再说逻辑层之前,先说说微信小程序框架(MINA)
小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生APP体验的服务。
- 框架提供了自己的视图层描述语言WXML和WXSS,以及基于JavaScript的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,可以让开发者可以方便的聚焦于数据与逻辑上。
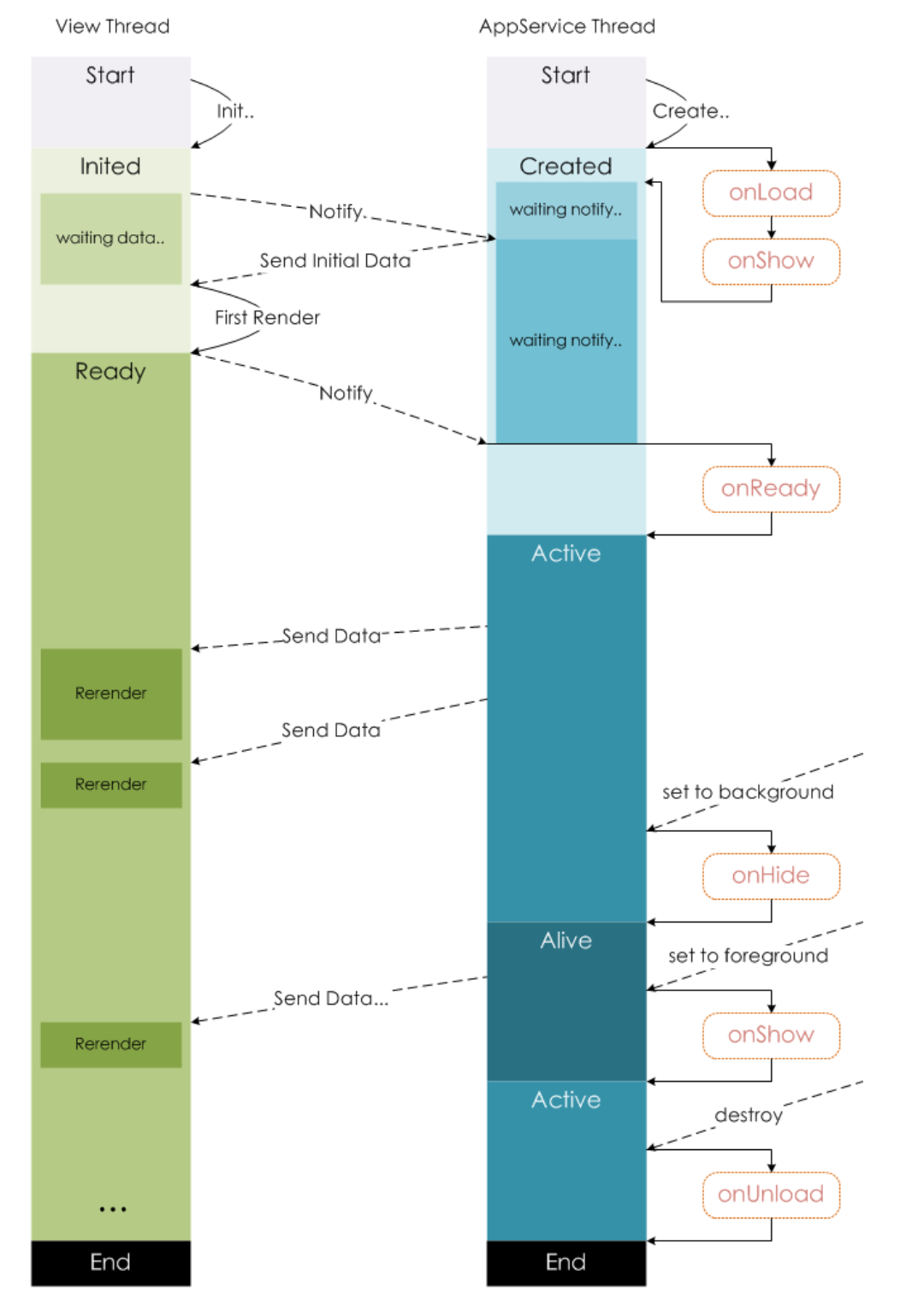
- 框架的核心是一个响应的数据绑定系统。整个系统分为两块视图层(View)和逻辑层(App Service)
- 框架可以让数据与视图非常简单地保持同步。当做数据修改的时候,只需要在逻辑层修改数据,视图层就会做相应的更新。
- 框架管理了整个小程序的页面路由,可以做到页面间的无缝切换,并给以页面完整的生命周期。开发者需要做的只是将页面的数据,方法,生命周期函数注册进框架中,其他的一切复杂的操作都交由框架处理。
- 框架提供了一套基础的组件,这些组件自带微信风格的样式以及特殊的逻辑,开发者可以通过组合基础组件,创建出强大的微信小程序 。
- 框架提供丰富的微信原生API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。
接下来就要介绍逻辑层
小程序开发框架的逻辑层是由JavaScript编写,逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
注册程序APP()函数
App()函数用来注册一个小程序。接受一个object参数,其指定小程序的生命周期函数等。
getApp()函数是用来获取小程序实例,其中App()必须在app.js中注册,且不能注册多个。不要在定义于App()内的函数中调用getApp(),使用this就可以拿到app实例。不要在onLaunch的时候调用getCurrentPage(),此时page还没有生成。通过getApp()获取实例之后,不要私自调用生命周期函数。
具体参数见:https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/app.html
场景值
通过什么样的方式进入小程序。比如1001--通过发现栏界面的小程序入口进入;1005--通过顶部搜索栏搜索进入小程序;1011---通过扫描二维码进入小程序
详细场景值ID见:https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/scene.html
页面注册
我们用Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
详细见:https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page.html
初始化数据
初始化数据将作为页面的第一次渲染。data 将会以 JSON 的形式由逻辑层传至渲染层,所以其数据必须是可以转成 JSON 的格式:字符串,数字,布尔值,对象,数组。
渲染层可以通过 WXML 对数据进行绑定。例如:
<view>{{text}}</view> <view>{{array[0].msg}}</view>
Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})
事件处理函数
在渲染层可以在组件中加入事件绑定,当达到触发事件时,就会执行 Page 中定义的事件处理函数。例如
<view bindtap="viewTap"> click me </view>
Page({
viewTap: function() {
console.log('view tap')
}
})
常用函数
Page.prototype.route:route 字段可以获取到当前页面的路径。
Page.prototype.setData():setData 函数用于将数据从逻辑层发送到视图层,同时改变对应的 this.data 的值。
setData() 参数格式:key-value对形式,注意的是直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致
生命周期

页面路由
路由简单来说就是数据包从源到目的地,那么页面路由就是一个页面到另一个页面的跳转
会发生页面跳转的情况有
- 小程序启动
- 打开新页面---调用 API
wx.navigateTo或使用组件<navigator open-type="navigateTo"/> - 页面重定向---调用 API
wx.redirectTo或使用组件<navigator open-type="redirectTo"/> - 页面返回---调用 API
wx.navigateBack或使用组件<navigator open-type="navigateBack">或用户按左上角返回按钮 - tarbar切换
详细见:https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/route.html
文件作用域
在 JavaScript 文件中声明的变量和函数只在该文件中有效;不同的文件中可以声明相同名字的变量和函数,不会互相影响。
通过全局函数 getApp() 可以获取全局的应用实例,如果需要全局的数据可以在 App() 中设置
*模块化
可以将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块。模块只有通过 module.exports 或者 exports 才能对外暴露接口。注意的是exports 是 module.exports 的一个引用,因此在模块里边随意更改 exports 的指向会造成未知的错误。所以更推荐开发者采用 module.exports来暴露模块接口,除非你已经清晰知道这两者的关系。
// common.js function sayHello(name) { console.log(`Hello ${name} !`) } function sayGoodbye(name) { console.log(`Goodbye ${name} !`) } module.exports.sayHello = sayHello exports.sayGoodbye = sayGoodbye
var common = require('common.js')//通过require(path)将公共代码引入 Page({ helloMINA: function() { common.sayHello('MINA') }, goodbyeMINA: function() { common.sayGoodbye('MINA') } })
API
小程序开发框架提供丰富的微信原生 API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。详细介绍请参考 API 文档。