MVC多语言处理主要分两部分,一部分是Razor视图中的文字标签内容切换, 另一部分是javascript文件中的文标签内容切换. 这里分这两部分来说.
View视图中的比较好做, 思路是使用资源文件.
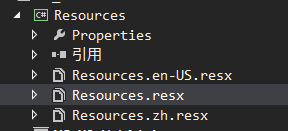
一, 新建一个资源文件类, 完成之后结构为:

没有后缀的是默认的主文件, .zh和.en-US是两个语言包. 我这里默认为中文
Resource.resx:
Resource.zh.resx:
Resource.en-US.resx:
这里一定要记得把这三个资源的修饰符修改为public :
到此为止, 我们的资源包已经建立完了,如果还有其它的字段,往这三个资源文件里添加就可以了.
二, MVC View层中的的切换链接代码:
@{ string controller = ViewContext.Controller.ValueProvider.GetValue("controller").RawValue.ToString(); var action = ViewContext.Controller.ValueProvider.GetValue("action").RawValue.ToString(); } @Html.ActionLink("中文", action, new{Controller = controller, lang = "zh"}) @Html.ActionLink("english",action,new{Controller = controller,lang="en-US"})
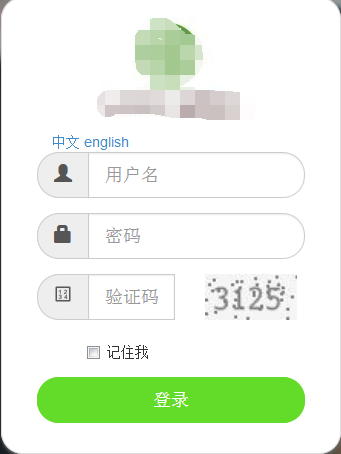
我的需求是在登录页中加入切换链接,每次需要退出切换语言后再登录.
运行效果为:

Login的Controller代码为:
public ActionResult Login(string lang) { Thread.CurrentThread.CurrentCulture = new System.Globalization.CultureInfo(lang); Thread.CurrentThread.CurrentUICulture = Thread.CurrentThread.CurrentCulture; return View(); }
然后在View层中的中文名称就可以使用资源文件替换了:
<div class="form-group"> <div class="input-group input-group-lg" style="border-radius: 22px;"> <span class="input-group-addon"> <i class="glyphicon glyphicon-user"></i> </span> <input type="text" class="form-control" id="username" name="UserName" placeholder="@Resources.Resources.UserName" data-content="@Resources.Resources.InputUserName"> </div> </div> <div class="form-group"> <div class="input-group input-group-lg"> <span class="input-group-addon"> <i class="glyphicon glyphicon-lock"></i> </span> <input type="password" class="form-control" id="password" name="Password" placeholder="@Resources.Resources.Pwd" data-content="@Resources.Resources.InputPwd"> </div> </div>
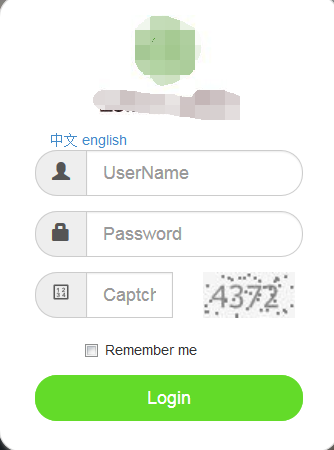
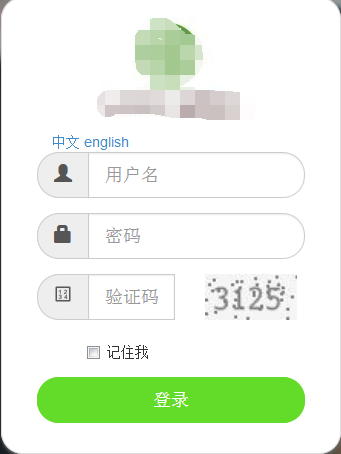
切换效果如下:

使用Razor模版的都可以直接使用资源文件来达到切换语言的目的, 并且写在cshtml中的js代码也可以直接引用资源文件 . 但是对于单纯的js文件的切换在这里就失去效果了.
三, JS文件的多语言切换
对于js文件我目前使用的是创建两个语言的js文件, 
使用方法为:
在cshtml里引用js文件时,判断一下当前的语言环境:
@{ if (Thread.CurrentThread.CurrentUICulture.Name == "zh") { <script src="~/Scripts/view/supplierList.js"></script> } else { <script src="~/Scripts/view/supplierList-EN.js"></script> } }
至此为止项目中所有需要切换语言的地方都可以切换了. 有不懂的M我