一、Input简介
1、Input 为受控组件,它总会显示 Vue 绑定值。通常情况下,应当处理 input 事件,并更新组件的绑定值(或使用v-model)。否则,输入框内显示的值将不会改变。
不支持 v-model 修饰符。
二、Input使用

<div id="app"> <el-input v-model.lazy="input" class="inputContent"></el-input></div> <script> export default { data() { return { input: '' } } } </script>
三、更改样式
提示:可在组件中,用css更改其默认样式。(注意:1、el-input要设置其class,避免影响到其他组件中的input;2、不要设置scoped,因为设置了scoped则样式仅仅应用到 style 元素的父元素及其子元素,导致该样式优先级低于组件的默认样式优先级,使设置样式失效)
1、实现代码

<style lang="less"> #app { background: #002140; width:100%; height: 1000px; } .inputContent { margin: 400px 500px; background: rgba(60,97,133,0.2); width: 300px; .el-input__inner { width: 100%; height: 28px; background: none; border: 1px solid #5082b2; font-size: 12px; color: #cde6ff; border-radius: 2px; padding: 0 10px; } } </style>
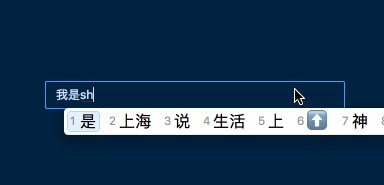
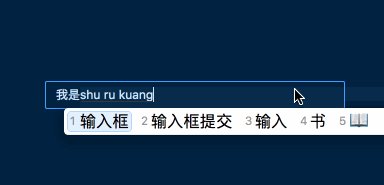
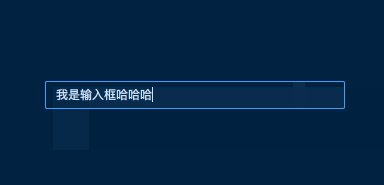
2、实现效果