| 这个作业属于哪个课程 | 福大20春软工S班 |
|---|---|
| 这个作业要求在哪里 | 结对第一次—疫情统计可视化(原型设计) |
| 结对学号 | 221701210许家诚 & 221701224谢一新 |
| 这个作业的目标 | 1.掌握NABCD模型 2.学会设计原型 3.锻炼团队协作能力 |
| 作业正文 | 1.NABCD模型的使用 2.遇到的困难 3.原型开发工具 4.结对过程 5.效能分析和PSP 6.结对收获 7.附件 |
| 其他参考文献 | Axure中文网 Axhub |
原型发布地址:点击进入
NABCD模型的使用
1.N(Need,需求)
首先我么要明确客户的需求,可以知道,当前疫情形势十分严峻,人们迫切得到最新的有关于疫情的一切信息和数据,但这些信息多而纷乱。上一次的疫情统计程序只能够以文字的方式来展现信息,不够直观、不够具体,这对于客户体验感是非常糟糕的。因此,我们需要一种新的形式,新的展现方法,使客户能够轻松愉快地就掌握最新的疫情信息。一眼就能看出例如新增病例的趋势,各个地区病例的比较等等。而不是需要盯着那些数字去自己计算结果。有利于用户对信息的获取,同时对自己身边的疫情情况更加的清晰,从而采取相应的措施。
基础需求
- 在全国地图上使用不同的颜色代表大概确诊人数区间
- 颜色的深浅表示疫情的严重程度,可以直观了解高危区域;
- 鼠标移到每个省份会高亮显示;
- 点击鼠标会显示该省具体疫情情况
- 点击某个省份显示该省疫情的具体情况
- 显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数;
- 该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势;
扩展需求
- 提供全国和省份的关于疫情的最新讯息和新闻报道
- 展示各个省份的人口迁入迁出的排名和比例
2.A(Approach,做法)
明确需求之后,即确定自己的做法。我们计划基于web知识制作一个将疫情数据可视化的网页,将数据通过图片,图表的形式展现出来。用户可以通过浏览器访问我们的网址,就能获取最新最全面的疫情信息。而不需要专门去下载一个软件。同时分享给其他人也十分简便,只需要一个链接即可。
下面展示这个产品的一些主要功能模块:
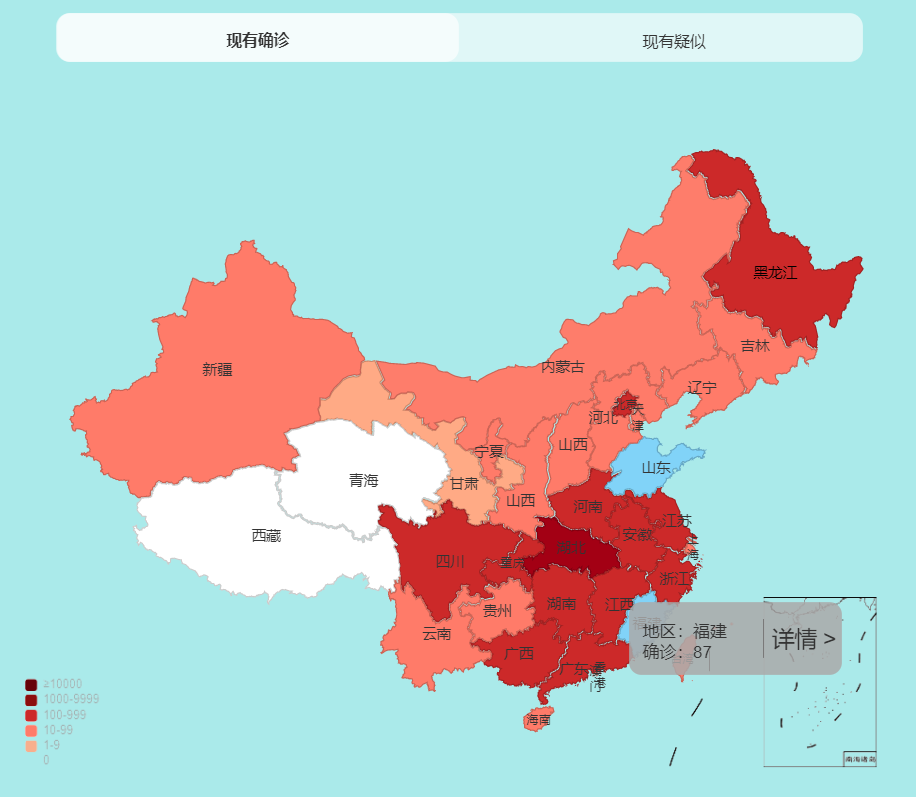
中国疫情

这一部分提供了现有确诊、疑似、重症以及累计确诊、治愈、死亡等病例人数,给用户以直观的感觉。

提供了现有确诊和现有疑似两种数据的全国地图,各省份颜色的深浅表示疫情的严重程度,鼠标移到每个省份会高亮显示,点击鼠标会显示该省具体疫情情况,点击详情就会进入该省份的疫情界面,提供更精确的数据。

以表格的形式展示各个省份的疫情情况,简单明了。
省份疫情

在这个界面提供该省份的疫情情况,确诊和治愈等人数。同时通过折线图的形式,反应确证人数、治愈人数、死亡人数等的趋势。

通过内嵌方式提供本地热搜,使用户对身边的疫情状况更加了解。
人口迁徙

以表格的方式呈现各个省份人口的迁入迁出的排名,使用户对身边的人口流动性有一定的了解。
实时播报

以内嵌形式,展现关于疫情的最新报道,使用户快速掌握疫情相关讯息。
3.B(Benefit,好处)
- 视觉是人们感官中最敏锐的一项,因此,我们的产品提供了优秀的图形界面,通过图片、图表等能够很直观的显示疫情数据情况。
- 疫情的严重程度,可以在中国地图每个省的颜色深度上很直观的感受到,颜色越深情况越严重,符合用户的思维方式。
- 简单而又直观的交互方式,用户可以很轻松的掌握这个产品的使用方式,快速获取自己需要的信息。
- 提供全国以及省份的热点讯息,使用户快速掌握疫情信息
- 提供人口迁徙信息,使用户了解身边的人员流动情况
4.C(Competitors,竞争)
劣势:
- 我们的产品进入市场的时间较晚,先发优势被许多别的产品占有,很多用户可能已经习惯于已有的产品。
- 一些竞品的功能更加丰富。
优势:
- 拥有后发优势,因为进入市场时间晚,但是充分的了解了其他几个同类产品的不足,开发出了我们独有的一些功能模块,吸引用户的使用。
- 界面清晰,简洁明了,交互方式简单
- 以网页形式呈现,更轻量化
5.D(Delivery,推广)
- 微信推广,作为如今最火爆的社交平台,微信的用户数量无需多说,这个推广方式是最为重要的,可以通过朋友圈和公众号等方式快速推广。
- qq推广,由于qq群的特性,可以很容易的加入人数众多的大群,分享我们产品的网站,别人甚至不会觉得这是广告,而是真诚的推荐好用的疫情统计程序。
- 抖音推广,如今最火热的短视频平台,疫情期间更是加大了抖音的访问量,因此这个推广也必不可少。
遇到的困难
1.建立地图模型
困难描述
建立地图的方法有很多种,该选用哪一种方法来建立原型更为妥当。
尝试解决
建立地图模型有很多种办法,由于之前学习过web,所以第一反应就是使用Echarts,但是Axure即使采用Axhub的元件库,也无法实现地图功能。
于是我们采用了另一种方案,使用svg格式的图片来建立地图模型。但是在Axure中,即使软件完全可以识别svg图片的真实边框,交互检测时也只能检测方框边界。这样就会导致一些问题,例如内蒙古上方的一大块空白区域也是内蒙古这个省份的交互范围,有一些省份比较靠近的话会互相遮挡。经过反复尝试,我们认为这个问题是无法真正解决的。因此选择了优化省份图片的层级顺序来避免有一些省份选择不到的妥协方案。
是否解决
是,但不完美
有何收获
其实在网上有另一种解决方案,使用内联框架嵌套一个真正的Echarts成品,或者修改原型生成的HTML中的js文件来实现在Axure中使用Echarts,但是我们认为,Axure是一个原型制作工具,他的用途是用来制作网页的原型,如果将一个制作完的HTML放入Axure,这就是本末倒置。在开发中,可以适当选择妥协,否则可能会延误整个项目的进程。
原型开发工具
1.Axure RP 9
Axure RP是一款专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国Axure公司;RP则是Rapid Prototyping(快速原型)的缩写。
2.Axhub
在解决如何将图表放入Axure的时候接触到了Axhub,对Axure使用的帮助非常大。
结对过程
- 结对过程顺利,起初没有头绪的时候,两人各自去搜索学习相关的技术知识
- 对学到的知识进行汇总,并分配各自的任务
- 探讨需要增加的功能,以及哪些功能不易实现可以去掉
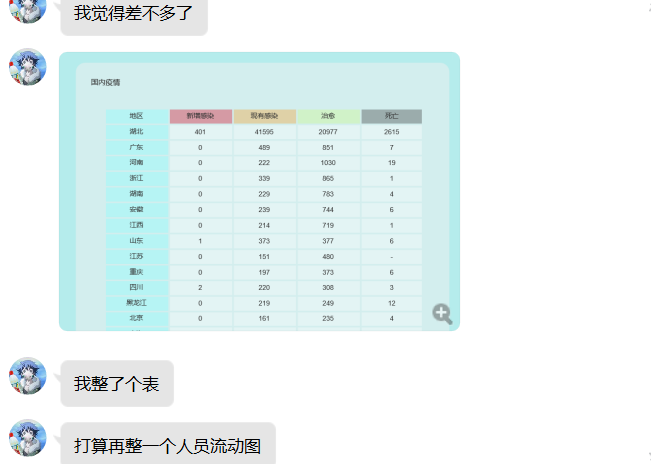
- 逐步完善原型,并撰写博客






(ps:最后这张图很能说明讨论的深入了吧)
效能分析和PSP
本次作业的完成效率比较不错,一开始没有头绪,后面渐入正轨,两个人合理得分配了任务,使得完成作业的效率提升。
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 30 |
| Estimate | 估计这个任务需要多少时间 | 30 | 30 |
| Development | 开发 | 650 | 630 |
| Analysis | 需求分析 (包括学习新技术) | 70 | 90 |
| Design Spec | 生成设计文档 | 40 | 50 |
| Design Review | 设计复审 | 30 | 20 |
| Design | 具体设计 | 60 | 40 |
| Coding | 具体编码 | 400 | 370 |
| Test | 测试(自我测试) | 40 | 60 |
| Reporting | 报告 | 90 | 120 |
| Test Repor | 测试报告 | 20 | 30 |
| Size Measurement | 计算工作量 | 10 | 15 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 60 | 60 |
| 合计 | 770 | 780 |
结对收获
许家诚:在学习原型开发的过程中,奇怪的知识又增加了。原型开发对于一般没有接触过产品岗的我们来说还是比较陌生的,不过这一次由于是结对作业,队友之间可以相互讨论、相互配合,很大程度地提高了本次作业的完成效率。以后就业的时候总是要团队合作的,现在就锻炼好团队协作的能力,对以后工作还是很有帮助的。
谢一新:这次的收获还是非常多的,两方面来说。第一个方面就是自己的一些技术知识增加了,懂得了原型的基础设计,虽然过程比较艰辛,一开始没有头绪,到后面慢慢摸索出门路,对自己的自学与思考帮助也很大。另一个方面就是结对方面,体会了一种团队的感觉,虽然只有两个人,但是感觉还是很自己一个人单枪匹马做项目不一样。结对会有很多交流,两个人不同意见的碰撞,同时发挥自己的长处,合理的分工合作,这些都是我非常大的收获。