背景
由于个人原因,要离开当前待了三年的公司,也是对自己的未来负责,不得不按照自己的规划在这个时候做取舍。我出自西北农村家庭自己贷款+勤工俭学打工上学,在北京10年,我很感谢自己。虽然说互联网薪资不低,但是靠我自己一个人,想在北京扎根,我退了。退到某二线城市W,同行业,说实话看可能工作压力和北京相当,薪资也低了,但是至少看起来,未来离我会近一点儿。这次跳槽是逐步在市场上试探的过程,所以做个总结,留给以后的自己看。
感想这是我第一次参加社招,基于个人觉得应该多磨炼多尝试的习惯我就各行各业都尝试了一下下,也有让自己比较满意的结果。不过刚开始不了解W市的薪资待遇,人家问期望薪资的时候,我多少都有些不知天高地厚,导致有几个心仪的公司直接就没联系我了还有就是一开始自信满满的还去裸面,现在想想真的醉了,脑子瓦塔了去裸面,很多基础概念不记得了,面的很尴尬。所以后面花了半个月时间背八股文背算法,虽然排斥但是很有用(一个月之后又记不大清了)。概念性的题目,自己的语言组织能力如果不强,就直接去背mdn,再补充一点自己的实际经验,千万不要靠着自己经验乱七八糟的说,面试官不听的再就是年龄和婚育状况很重要,这个我接下来会根据不同行业来详细说,这是现实,大龄未婚未育,即使简历过关,一些大企业也不一定会给面试机会,招聘者亲口跟我说的,“年纪有点大,还没结婚,hr那边可能不同意”。我不是引战,但我的的确确遇到了,还不止一次,招聘者主动要了我简历,问完年龄婚育,就没了。切忌胡乱要价、切忌裸面、正视自己的年龄和婚育。
应聘记录
高校老师/实验员/辅导员
应聘消息来源:W市的相关微信小程序(公务员考试网、人事考试资讯网、本地宝)、一些高校的官网、省人力资源和社会保障厅官网--省直事业单位公开招聘公告栏
是否有编制:官方招聘公告里面明确写的编制就是有编制,不然都是合同制,
年龄限制:主要针对本科院校,除去老师外,其他岗位大多数都是要求30周岁以内,也就是1992.1.1以后,少数高校辅导员岗位要求1993 / 1994以后
薪资待遇:看具体岗位,比如某二本C语言老师给的月薪是7300+其他补贴
应聘形式:老师是 针对特定题目做PPT+试讲 + 面谈,其他岗是 笔试+面试
学历要求:普调二本科院校要求一般是硕士及以上,一本以上院校要求博士起步
是否支持远程:遇到的都不支持
事业单位
应聘消息来源:W市的相关微信小程序(公务员考试网、人事考试资讯网、本地宝)、一些高校的官网、省人力资源和社会保障厅官网--省直事业单位公开招聘公告栏
是否有编制:事业单位统一考试是有编制的,事业单位自行组织社招大都是合同制
年龄限制:大多数都是要求35周岁以内,少数30岁以内
薪资待遇:看具体岗位和单位
应聘形式:笔试 + 结构化面试(第一次接触结构化面试,全程公开透明,无差异面试)+ 公示 + 体检 + 政审/背调
学历要求:本科
是否支持远程:遇到的都不支持
个人感觉,高校和事业单位都适合本地人或者没有房贷车贷的人,如果是上有老下有小还有房贷车贷,家里不富裕的话,这个薪资在二线城市是否能够支撑家庭开支,存疑。
互联网行业的国企+私企-前端
应聘消息来源:boss直聘、拉勾网、各厂的官网
年龄限制:说实话,个人感觉 私企 对年龄和性别容忍度较高,反而国企央企会对 性别和年龄 有更高要求
反差最大的点:个人在社招应聘过程中的感觉,在私企,能力至上,大家是平等的,程序员这种技术岗有话语权;在国企央企,hr 权利可能更大一些,接触过程中,总觉得技术岗有点卑微。我面的国企央企不多,只是个人想法(面试某证券公司技术岗2次,一面结束时候都坚定承诺说过了会约二面,最后等来的都是“不好意思”,不知道是不是套路,伤心,本来是求职首选,很想去来着)
应聘形式:一般都是三轮技术面+一轮hr面,技术面穿插着手撕算法题
学历要求:越高越好,985 211 都更有优势
前端面试题目汇总:
0.自我介绍,包括学历、工作经历、技能等
1. 对象取属性的顺序
function Person(name) { this.name = name; this.getName = function() { return 'name from object ' + this.name; } } Person.prototype.getName = function () { return 'name from prototype ' + this.name; } const p = new Person('jack'); console.log(p.getName());
2.事件执行顺序,宏任务和微任务的概念和区别,为什么会有微任务,event loop的概念和周期
console.log(1) setTimeout(() => { console.log(2) }, 0); console.log(3) const promise = new Promise(resolve => { console.log(4); resolve('ok'); }); promise.then(() => { console.log(5) }) // 1 3 4 5 2
3.金额转换,数字转换成中文
function convert(money) { const nums = ['零', '壹', '贰', '叁', '肆', '伍', '陆', '柒', '捌', '玖']; const units = ['元', '拾', '佰', '仟', '万', '拾', '佰', '仟', '亿']; let unit = 0; let sbf = ''; while (money != 0) { sbf = sbf + units[unit++]; let number = money % 10; sbf = sbf + nums[number]; money = (money / 10).toFixed(0); } return sbf.split('').reverse().join(''); }
4.有一栋100层高的大楼,给你两个完全相同的玻璃球。假设从某一层开始,丢下玻璃球会摔碎。那么怎么利用手中的两个球,用什么最优策略知道这个临界的层是第几层?
5.substr 和 substring的区别
substr(start, length)是从起始索引号开始提取指定长度的字符串;
substring(start, end)是提取字符串中两个指定索引号之间的字符。
6.盒子模型
在标准模型中,如果你给盒设置 width 和 height,实际设置的是 content box。 padding 和 border 再加上设置的宽高一起决定整个盒子的大小,盒子 width 不包括border和padding。
IE盒模型width 包括 内容宽度 padding border。
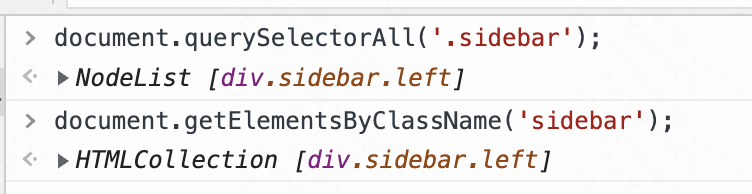
7.获取class为 sidebar 的元素

8.css布局方式
display flex/inline-block/grid/table
多个 inline-block 元素之间的空格解决方式,一个是设置负的margin,一个是设置 font-size 0;
垂直居中的n种方式,vertical-align 是个坑,需要重视
9.css的animation怎么用,这么让动画结束后停留在最后一帧
animation-name, animation-delay, animation-duration, animation-timing-function, animation-direction , animation-iteration-count, animation-play-state
animation-fill-mode置CSS动画在执行之前和之后如何将样式应用于其目标。animation-fill-mode: forwards目标将保留由执行期间遇到的最后一个关键帧计算值.
10.怎么实现一个new?
// 方法1 有缺陷 es5 function objectFactory() { var obj = new Object(), Constructor = [].shift.call(arguments); obj.__proto__ = Constructor.prototype; var ret = Constructor.apply(obj, arguments); return typeof ret === 'object' ? ret||obj : obj; // 防止ret是null }; // 方法2 es6 // 因为new是关键字,我用函数的形式来实现,可以将构造函数和构造函数的参数传入 function myNew(Fn,...args){ //1.创建一个空对象,并将对象的__proto__指向构造函数的prototype 这里我两步一起做了 const obj=Object.create(Fn.prototype); //2.将构造函数中的this指向obj,执行构造函数代码,获取返回值 const res=Fn.apply(obj,args); //3.判断返回值类型 return res instanceof Object ?res:obj }
11.继承有几种实现方式?作用域和作用域链的概念?原型和原型链的概念?
12.埋点平台的设计和实现,数据监控怎么实时同步的?有哪些优化的措施?怎么处理浏览器突然崩溃或者页面突然关闭时候未上报的埋点信息?用http请求和image发送埋点的优缺点是什么?怎么解决埋点数据发送频繁占用浏览器http资源的问题?怎么解决埋点数据过长的问题?
13.Vue 2 3的区别,从源码到使用,尽可能详细
-
重构响应式系统,使用Proxy替换Object.defineProperty,使用Proxy优势:
- 可直接监听数组类型的数据变化
- 监听的目标为对象本身,不需要像Object.defineProperty一样遍历每个属性,有一定的性能提升
- 可拦截apply、ownKeys、has等13种方法,而Object.defineProperty不行
- 直接实现对象属性的新增/删除
-
新增Composition API,更好的逻辑复用和代码组织
-
重构 Virtual DOM
- 模板编译时的优化,将一些静态节点编译成常量
- slot优化,将slot编译为lazy函数,将slot的渲染的决定权交给子组件。所有由编译产生的插槽现在都是函数,这些函数会在子组件的 render 调用时被调用。这样一来,插槽中的依赖会被认为是子组件的依赖而不是父组件的依赖。这意味着:1、当插槽内容变化时,只有子组件重新渲染;2、当父组件重新渲染时,如果插槽内容没有变化,子组件就不需要重新渲染。这个特性提供了更精确的组件树层面上的变更检测,所以会减少很多无用的渲染。
- 模板中内联事件的提取并重用(原本每次渲染都重新生成内联函数)
-
代码结构调整,更便于Tree shaking,使得体积更小
-
使用Typescript替换Flow
- 运行时增强,体积更小、速度更快,支持 tree-shaking,支持 fragment 和 portal,支持自定义 render
- 构建工具由webpack到rollup。
- 编译器增强。
-
- 为了输出对 tree-shaking 友好的代码,模板中如果用到了一些可选特性,那么生成的代码中将使用 ES 模块语法来 import 这些特性。因此没有用到的可选特性就不会出现在最终代码中。
- 由于对虚拟 DOM 进行了优化,所以有了更高效的编译时优化,比如静态树提升、静态属性提升、为运行时添加编译提示信息以减少子节点正常化(children normalization),VNode 创建的快速路径等。
- 重写解析器(parser),以在模板编译错误提示中添加位置信息。这也会使得 Vue 支持模板的 source map。新的解析器可以提供给第三方工具使用,比如 eslint-plugin-vue 和 IDE。
14.命令式和声明式的区别
15. 基础变量类型
console.log(typeof {}, typeof Object,typeof String, typeof Array, typeof Object.create(null), typeof Object.create({}), Object.prototype.toString.call([12,3])) object function function function object object [object Array]
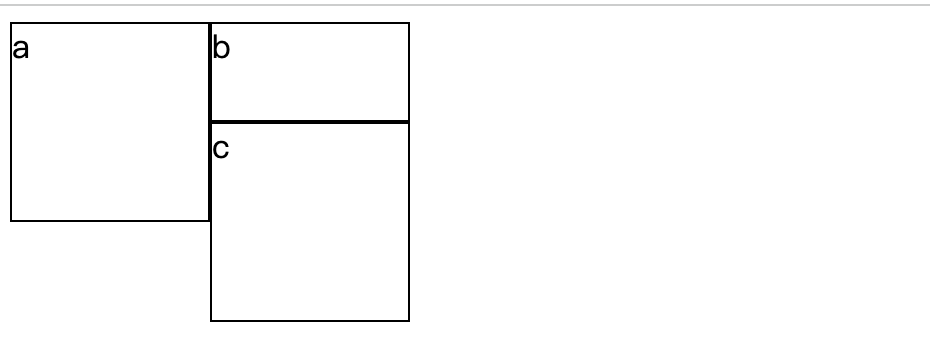
16.输出
<style type="text/css"> .a, .b, .c { box-sizing: border-box; border: 1px solid; } .wrap { width: 250px; } .a { width: 100px; height: 100px; float: left; } .b { width: 100px; height: 50px; float: left; } .c { width: 100px; height: 100px; display: inline-block; } </style> <div class="wrap"> <div class="a">a</div> <div class="b">b</div> <div class="c">c</div> </div>

如果把.c的 display: inline-block; 改成 display: block, a c区域重合。
17.vue3中用到的设计模式有哪些
18.最近项目中攻克的难点
19.简单实现promise
20.手撕eventmitter实现
21.vue怎么封装一个高可用、可复用的组件,做到侵入性最小 $attrs listeners / slot render / button 没有slot 、card组件 包装
22.array的所有api,那些是返回新的数组,那些是改变原有数组。那些api可以中途终止迭代
23.vue router实现原理
24.vuex实现原理
25.babel实现原理(没错,这些原理,面试官就是这么问的)
26.webpack优化构建速度和包体积的方法,webpack loader 和 webpack plugin的区别?splitChunks、tree shaking、uglify和terser的区别、htmlWebpackPlugin、mini-css-extract-plugin、懒加载、按需加载、异步加载
27.服务端渲染的概念和使用场景?vue server render那些生命周期钩子不可用
28.vue keep-alive发生了什么,被缓存但没显示在界面的节点或组件,还存在于真实dom节点上么(不存在),keep-alive真的能优化性能么?
29.vue mounted阶段主要干啥,mounted阶段dom树挂载上了么?beforeDestroyed阶段干啥,常见使用场景是啥?vue作用域插槽概念和使用场景?
30.说一下什么是闭包,使用场景是啥,能解决什么问题,闭包会产生什么问题?
31.async和promise的关系
32.vue生命周期每个阶段的任务是什么?created mountd 两个阶段请求数据有啥不一样?
33.占内存和堆内存的区别,垃圾回收方法,新生代和老生代内存管理
34.深浅拷贝的区别和实现方式
35.看代码,说输出
ar name = "a"; function outter(){ var name = "b"; function inner(){ console.log(name); console.log(this.name); } inner(); } outter();
this是什么?作用是啥?改变this指针的方式有哪些?constrouctor的this和实例的this,有区别么?
36.一个ui有30个li,怎么打印每个li的index
37. 30个tab,每个tab300个dom node, 用v-if还是v-show,原因是什么?v-if和v-show的区别有哪些?
38. 什么是http?常见的http request header 和 reponse header有哪些?强缓存和弱缓存的概念和使用场景?常见的http错误码有哪些?http 1.0/1.1/2.0 和 https各自的特点和区别,https怎么做的加密,什么是非对称加密,什么是对称加密,自己怎么实现一个非对称加密能力?
39. npm run XXX的时候发生了什么?
主要考察命令的查询路径
40.两地三中心是什么?异地多活是什么?怎么保证node服务的高可用性?怎么做异地服务的数据备份?
41.vue-dom-diff的实现原理,vue2 vue3的vdom算法有什么区别?什么是最大稳定增长序列?时间复杂度是多少?
42.vue reactive的实现原理,vue2 vue3的响应式实现原理有什么区别?各自优缺点是啥?
44.vue 父子组件通信方法总结,2和3最好都说一下
45.浏览器从输入url到页面展示,中间发生了什么?重点是DNS查询、TCP握手、资源请求、cssom/dom树、render树、页面渲染的这几个点,什么是 reflow 和 repaint,怎么避免repaint?
46.css那些属性不可被继承?display有哪些类型值,使用场景是啥?position有哪些类型值,使用场景是啥?
47.vue怎么打包单个组件,开源给别人用?
48.模块化是什么?怎么设计一个模块化的组件后者功能?应该注意什么?
49.你觉得做的最好的项目是哪个?介绍一下技术难点,设计和实现过程?
50.你觉得沟通最难的项目是哪个?介绍一下难点和怎么解决的
落地
我是五一之后正式开始面,端午前后陆续收到了几个offer,现在提了离职,背调,搬家,接下来就等着七月入职了。
生活不易,要坚持哇