前言
我想写一系列关于Vuex的入门文章,我是看着vuex官网文档,结合自己从零搭建的vue项目来实践vuex的知识。
Vuex入门系列:
-
Vuex入门简单示例(一)
本文涉及知识点:
- vue cli3快速构建项目
- 安装vuex
- 如何在项目中使用vuex
使用vue cli3构建一个简单的vue项目
vue create vuex-example

安装成功后按提示,进入项目根目录
cd vuex-example
安装vuex
yarn add vuex
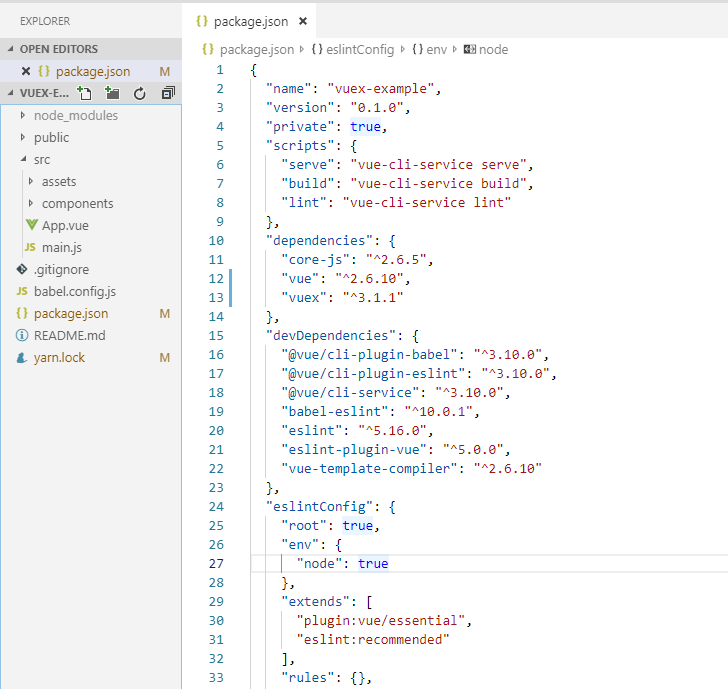
此时项目结构和package.json如下所示:

创建store.js
在src目录(对,就是跟main.js并列的位置)创建一个js文件store.js
1.引入vue和vuex
src/store.js
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex)
2.创建Vuex对象实例
// ... // 接着上面的代码 const state = { count: 0 } export default new Vuex.Store({ state })
在main.js引入store.js
src/main.js
// ... import store from './store' // ... // 在vue实例添加store new Vue({ store, render: h => h(App), }).$mount('#app')
至此,你就可以在.vue文件中使用store的数据了
改造下App.vue
1.删掉<div id="app"></div>中的代码
2.删掉组件HelloWorld相关代码
3.使用$store调用store中的数据
src/App.vue
<template> <div id="app"> count: {{ $store.state.count }} </div> </template> <script> export default { name: 'app' } </script> <style> </style>
运行项目
yarn run serve
能看到成功显示了count的值

参考文档 Vuex官方中文文档