前言
一直想总结一下,苦于没有时间,正好看到了一个总结了不错的博客,我就在他的基础上进行一下测试并总结,原博地址:http://www.cnblogs.com/wanghzh/p/5805587.html
head标签
head 标签用于定义文档的头部,它是所有头部元素的容器。head中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者.<title> 定义文档的标题,它是 head部分中唯一必需的元素。
下面这些标签可用在 head 部分:<base>, <link>, <meta>, <script>, <style>, <title>
<!DOCTYPE html> #顶部要这么写
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="搜索引擎根据这里面的东西">
<meta name="description" content="网页的描述信息">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <!--页面编码-->
<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> <!--2秒后重定向到某网站-->
<title>web</title>
<link rel="icon" href="http://www.jd.com/favicon.ico"> <!--网页图标-->
<link rel="stylesheet" href="mycss.css"> <!--外部css文件-->
</head>
<body>
</body>
</html>
body标签
body元素定义文档的主体。body元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)
- body一般有2种标签:块级标签和内联标签
# 块级标签:<p><h1><table><ol><ul><form><div>
# 内联标签:<a><input><img><sub><sup><textarea><span>
block(块)元素的特点
① 总是在新行上开始;
② 高度,行高以及外边距和内边距都可控制;
③ 宽度缺省是它的容器的100%,除非设定一个宽度。
④ 它可以容纳内联元素和其他块元素
inline元素的特点
① 和其他元素都在一行上;
② 高,行高及外边距和内边距不可改变;
③ 宽度就是它的文字或图片的宽度,不可改变
④ 内联元素只能容纳文本或者其他内联元素
对行内元素,需要注意如下
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
inline-block元素的特点
这个需要css的display来指定,我们有时候既希望元素具有宽度高度特性,又具有同行特性,这个时候我们可以使用inline-block。在CSS中通过display:inline-block对一个对象指定inline-block属性,简单来说就是将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。比如我们可以给一个link(a元素)inline-block属性值,使其既具有block的宽度高度特性又具有inline的同行特性。
最后稍微说一下display:none,这个就是把元素隐藏掉,常用在模态上,添加此属性让元素隐藏
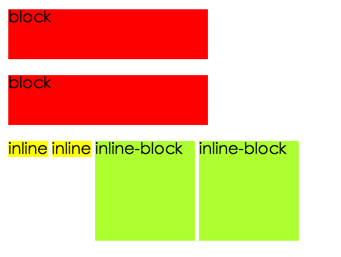
案例:
<p style="background-color: red; 200px;height: 50px">block</p> <!--块,总是新行开始,可以设定长宽边距,缺省宽度容器100%-->
<p style="background-color: red; 200px;height: 50px">block</p> <!--块-->
<a style="background-color: yellow; 200px;height: 200px;">inline</a> <!--内联,和其他元素在同一行,长宽边距不可变,设定也没用-->
<a style="background-color: yellow; 200px;height: 200px;">inline</a> <!---->
<a style="background-color: greenyellow; 100px;height: 100px;display: inline-block">inline-block</a> <!--即有同行属性(内联),有可以设定宽度高度(块)-->
<a style="background-color: greenyellow; 100px;height: 100px;display: inline-block">inline-block</a>

# 可以通过css强制转化块和内联
<p style="background-color: red; 200px;height: 50px;display: inline">block</p>
<a style="background-color: yellow; 200px;height: 200px;display: block;">inline</a>
- html的特殊符号编码
参考这个博文:
HTML特殊符号汇总 - 锚
<h1 id="mao1">mao1</h1>
<h2 id="mao2">mao2</h2>
<h3 id="mao3">mao3</h3>
<h4 id="mao4">mao4</h4>
<div style="height:5000px"></div>
<a href="#mao1">锚1</a>
<div style="height:5000px"></div>
<a href="#mao2">锚2</a>
通过点击锚1、锚2可以实现页面位置的跳转
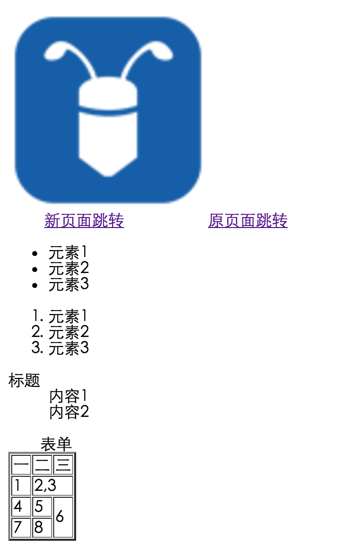
- 各种标签示范
<img src="http://leanote.com/public/upload/520/52d26b4e99c37b609a000001/images/logo/1f8b6b6b949141f835007304b0ce3944.png" alt="tupian" height="200px" width="200px" title="sss"><br> <!--图片标签-->
<a href="http://www.baidu.com" target="_blank">新页面跳转</a> <!--新页面跳转-->
<a href="http://www.baidu.com">原页面跳转</a> <!--原页面跳转-->
<ul> <!--无序列表-->
<li>元素1</li>
<li>元素2</li>
<li>元素3</li>
</ul>
<ol> <!--有序列表-->
<li>元素1</li>
<li>元素2</li>
<li>元素3</li>
</ol>
<dl> <!--自定义列表-->
<dt>标题</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>
<table border="2px" cellpadding="1" cellspacing="1"> <!--表格,边框,内边距,外边距-->
<thead>表单</thead> <!--thead和tbody 可以不用写-->
<tr>
<td>一</td>
<td>二</td>
<td>三</td>
</tr>
<tbody>
<tr>
<td>1</td>
<td colspan="2">2,3</td> <!--合并单元格-->
</tr>
<tr>
<td>4</td>
<td>5</td>
<td rowspan="2">6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
</tr>
</tbody>
</table>
效果示范:

form标签
表单用于向服务器传输数据。表单能够包含input元素,比如文本字段、复选框、单选框、提交按钮等等。表单还可以包含textarea、select、fieldset和 label 元素。
- 表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签,要提交的所有内容都应该在该标签中。
action: 表单提交到哪。一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理。
method: 表单的提交方式 post/get 默认取值 就是 get
get:
1.提交的键值对.放在地址栏中url后面.
2.安全性相对较差.
3.对提交内容的长度有限制.
post:
1.提交的键值对 不在地址栏.
2.安全性相对较高.
3.对提交内容的长度理论上无限制.
get/post是常见的两种请求方式.
例子:
get:
<form action="http://www.sogou.com/sogou?">
<input type="text" name="query"><br>
<input type="submit" value="提交">
</form>
post:
<form action="http://192.168.1.114:9999/submit/" method="post">
<input type="text" name="name"><br>
<input type="password" name="pwd"><br>
<input type="submit" value="提交">
</form>
其他常用标签
<form action="" method="" enctype="multipart/form-data"> <!--如果需要提交文件,需要加入multipart/form-data-->
username<input type="text" name="query" >
<br>
password<input type="password" name="pd">
<br>
男<input type="radio" name="sex" value="male" > <!--radio是互斥的-->
女<input type="radio" name="sex" value="female" checked> <!--默认是女-->
<br>
篮球<input type="checkbox" name="hobby" value="basketball"> <!--checkbox多选,name是提交后传回的key,value是他的值-->
足球<input type="checkbox" name="hobby" value="soccer"><br>
<input type="button" value="按钮"><br> <!--和下边方式相等-->
<button>按钮</button><br>
<input type="file" name="file_name"><br> <!--传输文件-->
<input type="submit" value="提交"><br> <!--只有type=submit才会触发form的提交-->
<input type="date"><br> <!--会出现一个时间选框,可以录入时间-->
<p>单选(django的外键常用)分组(可去掉分组)</p>
<select name="城市">
<optgroup label="河北省"> <!--加入分组-->
<option value="石家庄">石家庄</option>
<option value="唐山" selected>唐山</option> <!--默认selected-->
<option value="邯郸">邯郸</option>
</optgroup>
</select>
<p>多选(django的多对多常用)</p>
<select multiple="multiple" size="2"> <!--加入一个size属性,显示行数-->
<option>北京</option>
<option>上海</option>
<option selected='selected'>广州</option>
</select>
<br>
<textarea name="textarea"> </textarea> <!--多文本输入-->
<p>
<label for="in">姓名</label>
<input id="in" type="text">
</p>
<fieldset style=" 200px"> <!--出现一个选框-->
<legend >Python</legend>
<input type="text">
<input type="text" disabled value="disabled"> <!--再次提交表单时,不会提交disabled的value,readonly会,disabled变为灰色-->
<input type="text" readonly value="readonly"> <!--readonly只对input[text|password]和textarea有效,而disabled对select
ediouttoncheckbox都有效-->
</fieldset>
</form>
效果
