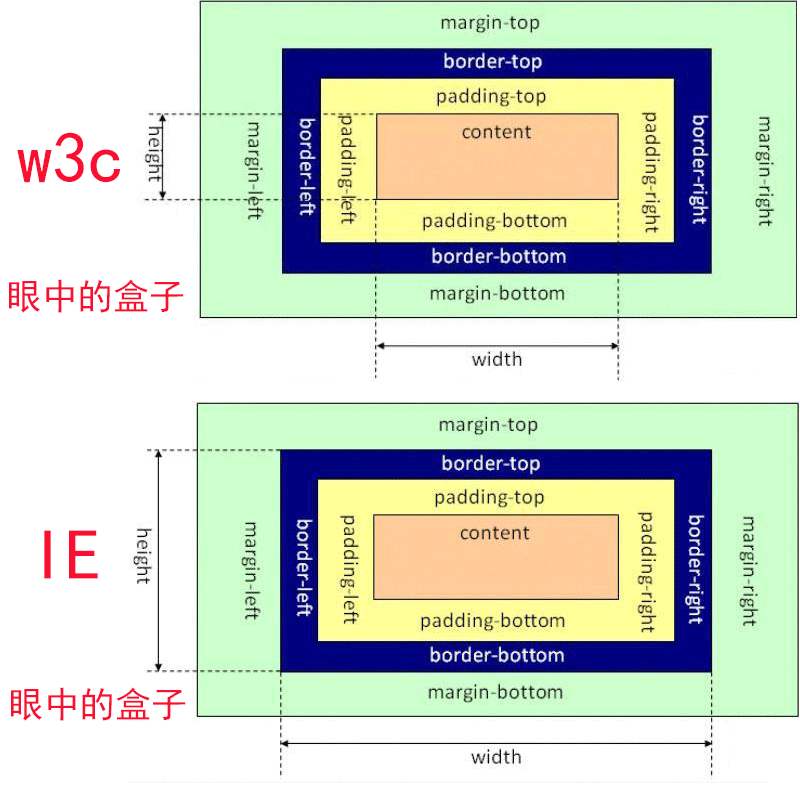
来一起看看大叔的眼里的盒子。

总结一哈:
盒子模型的范围也包括 margin、border、padding、content
但W3C认为:盒子大小= content
IE认为: 盒子大小= border + padding + content
小学应用题:
一个盒子, margin 为 20px,border 为 1px,padding 为 10px,content 的宽为 200px、高为 50px,
求盒子在W3C和IE中,占据大小和实际大小。(占据大小:页面内容纳它所需的尺寸,包括margin。实际大小:也就是border以内的大小,它不包括margin)
解:W3C占据:宽 20*2+1*2+10*2+200=262px 高 20*2+1*2*10*2+50=112px
W3C实际:宽 1*2+10*2+200=222px 高 1*2+10*2+50=72px
IE占据: 宽 20*2+200=240px 高 20*2+50=90px
IE实际: 宽 200px 高 50px
解决方案:
为了统一渲染布局,在页面第一行要进行DOCTYPE声明,也就是DTD(文档类型定义),声明成标准模式即可。
CSS3正名:
其实IE大叔的盒子模型也不无道理,只是对盒子的两种理解,在实际应用中也会感觉IE大叔的盒子模型在布局上也可能方便一些,尤其是需要设置border或者padding的时候。所以CSS3中提出了box-sizing的概念。
box-sizing中有三种值:
content-box(W3C盒模型)
border-box (IE盒模型)
padding-box(不含border的盒子模型,不常用,只有firefox支持)
下面来看看IE盒模型的可取之处:
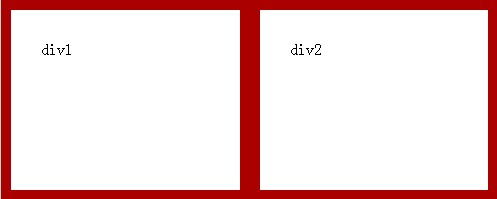
问:设置两个并排的div,各占据页面总宽度的50%,同时要求div都有10px的边框、上下左右30px的补白,即如下效果

CSS:
body { padding: 0; margin: 0;
} #div1, #div2 { float: left; width: 50%; height: 200px; box-sizing: border-box; border: 10px solid #a00; padding: 30px; }
HTML:
<div id="div1"> div1 </div> <div id="div2"> div2 </div>
再回到W3C盒子模型,也就是content-box,要实现此效果,请自行尝试(注意要各50%,可随容器大小自动变化)