1、通过标签建立
<canvas id="myCanvas" width="200" height="100"></canvas>
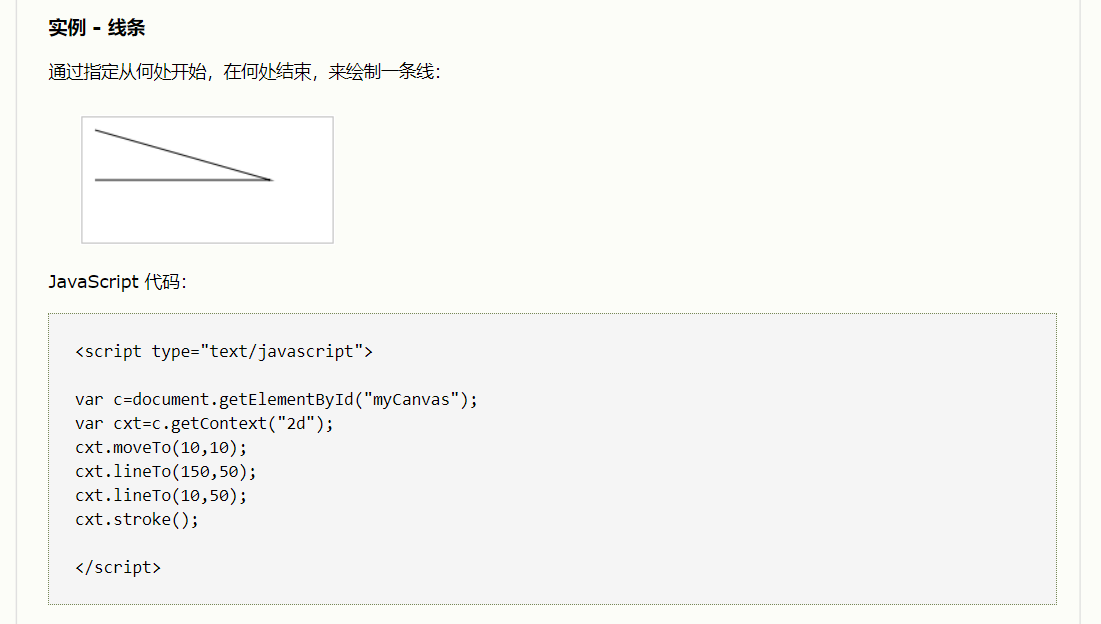
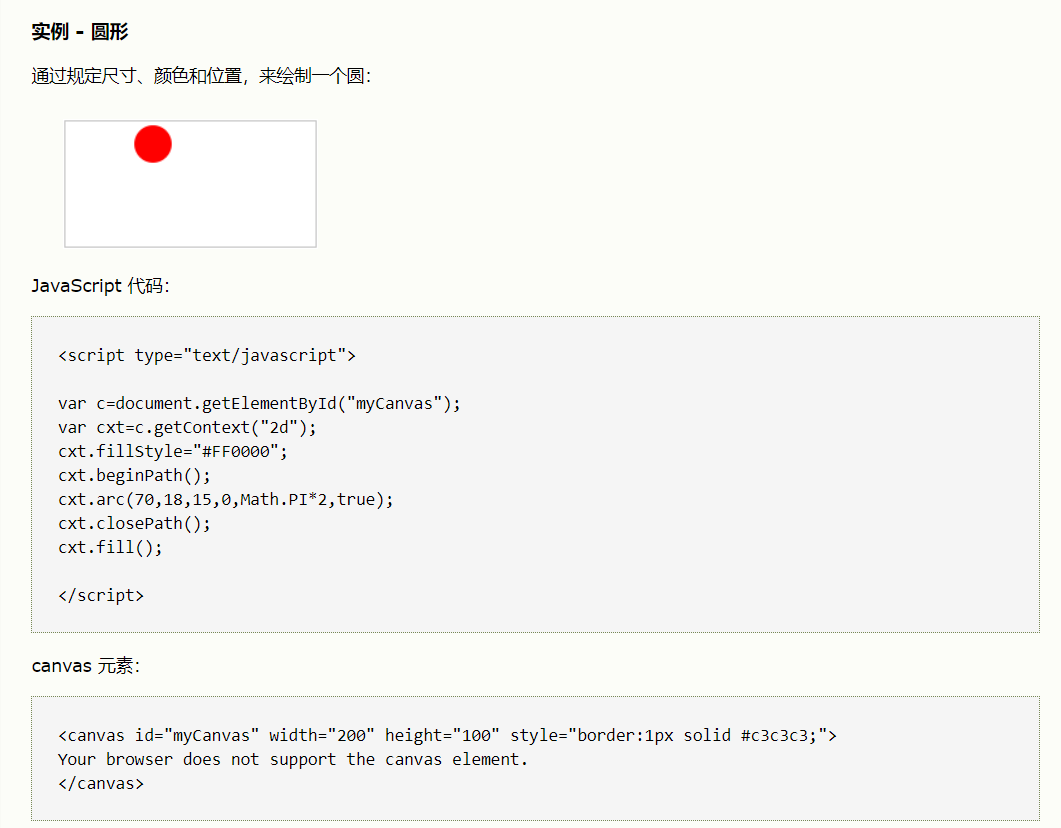
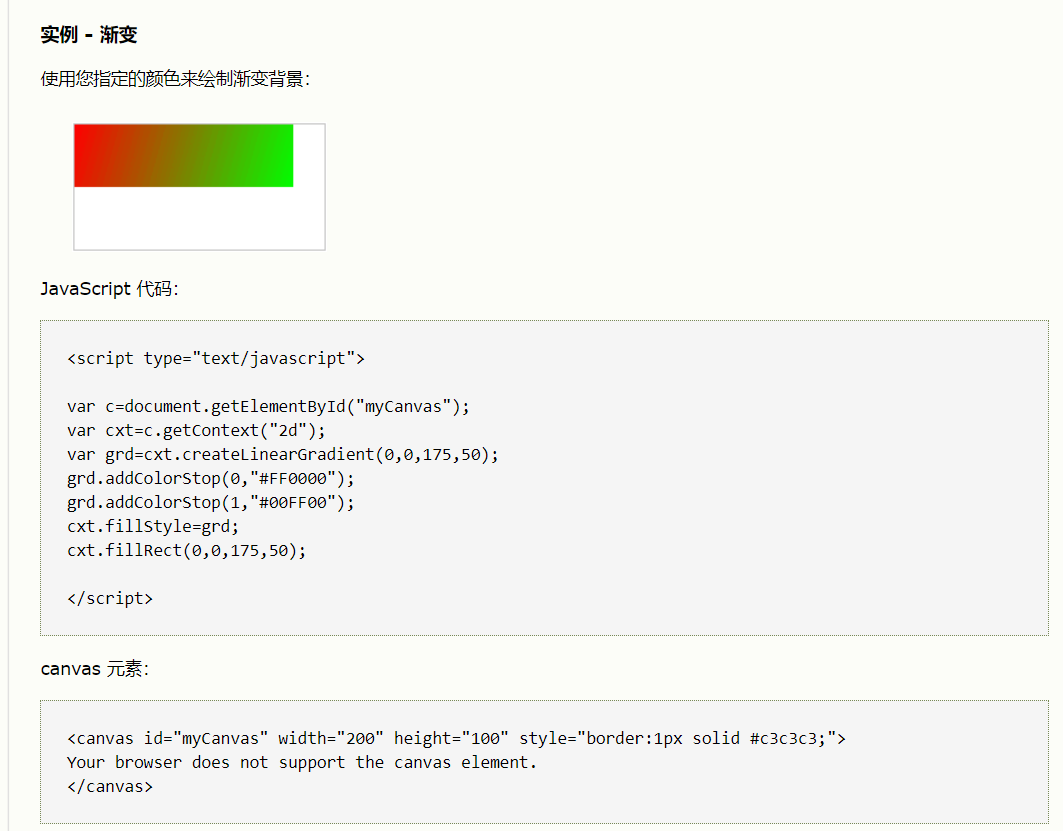
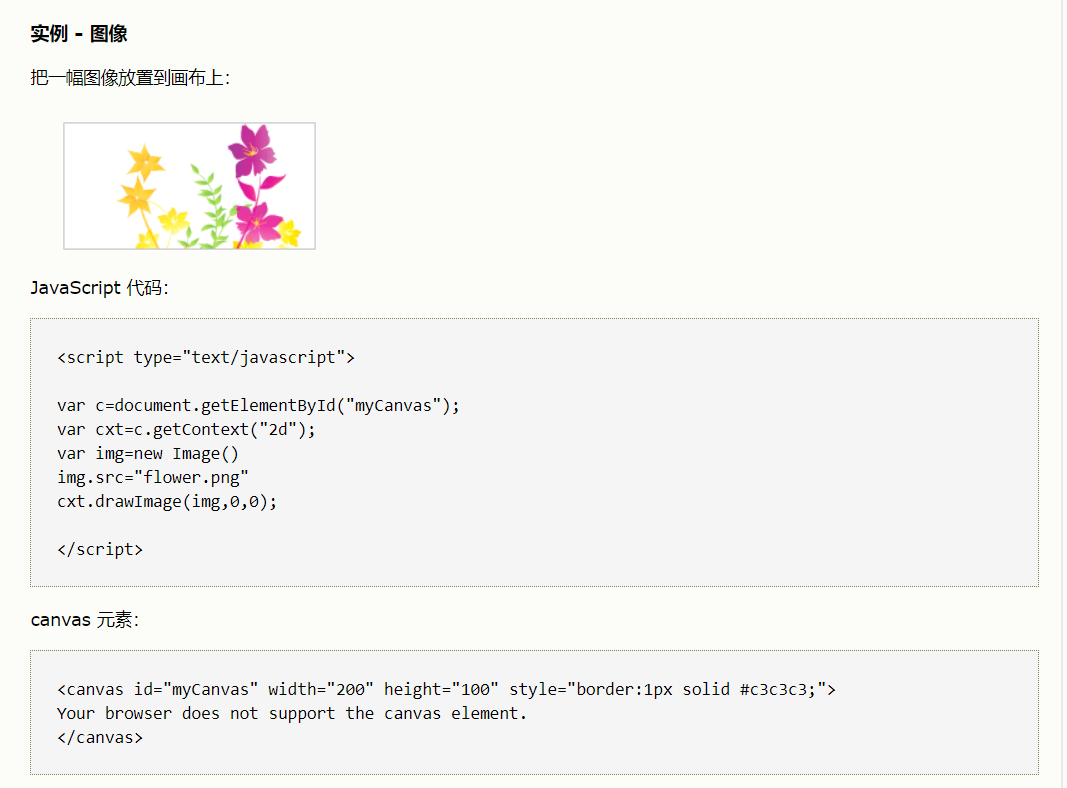
2、通过js绘制图形
canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:
3、通过id寻找canvas 元素:
var c=document.getElementById("myCanvas");
4、创建 context 对象:
var cxt=c.getContext("2d");
getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。