rgba 中 的 a 指的是透明度:
1. rgba 的 设置的 透明度 不会被子级 元素继承; opacity 设置的透明度会被子级元素继承 .
因此 ,有时候 使用 rgba 会比 opacity 效果更好;
2. rgba 可以设置background-color , color , border-color , text-shadow , box-shadow,
------------------------------
实例: 在一个背景 上 ,设置 一个子背景 ,这个子背景 透明, 同时 子 背景中的内容不透明 .
1)使用 opacity .
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>opaciyt</title> 6 7 <style type="text/css"> 8 .bg-box { 9 width: 200px; 10 height: 200px; 11 border: 1px solid #ccc; 12 background: red; 13 position: relative; 14 } 15 .bg { 16 background: black; 17 opacity: 0.5; 18 filter:alpha(opacity=50); 19 width: 100%; 20 height: 100px; 21 position: absolute; 22 bottom: 0; 23 left: 0; 24 z-index: 1; 25 } 26 .bg-content { 27 width: 100%; 28 height: 100px; 29 position: absolute; 30 bottom: 0; 31 left: 0; 32 z-index: 10; 33 } 34 .bg-content p { 35 padding: 5px 10px; 36 color: white; 37 font-size: 16px; 38 } 39 40 41 </style> 42 </head> 43 <body> 44 <div class="bg-box"> 45 <div class="bg"> </div> 46 <div class="bg-content"> 47 <p>我是bg的后代元素,我不想我的前景有任何透明!怎么办?</p> 48 </div> 49 </div> 50 51 52 </body> 53 </html>
这里 是个 bg-content 的 兄弟 节点 bg 加上 透明度 .
同时绝对定位 ,使得 bg 和 bg-content 重合 ;
同时 bg 的 z-index 要 小于 bg-content 的 z-index , 使得 bg 在 bg-content 下面.

-----------
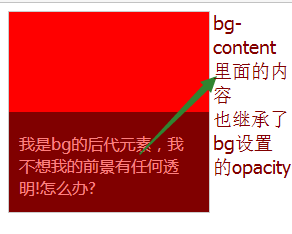
如果 不是上面的那样 ,而是 给 bg-content 的父级 加上透明度 , 那么 bg-content 就会继承透明度, bg-content中的内容 也会继承透明度. 这样就不是我们想要达到的效果了.
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>opaciyt-2</title> 6 7 <style type="text/css"> 8 9 .bg-box { 10 width: 200px; 11 height: 200px; 12 border: 1px solid #ccc; 13 background: red; 14 position: relative; 15 } 16 .bg { 17 background: black; 18 opacity: 0.5; 19 filter:alpha(opacity=50); 20 width: 100%; 21 height: 100px; 22 position: absolute; 23 bottom: 0; 24 left: 0; 25 } 26 27 .bg p { 28 padding: 5px 10px; 29 color: white; 30 font-size: 16px; 31 } 32 33 34 </style> 35 </head> 36 <body> 37 <div class="bg-box"> 38 <div class="bg"> 39 40 <div class="bg-content"> 41 <p>我是bg的后代元素,我不想我的前景有任何透明!怎么办?</p> 42 </div> 43 44 </div> 45 </div> 46 47 48 </body> 49 </html>

----------------
2) 使用 rgba . rgba 定义的透明度不会被继承;
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>rgba</title> 6 7 <style type="text/css"> 8 9 .bg-box { 10 width: 200px; 11 height: 200px; 12 border: 1px solid #ccc; 13 background: red; 14 position: relative; 15 } 16 .bg-content { 17 width: 100%; 18 height: 100px; 19 position: absolute; 20 bottom: 0; 21 left: 0; 22 background: rgba(0, 0, 0,0.5); 23 } 24 .bg-content p{ 25 padding: 5px 10px; 26 color: white; 27 font-size: 16px; 28 } 29 30 31 </style> 32 </head> 33 <body> 34 35 <div class="bg-box"> 36 <div class="bg-content"> 37 <p>我是bg的后代元素,我不想我的前景有任何透明!怎么办?</p> 38 </div> 39 </div> 40 41 </body> 42 </html>

-------------------------------------------------
定义的 一个兼容 的 rgba 类:
.rgba { background: rgb(0,0,0); /*The Fallback color,这里也可以使用一张图片来代替*/ background: rgba(0, 0, 0,0.5); -ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000,endColorstr=#80000000)"; /*Filter for IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000, endColorstr=#80000000); /*Filter for older IEs */ }

参考链接: