实现效果图如下:

通过css3样式实现(部分代码):
.box { display: flex; flex-wrap:wrap; justify-content:space-between; align-content: flex-start; }
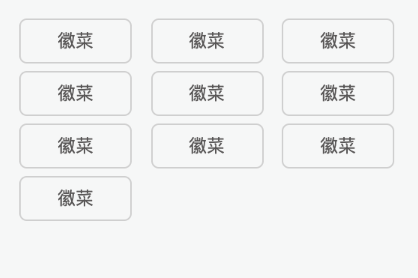
在实际中会遇到list列表对3取余剩2的情况,页面就不是我们想要的了

我们想实现的是最后的一个靠左,这时候需要借助一个盒子,内容为空,边框颜色为背景色,代码如下:
.foodie-right-li-block { border-color: #f6f7f7; }
需要注意的是,在list对3取余剩1和0的时候是不需要的,因此需要添加判断
<view class="foodie-right-li foodie-right-li-block" v-if="list.length % 3 != 0"></view>
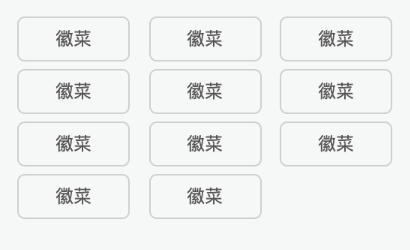
结果如下:

好啦,到这里就结束了
如果想实现每行显示4个label发现这个方法不好使了,其实还是能够套用的,更改取余就好啦,代码如下:
<view class="foodie-right-li foodie-right-li-block" v-if="class_fixed_new.length % 4 == 2 || class_fixed_new.length % 4 == 3" v-for="(item,index) in (4-class_fixed_new.length% 4 )"></view>
说明:
1. class_fixed_new为list列表
2.因为余数为1和4的时候是不需要增加额外的盒子来辅助布局,隐藏通过v-if来现在,不加也可以,但是得加余数为0的判断
3.实现发布朋友圈的照片列表展示

话不多说,直接上码
<view class="release-imgs"> <view class="release-imgs-li" v-for="(item,index) in imgsList" :key="index"></view> <view class="release-imgs-li release-imgs-li-add" v-if="imgsList.length != 9">+</view> <view class="release-imgs-li release-imgs-li-block" v-if="imgsList.length == 1 || imgsList.length == 4 || imgsList.length == 7"></view> </view>
<script> export default { data() { return { imgsList: [0,1] } }, } </script>
<style lang="less"> // 图片 .release-imgs { width: 100%; display: flex; flex-wrap: wrap; justify-content: space-between; align-content: flex-start; .release-imgs-li { width: 220upx; height: 220upx; background: goldenrod; margin-bottom: 15upx; } .release-imgs-li-add { background: #c9caca; font-size: 100upx; line-height: 200upx; text-align: center; } .release-imgs-li-block { background: #eee; } } </style>
如果list的长度是1,4,7,那么需要一个额外的盒子