项目开发中遇到要是有‘数字’字体的情况,样式如下

网上查了一下实现的方法很简单,而且具体的实现方式大致相同,可以参考以下几个链接:
https://www.cnblogs.com/zhangnan35/p/9812453.html
https://www.jianshu.com/p/be0770254ae0
(如果使用上个链接中的方法报错,那么建议看一下是不是url出了问题,改成url-loader即可)
但是,结合了以上两个链接依旧没有实现我想要的文字效果。
一、CDN引入
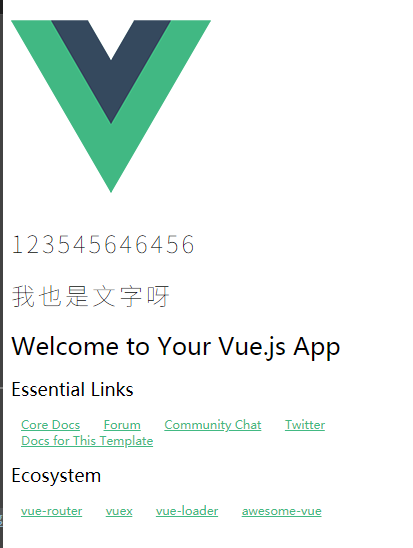
最后通过CDN引入的方式确实改变了字体样式,代码如下:
<template>
<div id="app">
<img src="./assets/logo.png">
<h1 class="wenzi">123545646456</h1>
<h1 class="wenzi">我也是文字呀</h1>
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
@font-face{
font-family:QingKe;
src:url("https://g.alicdn.com/TSG/damo-static/2019.918.162009/damo/css/font/iozzkhwu.ttf")
/* src: url-loader("@/assets/iozzkhwu.ttf"); 这种方式是错误的*/
}
@font-face{
font-family:SYHT;
src: url('https://tuyu.hnbcdn.com/SHSCN-ELight.eot');
src:url(https://tuyu.hnbcdn.com/SHSCN-ELight.eot);
src:local('鈽�'),url(https://tuyu.hnbcdn.com/SHSCN-ELight.woff) format('woff'),url(https://tuyu.hnbcdn.com/SHSCN-ELight.ttf) format('truetype'),url(https://tuyu.hnbcdn.com/SHSCN-ELight.svg) format('svg');font-weight:400;font-style:normal
}
.wenzi{
font-family: SYHT;
letter-spacing:3px;
font-weight: 100;
}
</style>
效果:

二、最终解决
好吧,在我绝望的准备放弃的时候解决了…,下面我将开发过程中遇到的问题记录一下,并给出正确方式:
错误①:
错误场景,当时UI给我的文字包是这样的 DIGITAL-7_MONO-WEBFONT.TTF ,我天真善良的就这么用了,用法如下:
@font-face {
font-family: 'SHIZHONGZITI';
src: url(./assets/DIGITAL-7_MONO-WEBFONT.TTF);
}
.teshu {
font-family: SHIZHONGZITI;
}
如此这般写居然报错了,好吧,当我就要放弃的时候我把 TTF 改成了小写,注意真的就是这个大小写的问题,然后一切就都美好了,该出现的效果都出现了:
(问题解决的就是这么猝不及防)
@font-face {
font-family: 'SHIZHONGZITI';
src: url(./assets/DIGITAL-7_MONO-WEBFONT.ttf);
}
.teshu {
font-family: SHIZHONGZITI;
}
三、打包
看网上朋友们遇到的问题不止于此,还有打包完后的各种报错,鉴于我还没有打包,此块保留(后续会完善的)