前言:
到现在用Vue做了不少项目了,用到的都是初阶的功能,很多高阶能力都没有用到。仅用初级阶段也能做项目,甚至是复杂项目,可见vue之强大,果然是渐进式开发方式。
但是本着虚心学习的态度,还是要抽空看看高阶知识,暂且不论何时会用到。
说明:不知道官网的示例代码是用了什么项目构建方式,这里我将示例改写成我本地的构建方式。
我本地是用vue-cli3.0命令构建,默认结构。
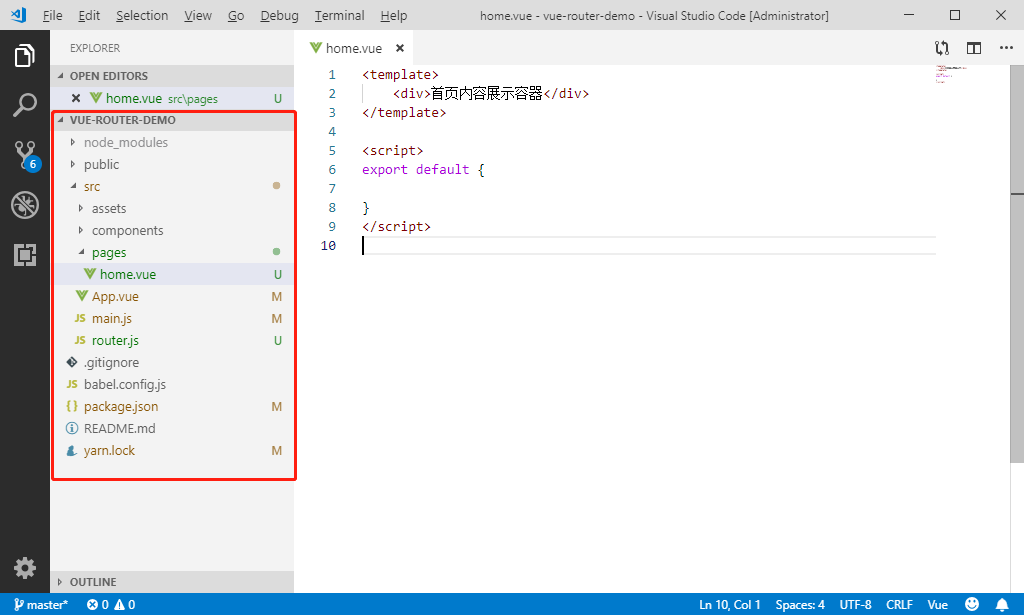
代码编辑器:vscode
项目结构如图:

下面开始学习:
混入
1.基础
混入(mixin)提供了一种灵活的方式,来分发Vue组件中的可复用功能。一个混入对象可以包含任意组件选项。
首先来实现第一个例子
pages下新建一个组件文件 myMixin.vue
pages/myMixin.vue
<template> <div>这是混入的内容</div> </template> <script> export default { created: function () { this.hello() }, methods: { hello: function () { console.log('hello from mixin!') } } } </script>
回到home.vue
导入myMixin.vue,设置mixins选项的值
import myMixin from './myMixin'
pages/home.vue
<template> <div>首页内容展示容器</div> </template> <script> import myMixin from './myMixin' export default { mixins: [myMixin] } </script>
这时运行起来能看到home的内容将显示myMixin的内容。
2.选项合并
(1)数据对象在内部会进行递归合并,并在发生冲突时以组件数据优先。
pages/myMixin.vue 添加代码:
data: function () { return { message: 'hello', foo: 'abc' } },
现在,pages/home.vue 代码如下:
<template> <div>首页内容展示容器</div> </template> <script> import myMixin from './myMixin' export default { mixins: [myMixin], data: function () { return { message: 'goodbye', bar: 'def' } }, created: function () { console.log(this.$data) } } </script>
console打印的结果是
{ bar: "def", foo: "abc", message: "goodbye" }
(2)同名钩子函数将合并为一个数组,因此都将被调用。另外,混入对象的钩子将在组件自身钩子之前调用。
(3)值为对象的选项,例如methods、components和directives,将被合并为同一个对象,两个对象键名冲突时,取组件对象的键值对。
3.全局混入
可以用来为自定义选项注入处理逻辑
// 为自定义的选项 'myOption' 注入一个处理器。 Vue.mixin({ created: function () { var myOption = this.$options.myOption if (myOption) { console.log(myOption) } } }) new Vue({ myOption: 'hello!' }) // => "hello!"
推荐将其作为插件发布,以避免重复应用混入。
4.自定义选项合并策略
默认是简单地覆盖已有值。如果想让自定义选项以自定义逻辑合并,可以向Vue.config.optionMergeStrategies添加一个函数
Vue.config.optionMergeStrategies.myOption = function (toVal, fromVal) { // 返回合并后的值 }
对于多数值为对象的选项,可以使用与methods相同的合并策略:
var strategies = Vue.config.optionMergeStrategies strategies.myOption = strategies.methods
本文内容摘自Vue官方文档——混入 https://cn.vuejs.org/v2/guide/mixins.html