WebAPI是标准的Http协议,支持Http协议的客户端(如浏览器)都可以访问。但是,有的时候我们如果想在自己的程序中使用WebAPI时,此时就要实现自己的客户端了。我之前介绍过在.Net 4.5中新增的HttpClient库,它对Http操作实现了非常好的封装。我们可以通过它实现Http访问,例如,我们对前文所示的API进行一次Post操作:
// POST: api/Values
public
void Post(Product value)
{
}
首先对HttpClient进行一些初始化操作:
var client = new
HttpClient();
client.BaseAddress = new
Uri("http://localhost:1282/");
client.DefaultRequestHeaders.Accept.Clear();
client.DefaultRequestHeaders.Accept.Add(new
MediaTypeWithQualityHeaderValue("application/json"));
这里主要进行了两部操作:1. 定义了默认的基地址,减少后续的URL长度,2. 定义了默认的接受的数据类型为Json。
下一步就要开始对Product对象的内容编码,默认是xml或json,这里我选择相对简单的json:
var product = new
Product() { Id = 1, Name = "food" };
var content = Newtonsoft.Json.JsonConvert.SerializeObject(product);
var httpContent = new
StringContent(content, Encoding.UTF8);
httpContent.Headers.ContentType = new
MediaTypeHeaderValue("application/json") { CharSet = "utf-8" };
await httpContent.LoadIntoBufferAsync();
var rsp = await client.PostAsync("api/values", httpContent);
从上面的代码可以看出,由于WebAPI不像WCF那样能自动生成客户端代码,需要我们自己封装对象,上面光封装对象就用了四行代码,对于不熟悉HttpClientd 朋友来说还是比较容易出错的。因此微软提供了一系列扩展函数方便我们简化这一过程。
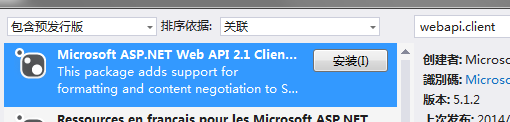
在NUGET中安装WebApi.Client库

这个库安装后会在引用中增加一个System.Net.Http.Formatting的程序集,它主要提供了一系列扩展函数(其实装这个库顺带也会把HttpClient和Json.Net一并岸上),现在上面的代码就可以简化如下了:
var product = new
Product() { Id = 1, Name = "food" };
var rsp = await client.PostAsJsonAsync("api/values", product);
除了PostAsJsonAsync这个扩展函数外,还提供了PostAsXmlAsync这种以XML传输的方式。同样,Put也有PutAsJsonAsync和PutAsXmlAsync的扩展版本。对于Get,虽然也提供了扩展函数,但是使用的方式稍有不同:
var rsp = await client.GetAsync("api/values/1");
rsp.EnsureSuccessStatusCode();
var product = await rsp.Content.ReadAsAsync<Product>();
对于Delete,却没有提供扩展函数,可能是官方认为Delete直接在URL中就传ID就够用了,没必要在Request中封装消息了吧。
限于篇幅,今天就介绍到这里了,更多内容的可以参看官方文档:http://www.asp.net/web-api/overview/web-api-clients/calling-a-web-api-from-a-net-client