一、属性绑定和双向数据绑定:
v-bind:title 或简写成 :title实现title属性绑定;
v-model实现双向数据绑定(双向是指:当数据变了,input的value会改变;当input的value变了,数据content也会跟着变)

二、计算属性、侦听器、v-if、v-show、v-for
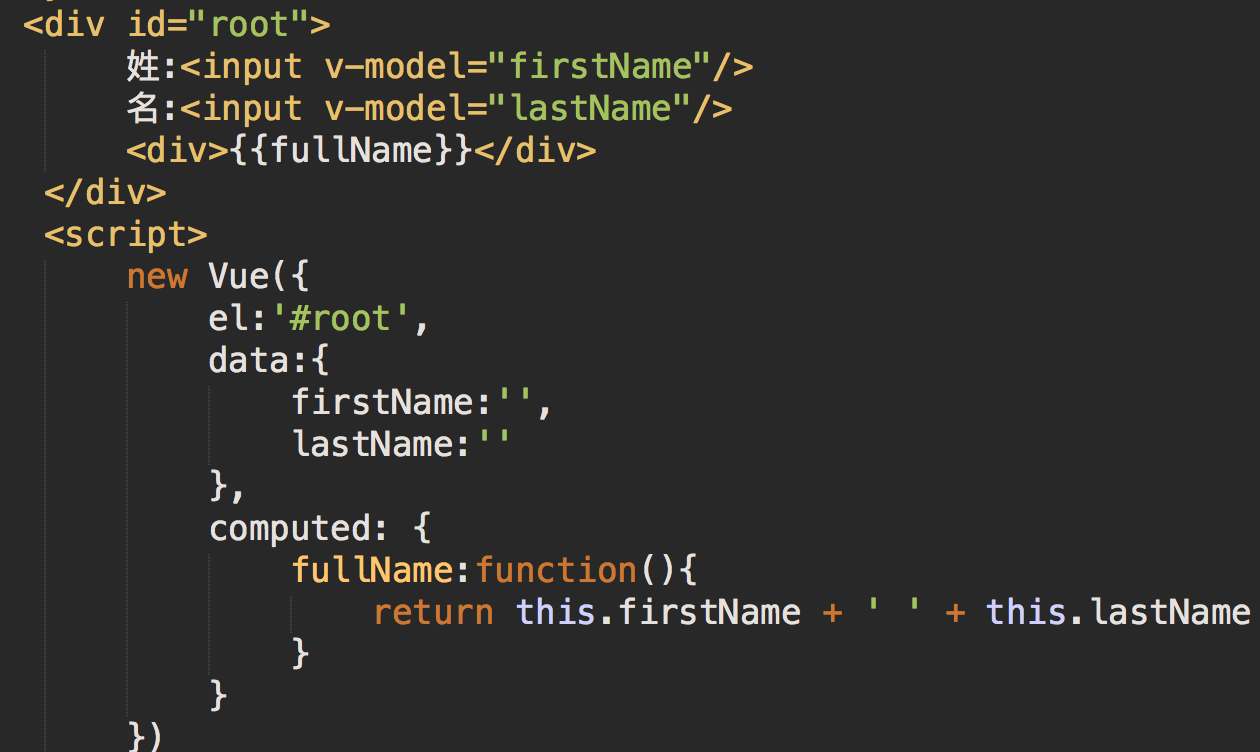
- 计算属性:computed指的是:一个属性经过其他属性计算而来
优点:当firstName和lastName的值不变时,fullName会使用上次计算属性的缓存结果。计算属性的性能是很高的,只有依赖fullName的数据变时,它才变。

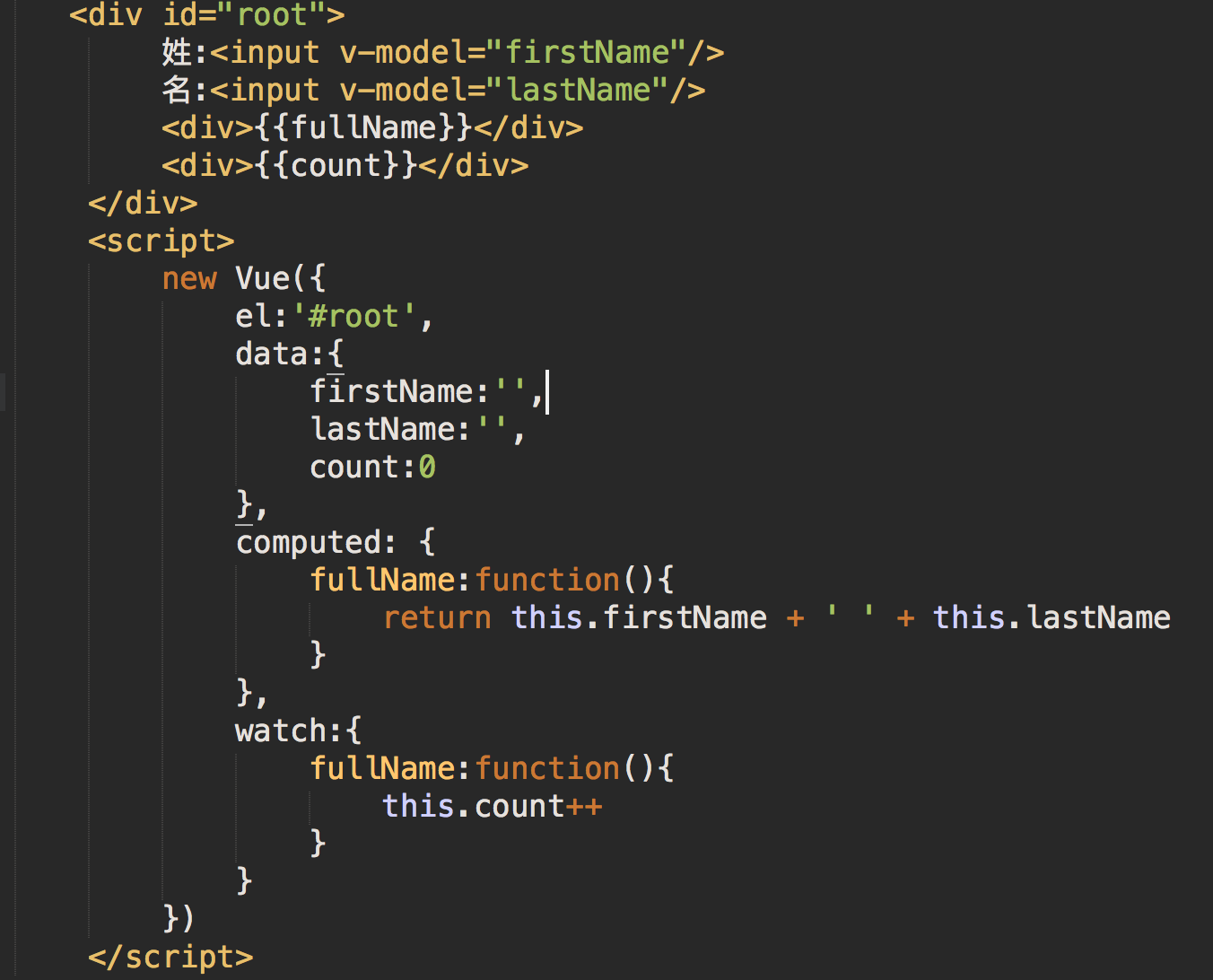
- 侦听器:watch作用是监测某一数据或计算属性发生的变化。一旦发生变化,就可以在侦听器里写一些业务逻辑。

- v-if、v-show效果相同,但原理不同。
v-if是通过删除和创建dom元素来实现div元素的显示和隐藏,也就是控制dom的存在与否;v-show是通过设置display:block和display:none来实现的,也就是控制dom的显示与否。
如果需要频繁的显示和隐藏,那么使用v-show性能更优。如果只需要一次的显示隐藏,那么使用v-if更佳。

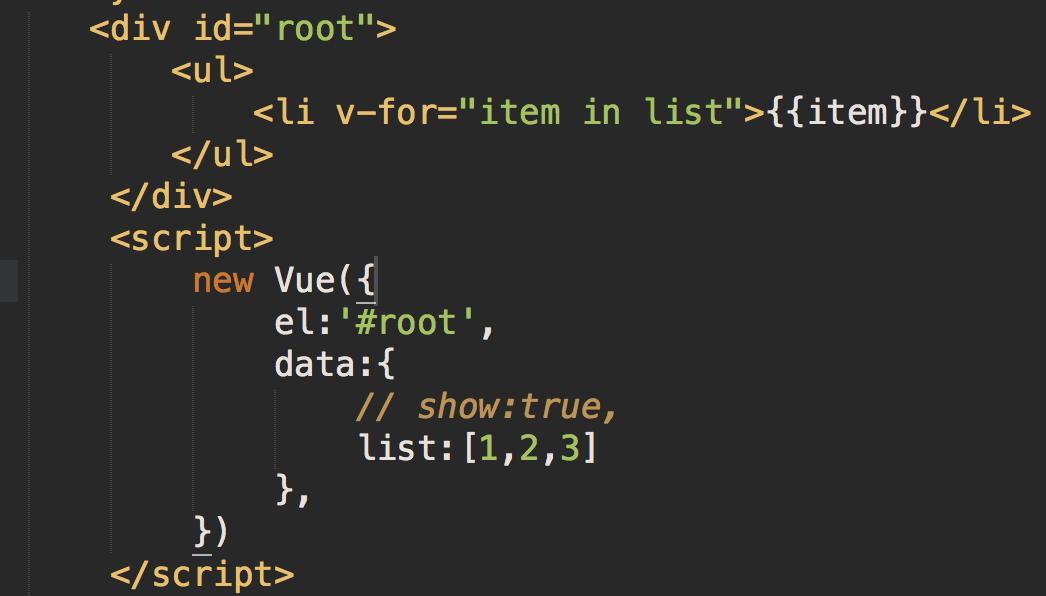
- v-for(循环展示):用来控制一组数据,通过这组数据来循环显示出一些页面上的dom结构;
例如:要循环list这个数据项,每一次循环,会把对应的循环项的内容放到item这个变量里面去,循环展示li的时候,就可以把item的内容输出来

注:同时添加一个名字叫key的属性,可以提升每一页渲染的性能。它的值暂时可以取index,但是会有一定的问题,暂时留待解决。
![]()
三、一个简单的todolist功能开发
实现当在input框输入内容时,li列表项会显示相应的输入的内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue入门</title> <script src="./vue.js"></script> </head> <body> <div id="root"> <input v-model="inputValue"/> <!-- v-model实现双向数据绑定 --> <button @click="handleSubmit">提交</button> <!-- 给button添加点击事件 --> <ul> <li v-for="(item,index) in list" :key="index">{{item}}</li> <!-- 循环list,把item里的内容展示出来 --> </ul> </div> <script> new Vue({ el:"#root", data:{ inputValue:"", list:[] }, methods:{ handleSubmit:function(){ // 将input里的内容添加到list数组里 this.list.push(this.inputValue); // 将input内容清空 this.content = '' } } }) </script> </body> </html>
效果图:
