歌词数据解析、歌词滚动、歌词进度控制功能的实现(基于js-base64、lyric-parser、better-scroll)
1、需求分析
后台歌词接口返回的数据如下(base64字符串):
W3RpOua8lOWRmF0KW2FyOuiWm+S5i+iwpl0KW2FsOue7heWjq10KW2J5Ol0KW29mZnNldD owXQpbMDA6MDAuNTZd5ryU5ZGYIC0g6Jab5LmL6LCmClswMDowMi40Ml3or43vvJrolpvk uYvosKYKWzAwOjAzLjk5Xeabsu+8muiWm+S5i+iwpgpbMDA6MDUuMzhd57yW5puy77ya6Y OR5LyfL+W8oOWuneWuhwpbMDA6MDcuNDVd5Yi25L2c5Lq677ya6LW16Iux5L+KClswMDow OS4wOV3lkIjlo7DvvJrotbXoi7Hkv4oKWzAwOjEwLjQ4XeW9lemfs+W4iO+8mueOi+aZk+ a1twpbMDA6MTEuNzRdClswMDoxMi4zNF3mt7fpn7PluIjvvJrpso3plJAKWzAwOjEzLjg4X eavjeW4puWkhOeQhuW3peeoi+W4iO+8mumyjemUkApbMDA6MTYuMTBdClswMDoyMS4yNV3n roDljZXngrkKWzAwOjIyLjIxXQpbMDA6MjUuMTZd6K+06K+d55qE5pa55byP566A5Y2V54K 5ClswMDoyOC4yN10KWzAwOjMwLjIyXemAkui/m+eahOaDhee7quivt+ecgeeVpQpbMDA6Mz MuNTdd5L2g5Y+I5LiN5piv5Liq5ryU5ZGYClswMDozNi4yN13liKvorr7orqHpgqPkupvmg 4XoioIKWzAwOjM5LjA4XQpbMDA6NDIuMjBd5rKh5oSP6KeBClswMDo0My43NF0KWzAwOjQ2 LjE3XeaIkeWPquaDs+eci+eci+S9oOaAjuS5iOWchgpbMDA6NDkuNDddClswMDo1MS43NF3 kvaDpmr7ov4fnmoTlpKrooajpnaIKWzAwOjU0LjYwXeWDj+ayoeWkqei1i+eahOa8lOWRmA pbMDA6NTcuMjFd6KeC5LyX5LiA55y86IO955yL6KeBClswMDo1OS42OF0KWzAxOjAyLjQ2X eivpemFjeWQiOS9oOa8lOWHuueahOaIkea8lOinhuiAjOS4jeingQpbMDE6MDcuMDJdClsw MTowNy41Nl3lnKjpgLzkuIDkuKrmnIDniLHkvaDnmoTkurrljbPlhbTooajmvJQKWzAxOjE yLjE5XQpbMDE6MTIuODZd5LuA5LmI5pe25YCZ5oiR5Lus5byA5aeL5pS26LW35LqG5bqV57
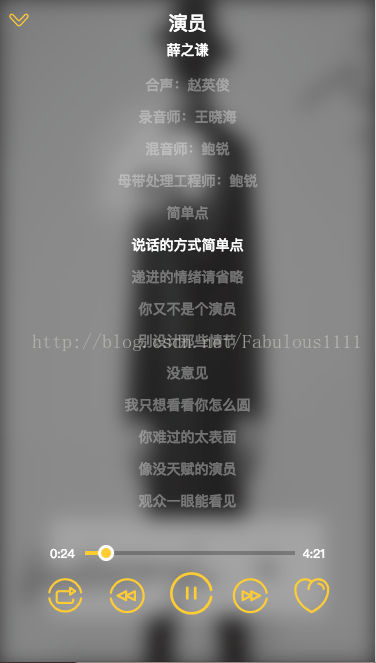
解析成歌词并应用,实现歌词随着播放进度滚动,显示当前歌词,可以对歌词的进度进行控制(即改变歌曲进度,歌词会进行相应调整)(图1)

2、解决方案
使用到的库:js-base64、lyric-parser、better-scroll,相关API建议先到github了解一下。
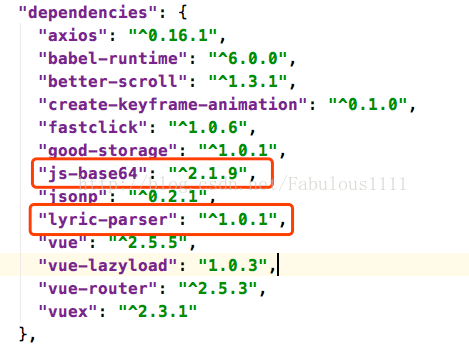
在dependencies中添加这两个库,然后npm install 一下即可,需要使用时引入。

安装好依赖库后:
2.1、使用js-base64对歌词进行解析:

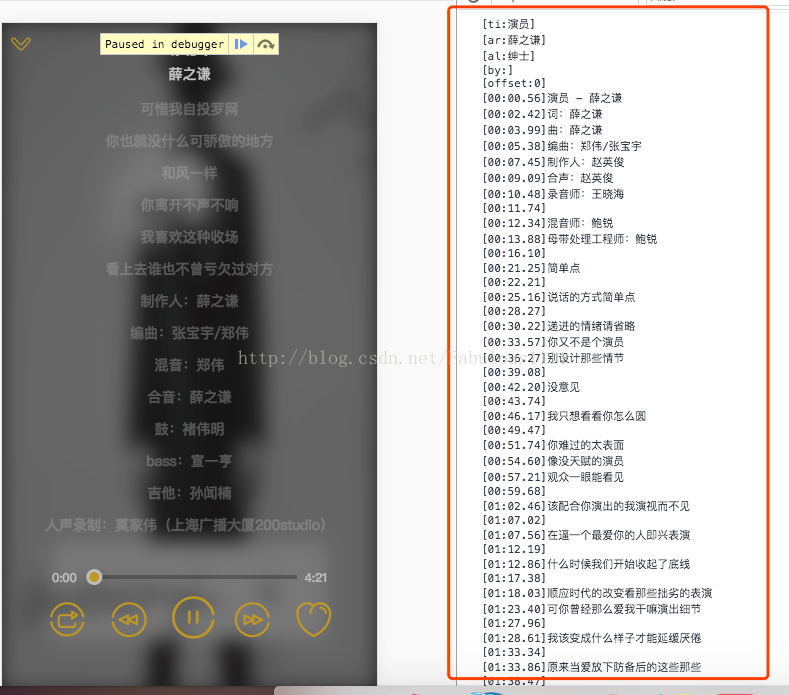
解析后的歌词信息变成了可以识别的字符串,如下:(图2)

2.2、使用lyric-parser解析歌词字符串,使其成为能使用的数据格式:


至此,歌词已被改成了我们需要的数据格式,如下:(图3)

2.3、应用歌词数据,以vue项目应用举例:
template:
<scroll class="lyric-wrapper" ref="lyricList" :data="currentLyric && currentLyric.lines"> <div> <div class="lyric"> <p v-for="(line,index) in currentLyric.lines" ref="lyricLine" :class="{'current':currentLineNum===index}" class="text">{{line.txt}}</p> </div> </div> </scroll>
解释:scroll为本人之前写的一个组件,基于better-scroll,组件详情请看本人之前写的博客http://blog.csdn.net/fabulous1111/article/details/78848971,组件应用于此是为了实现歌词的滚动,给当前歌词绑定一个current类,用于将当前播放歌词显示成高亮状态。
methods:
使用到lyric-parser以及better-scroll,通过scrollToElement实现歌词的自动滚动相关API建议先到github了解一下:
getLyric() { // 调用项目中获取歌词的api,获取到的是使用js-base64转了格式后的歌词(如图2) this.currentSong.getLyric().then((lyric) => { // 新建Lyric-parser歌词对象 this.currentLyric = new Lyric(lyric, this.handleLyric // 如果当前歌曲为播放状态,调用歌词对象的播放方法,播放歌词(滚动需结合better-scroll) if (this.playing) { this.currentLyric.play() } }) }, handleLyric({lineNum, txt}) { this.currentLineNum = lineNum // 若当前行大于5,开始滚动,以保歌词显示于中间位置 if (lineNum > 5) { let lineEl = this.$refs.lyricLine[lineNum - 5] // 结合better-scroll,滚动歌词 this.$refs.lyricList.scrollToElement(lineEl, 1000) } else { this.$refs.lyricList.scrollToElement(0, 0, 1000) } }
3、其他相关操作:
3.1、歌曲变化时的清空操作

3.2、单曲循环模式下的处理:

3.3、歌曲暂停/播放时,歌词的暂停与播放

3.4、改变歌曲播放进度后,歌词的设置
