由于WF4的设计器用WPF来呈现,所以本文的理论也适用于WPF。当你在WF4的设计器中选中某些活动要进行设计工作时,就形成了可编辑的对象. 设计器会传回一个ModelItem的类,该类表示编辑模型中的一个项。项可以是从窗口或控件一直到颜色或整数的任何内容。您可以通过项的 Properties 集合来访问项的属性,并对属性值进行更改。ModelItem 实质是设计器的基础数据模型的一个包装。关于ModelItem的详细介绍可以参考WF4设计器数据模型:ModelItem和ModelProperty这篇文章。
上面说到在WF4的设计器中选中某些活动要进行设计工作时,就形成了可编辑的对象,该对象对应于ModelEditingScope类表示对编辑存储区的一组更改。更改组是事务性的。可以将在一个编辑范围内所做的更改作为一个单元提交或中止。该类主要有下面几个方法:
.gif) Complete:完成编辑范围。
Complete:完成编辑范围。.gif) OnComplete:执行编辑范围的实际完成操作。
OnComplete:执行编辑范围的实际完成操作。.gif) OnRevert:执行编辑范围的实际还原操作。
OnRevert:执行编辑范围的实际还原操作。.gif) Revert:放弃在编辑范围内所做的更改。
Revert:放弃在编辑范围内所做的更改。
下面举一个例子来说明:
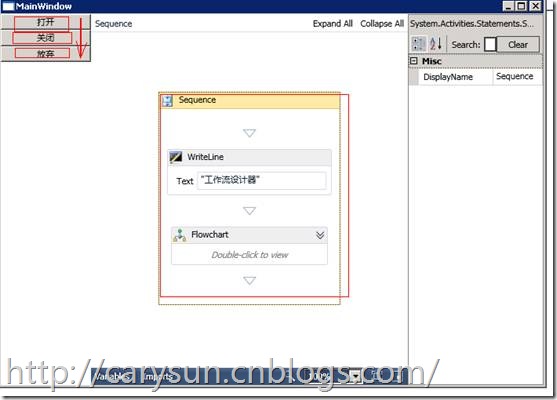
1.我们使用WPF来重新宿主WF4的设计器,完成后如下图:
原创地址:http://www.cnblogs.com/carysun/archive/2009/11/27/ModelEditingScope.html
对应的XAML如下:
<Window x:Class="CaryEditingScope.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="500" Width="700">
<Grid Name="CaryGrid" >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="7*"/>
<ColumnDefinition Width="3*"/>
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="0">
<Button Name="Open" Content="打开" Click="Open_Click"></Button>
<Button Name="Close" Content="关闭" Click="Close_Click"></Button>
<Button Name="Revert" Content="放弃" Click="Revert_Click"></Button>
</StackPanel>
</Grid>
</Window>
2.我们来介绍下这个程序,程序运行的时候我们会重新宿主WF的设计器,并默认添加两个活动。在点击打开按钮的时候我们会对ModelItem进行更改在添加两个活动,这个时候你不会看到设计器的变化,只有在点击关闭按钮后提交了编辑范围的更改后你会看见设计器上又新增了两个活动。放弃按钮为你在完成编辑范围前放弃更改,后台代码如下:
namespace CaryEditingScope
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
WorkflowDesigner workflowDesigner;
ModelEditingScope mEditScope;
public MainWindow()
{
InitializeComponent();
workflowDesigner = new WorkflowDesigner();
this.DataContext = this;
(new DesignerMetadata()).Register();
workflowDesigner.Load(new Sequence
{
Activities =
{
new WriteLine { Text = "工作流设计器" },
new Flowchart()
}
});
Grid.SetColumn(workflowDesigner.View, 1);
Grid.SetColumn(workflowDesigner.PropertyInspectorView, 2);
CaryGrid.Children.Add(workflowDesigner.View);
CaryGrid.Children.Add(workflowDesigner.PropertyInspectorView);
}
private void Open_Click(object sender, RoutedEventArgs e)
{
ModelItem mi = workflowDesigner.Context.Services.GetService<ModelService>().Root;
mEditScope= mi.BeginEdit();
mi.Properties["Activities"].Collection.Add(new WriteLine { Text = "这是新增加的部分?" });
mi.Properties["Activities"].Collection.Add(new Flowchart());
}
private void Close_Click(object sender, RoutedEventArgs e)
{
mEditScope.Complete();
Revert.IsEnabled = false;
}
private void Revert_Click(object sender, RoutedEventArgs e)
{
mEditScope.Revert();
Close.IsEnabled = false;
}
}
}
3.运行后效果如下:

![clip_image002[14] clip_image002[14]](https://images.cnblogs.com/cnblogs_com/carysun/WindowsLiveWriter/WF4ModelEditingScope_13C7F/clip_image002%5B14%5D_thumb.jpg)