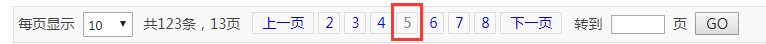
一、实现效果如下:

二、要求:
① 当前页码为1时,上一页、1都不能点击
② 当前页码为最后一页时,下一页、最后一页均不能点击
③ 默认页码为7页,<7时,该多少页展示多少页
④ >7时,只展示7页
⑤ 对当前页的判断,展示页码:
a. 是否是1、2、3页,如果是正常展示,因为Math.ceil(7/2) = 4,向上取整,中间页数是4,两侧分别是3
b. 是否是最后3页, allNum - nowNum == 0 || allNum - nowNum == 1 || allNum - nowNum == 2
c. 如果不是前3页或后3页,那么页码该如何展示?
nowNum - 4 + i,即当前应该展示的页码

三、代码
// 分页
function page(opt) {
if(!opt.id) {
return false;
}
// 获取参数
var $pageNum = $(opt.id);
var nowNum = opt.nowNum || 1;
var allNum = opt.allNum || 7;
var callBack = opt.callBack || function() {};
var $numA = '';
// 上一页
if(nowNum >= 1) {
if(nowNum == 1) {
var $numA = $('<span class="prev-page">上一页</span>');
}else {
var $numA = $('<a class="prev-page">上一页</a>');
$numA.attr('href','#'+(nowNum-1));
}
$pageNum.append($numA);
}
// 总页数<=7时
if(allNum <= 7) {
for( var i=1; i<=allNum; i++ ) {
if(nowNum == i) {
$numA = $('<span>'+i+'</span>');
}else {
$numA = $('<a href="'+i+'">'+i+'</a>');
}
$pageNum.append($numA);
}
}else {
// 总页数>7时
// 首先至少展示7条
for( var i=1; i<=7; i++ ) {
// nowNum为1、2、3时
if(nowNum == 1 || nowNum == 2 || nowNum == 3) {
if(nowNum == i) {
$numA = $('<span>'+i+'</span>');
}else {
$numA = $('<a href="#'+i+'">'+i+'</a>');
}
}else if((allNum-nowNum)==0 || (allNum-nowNum)==1 || (allNum-nowNum)==2) {
// nowNum为最后三个时
if(allNum - nowNum == 0 && i==7) {
$numA = $('<span>'+(allNum - 7 + i)+'</span>');
}else if((allNum-nowNum) == 1 && i==6) {
$numA = $('<span>'+(allNum - 7 + i)+'</span>');
}else if((allNum-nowNum) == 2 && i==5) {
$numA = $('<span>'+(allNum - 7 + i)+'</span>');
}else {
$numA = $('<a href="#'+(allNum - 7 + i)+'">'+(allNum - 7 + i)+'</a>');
}
}else {
if(i == 4) {
$numA = $('<span>'+(nowNum - 4 + i)+'</span>');
}else {
$numA = $('<a href="#'+(nowNum - 4 + i)+'">'+(nowNum - 4 + i)+'</a>');
}
}
$pageNum.append($numA);
}
}
// 下一页
if(nowNum >= 1) {
if(nowNum == totalPage) {
$numA = $('<span class="next-page">下一页</span>');
}else {
$numA = $('<a class="next-page" href="#'+(nowNum+1)+'">下一页</a>');
}
$pageNum.append($numA);
}
callBack(nowNum,allNum);
}
// 点击页码
$("#page-num").on('click','a',function () {
var nowNum = parseInt($(this).attr('href').substring(1));
$("#page-num").html('');
page({
id:'#page-num',
nowNum:nowNum,
allNum:totalPage
});
return false;
});
/* 分页 ----> 页面初始化时展示页码
* id: 页码盒子的id
* nowNum: 现点击页码
* allNum: 总页码
* callback: 回调函数
* */
page({
id:'#page-num',
nowNum:1,
allNum:totalPage,
callBack:function(now, all) {
// 默认获取的是第一页的信息
}
});