零、前言
由于前段时间一直在找工作,找到工作后又比较忙,又加班又通宵的赶项目,所以博客有段时间没有更新了。
今天稍微空闲一点,碰巧前几天看到有园友问我Nancy中下载文件的问题,然后就趁着休息的时间写下了这篇博客。
直接进正题吧!
一、新建一个空的asp.net应用程序
通过nuget安装相应的packages
二、添加Modules和Views文件夹
用于存放我们的“控制器”和视图(这一步不是必须的喔!)
三、新建CustomRootPathProvider.cs
具体如下:
1 public class CustomRootPathProvider : IRootPathProvider 2 { 3 public string GetRootPath() 4 { 5 return AppDomain.CurrentDomain.GetData(".appPath").ToString(); 6 } 7 }
四、编写Bootstrapper.cs
具体如下:
1 public class Bootstrapper : DefaultNancyBootstrapper 2 { 3 protected override IRootPathProvider RootPathProvider 4 { 5 get 6 { 7 return new CustomRootPathProvider(); 8 } 9 } 10 }
五、编写Module
这里我是新建了一个HomeModule.cs
需要注意的是,要在构造函数中添加一点东西
IRootPathProvider pathProvider
下面贴上HomeModule.cs的完整代码
1 using Nancy; 2 using System.Collections.Generic; 3 using System.IO; 4 5 namespace NancyUpLoadAndDownloadDemo.Modules 6 { 7 public class HomeModule : NancyModule 8 { 9 public HomeModule(IRootPathProvider pathProvider) : base("/") 10 { 11 var uploadDirectory = Path.Combine(pathProvider.GetRootPath(), "Content", "uploads"); 12 13 Get["/"] = _ => 14 { 15 return View["UpLoad"]; 16 }; 17 18 Post["/"] = _ => 19 { 20 21 if (!Directory.Exists(uploadDirectory)) 22 { 23 Directory.CreateDirectory(uploadDirectory); 24 } 25 26 foreach (var file in Request.Files) 27 { 28 var filename = Path.Combine(uploadDirectory, file.Name); 29 using (FileStream fileStream = new FileStream(filename, FileMode.Create)) 30 { 31 file.Value.CopyTo(fileStream); 32 } 33 } 34 return Response.AsRedirect("/show") ; 35 }; 36 37 Get["/down/{name}"] = _ => 38 { 39 string fileName = _.name; 40 var relatePath = @"Contentuploads"+fileName; 41 return Response.AsFile(relatePath); 42 }; 43 44 Get["/show"] = _ => 45 { 46 var folder = new DirectoryInfo(uploadDirectory); 47 IList<string> files = new List<string>(); 48 foreach (var file in folder.GetFiles()) 49 { 50 files.Add(file.Name); 51 } 52 return View["Show", files]; 53 }; 54 } 55 } 56 }
下面简单说一下这些是用来干嘛的:
Get["/"] 显示upload这个页面
Post["/"] 上传文件的
Get["/down/{name}"] 下载文件,{name}是参数 文件名
Get["/show"] 显示可下载的文件
上传文件和下载文件的具体细节会在看完演示后细说。
六、建立视图
Show.cshtml
1 @{ 2 Layout = null; 3 } 4 5 <!DOCTYPE html> 6 7 <html> 8 <head> 9 <meta name="viewport" content="width=device-width" /> 10 <title></title> 11 </head> 12 <body> 13 <ul> 14 @foreach (var item in Model) 15 { 16 <li> 17 <a href="/down/@item"> 18 @item 19 </a> 20 </li> 21 } 22 </ul> 23 </body> 24 </html> 25
UpLoad.cshtml
1 @{ 2 Layout = null; 3 } 4 5 <!DOCTYPE html> 6 7 <html> 8 <head> 9 <meta name="viewport" content="width=device-width" /> 10 <title>UpLoad</title> 11 </head> 12 <body> 13 <h1>这是上传文件的演示</h1> 14 <hr /> 15 <form action="/" method="post" enctype="multipart/form-data"> 16 17 <div> 18 <label>请选择要上传的文件</label> 19 <input type="file" name="myFile" /> 20 </div> 21 <div> 22 <input type="submit" value="上传" /> 23 </div> 24 25 </form> 26 </body> 27 </html>
视图就比较简单,没什么样式。就是简单的列出文件名称和上传文件的表单
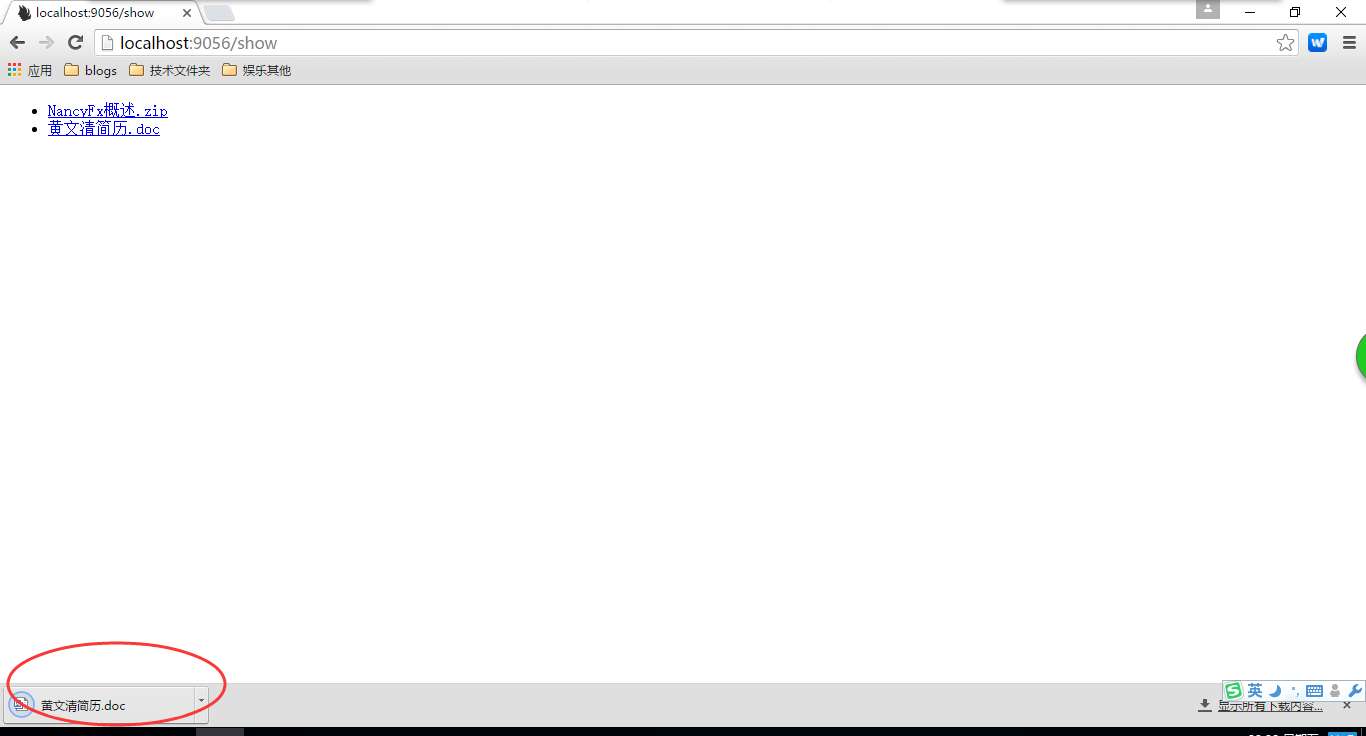
下面来看看效果:






就这样完成了简单的上传和下载功能,也是挺简单的。
七、上传与下载的细节
上传:
相信之前大家在asp.net中进行上传时,下面这个httppostedfilebase类,肯定是经常用的
但是这个是基于system.web的,而Nancy是不依赖于system.web的!!!那么Nancy是怎么处理这个的呢
Nancy有自己的一套东西来处理这个,可以看看这个类
也可以看看httppostfilebase这个类
像处理这些问题,Nancy都有自己的实现,用起来跟平常的用法有点区别,这个是需要注意的!!
还有一个要注意的是路径的问题,这个问题可以参见
下载:
在asp.net mvc中,下载我们用的比较多的是 fileresult
其实,Nancy也提供了类似的方法
用法就是 response.asfile()
可以参见下面的