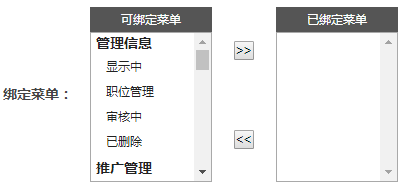
一、实现效果

二、要求
1、选中左侧的菜单,点击“>>”,该菜单(1项或多项选中的)将添加到右侧菜单
2、选中右侧菜单,点击“<<”,则移除选中的菜单
3、点击“>>”,如果此时右侧菜单中已经有了左侧菜单的项目,则提示“已经添加过了”,然后把未添加的菜单添加到右侧
三、代码
// 这个可有可无,没有这个则用$,有这句话则使用jq
var jq = jQuery.noConflict();
// 点击“添加>>”按钮
var selectedCateIds = jq("#selectedCateIds"); //已绑定菜单
jq("#addItemBtn").on('click',function () {
var html = "";
jq("#allCateIds option:selected").each(function () { //可绑定菜单中选中的
var option = jq(this);
if(selectedCateIds.find("option[value="+ option.val() +"]").length == 0) {
if (option.hasClass('menuA')) {
selectedCateIds.append("<option value='"+ option.val() +"' class='menuA'>"+ option.text() +"</option>");
}else{
selectedCateIds.append("<option value='"+ option.val() +"'>"+ option.text() +"</option>");
}
}else {
alert('该菜单已经绑定过了');
}
});
});
// 点击 “移除”按钮
jq("#removeItemBtn").on('click',function () {
jq("#selectedCateIds option:selected").remove();
});