因为无UI设计图,所以不需要花里胡哨的dialog,怎麽简单怎么来。
需求:在原生AlertDialog添加EditText。
方法一:无需xml布局:
activity中显示dialog的方法:
private void showInputDialog(String msg, boolean onDutyStatus) {
// 获取EditText
final EditText editText = new EditText(ClockInActivity.this);
editText.setSingleLine();
editText.setHint("请填写原因");
editText.requestFocus();
editText.setFocusable(true);
AlertDialog.Builder inputDialog = new AlertDialog.Builder(this)
.setTitle("你确定要外勤打卡吗\n请输入原因:")
.setView(editText).setPositiveButton("确定",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String content = editText.getText().toString();
if (StrUtils.isEmpty(content)) {
ToastUtil.show(ClockInActivity.this, "请填写原因:");
return;
}
// TODO 写你的操作
ToastUtil.show(ClockInActivity.this, content);
}
}).setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
dialogInterface.dismiss();
}
});
inputDialog.create().show();
}
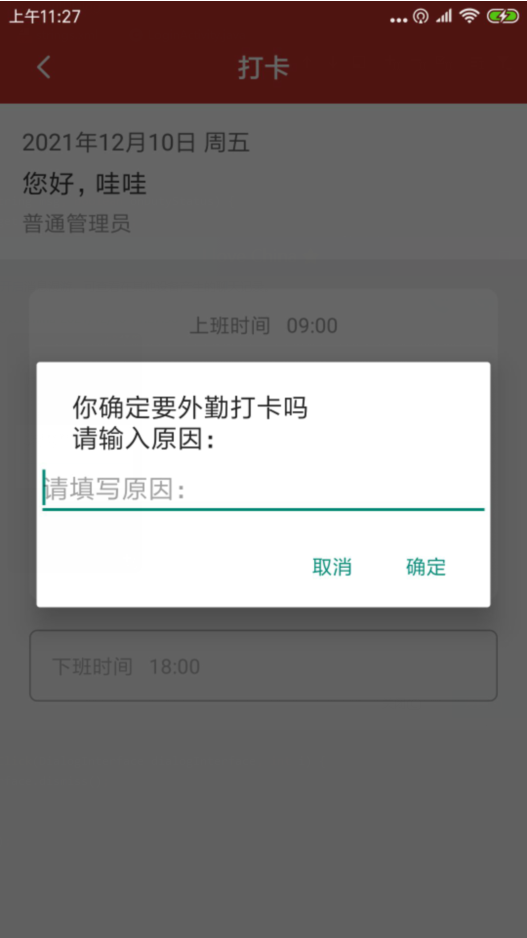
效果如图:

但是这样会不美观,即使要简单,但也要自己能过得去眼,EditText有点过长了,就尝试在代码设置EditText === LayoutParams === setMargin,却无效,希望有小伙伴可以指教。接着在setView的过程中,发现有setView(int layoutResId)的方法,考虑采用写xml的方法,于是有了方法二,在xml里下手可以自如些,虽然最后用的还是setView(View view)的方法,但是却可以解决不美观的问题。
方法二:添加xml布局:
activity中显示dialog的方法:
private void showInputDialog(String msg) {
LayoutInflater inflater = getLayoutInflater();
final View layout = inflater.inflate(R.layout.dialog_edittext,
(ViewGroup) findViewById(R.id.item_lin_ed));
AlertDialog.Builder inputDialog = new AlertDialog.Builder(this)
.setTitle("你确定要外勤打卡吗\n请输入原因:")
.setView(layout)
.setPositiveButton("确定",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// 获取EditText
EditText editText = layout.findViewById(R.id.item_ed);
String content = editText.getText().toString();
if (StrUtils.isEmpty(content)) {
ToastUtil.show(ClockInActivity.this, "请输入原因");
return;
}
// TODO 写你的操作
ToastUtil.show(ClockInActivity.this, content);
}
}).setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
dialogInterface.dismiss();
}
});
inputDialog.create().show();
}
自定义view布局R.layout.dialog_edittext:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/item_lin_ed"
>
<EditText
android:id="@+id/item_ed"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入备注"
android:layout_margin="20dp"
/>
</LinearLayout>
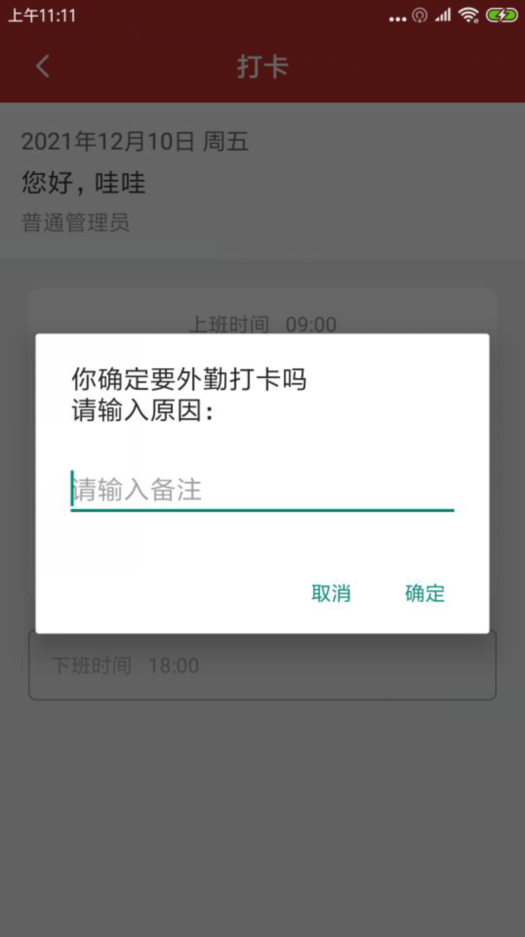
效果如图:

以上。