一、为什么要使用vuex
1.1 直接举例子直观感受下:
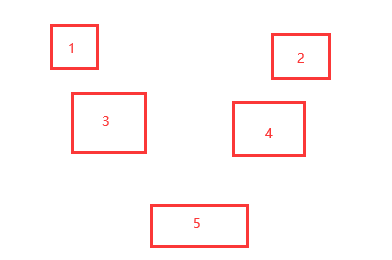
此时我有5个控件1 2 3 4 5 其中 1是3子组件 2是4的子组件

当1要用3的数据时 可以直接传递 同理2用4的数据也可以直接传递,但1和2要用5的生成数据时 那就需要逐层传递, 此时就有点麻烦了,此处只传递2个控件 但设想一下 有10个控件需要传递呢?
1.2 使用场景【状态在组件间共享】
能解决多个界面间的共享问题,统一响应式管理
- 用户登陆状态,用户、名称、头像、地理位置等 可以保存状态
- 商品收藏,购物车物品等【可在关闭前统一上传】
- 需要共享的状态信息
二、vuex使用方法
2.1 安装vuex
在需要使用的路径下执行 npm install vuex --save 安装
2.2 store引入前提
- 在文件目录下创建store文件 将vuex仓库封装在index.js中

- index.js书写【官方建议单一状态树,只将数据保存在一个store中】
- 导入插件
- 安装插件
- 创建对象
- 导出对象
//index.js
//1.导入插件 import Vue from 'vue' import Vuex from 'vuex' //2.安装插件 Vue.use(Vuex) //3.创建对象 const store = new Vuex.Store({ state:{ //共享的数据 age:18 }, mutations:{ //同步方法 类似于methods 可接收传入参数payload=》obj|arr|num increment(state,payload){ state.age++; } }, actions:{ //异步方法 updateinfo(context){ return new Promise((resolve,reject)=>{ setTimeout(()=>{ context.commit('increment') resolve() },1000) }) } }, getters:{ //将数据处理后返回 类似于computed doubleage(state){ return function(age){ return age++; } } }, modules:{//定义模块 a:{ state:{}, mutations:{}, actions:{}, getters:{} } } }) //3.导出store模块 export default store
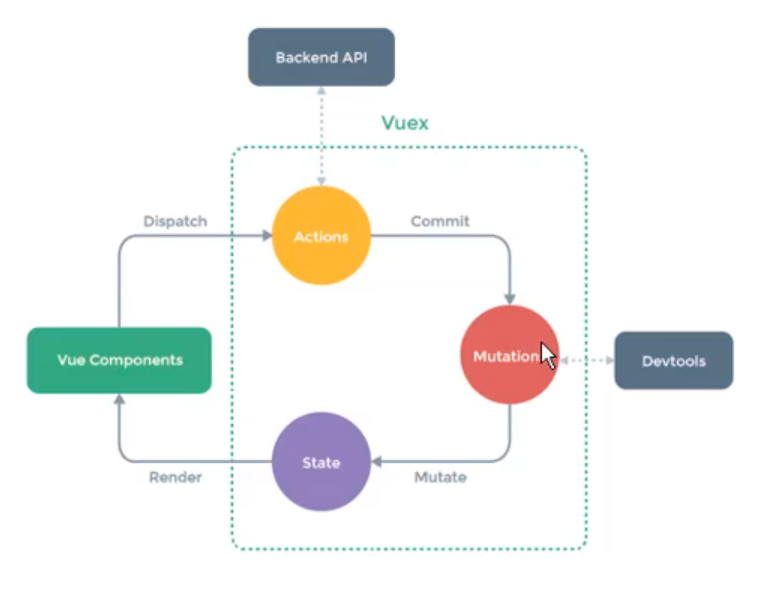
下图为官方给出的vuex执行流程

- 修改state数据只能通过mutation
- 异步操作只能放在action中 因此只能通过action调用mutation的方法再去修改state
- 注意vuex中数据 只能修改已存在属性
不能直接用常规state.info['name']=cc添加 此为非响应式
只能Vue.set(state.info,'name','cc') 此为响应式
2.3 页面中使用
- 当要使用时第一步先得在main.js中导入
- 等价于定义Vue.prototype.$store=store 在原型中加入属性 所有页面可以使用
//main.js
import Vue from 'vue' import App from './App.vue' import router from './router/index.js' import store from './store/index.js' Vue.config.productionTip = false new Vue({ render: h => h(App), router, store }).$mount('#app')
- vue页面使用
- 注意点
- 修改state数据只能通过mutation中的方法!!!!
- 调用mutation中的方法需要用commit
- 调用actions中的方法需要用dispatch
- 皆有两种方式调用store中的mutation与actions
- 1. (‘函数名',负载参数) 【接收payload只包含payload】
- 2. ({
- 注意点
type:'函数名',
payload1:'负载参数1',
payload2:'负载参数2',
}) 【接收payload包含整个obj】
//test.vue
<template> <div id="test"> <h1>{{$store.state.age}}</h1> <!-- 直接使用state数据 --> <button @click="add"></button> <h1>{{$store.getters.doubleage}}</h1> <!-- 调用getters中函数 --> <button @click="update"></button> </div> </template> <script> export default { methods:{ add(){ //调用mutations中函数 let payload = 2 //this.$store.commit('increment',payload) 此方法在后台直接接收payload this.$store.commit({ //此方法在后台接收整个obj对象{type,payload} type:'increment', payload }) }, update(){ this.$store.dispatch('updateinfo').then(res=>{ //使用dispatch调用异步操作即actions中的函数 console.log(res) //返回的时promise对象对其进行操作 }) } } } </script> <style> </style>