WebApi域名 http://localhost:11565
当部署好WebApi时,直接通过浏览器进行本地访问

这里是GET请求,此时访问成功
在部署一个Web,域名:http://localhost:3988/
<script> $.ajax({ url: "http://localhost:11565/api/userinfos/2", type: "get", success:function(data) { console.log(data); } }); </script>
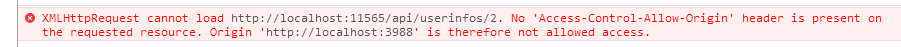
直接使用Ajax访问时出现错误

错误提示说明,该请求是不能进行跨越请求
配置WebApi的web.config
给添加响应头允许跨越操作
<httpProtocol> <customHeaders> <add name="Access-Control-Allow-Origin" value="*"/> </customHeaders> </httpProtocol>
再次访问,就能成功获取到数据
