(用vscode)vue项目打包时,报错,报错信息如下:
ERROR in static/js/0.564c764efc3ecf31190c.js from UglifyJs
Unexpected token: punc (() [App.vue?4b081dc6:15,0][static/js/0.564c764efc3ecf31190c.js:89,9]
ERROR in static/js/1.ba486a70bd6d5d196b1f.js from UglifyJs
Unexpected token: punc (() [App.vue?9b59fb70:15,0][static/js/1.ba486a70bd6d5d196b1f.js:89,9]
ERROR in static/js/2.b1b899693213f2c6f714.js from UglifyJs
Unexpected token: punc (() [App.vue?7ead9007:15,0][static/js/2.b1b899693213f2c6f714.js:89,9]
ERROR in static/js/3.613c709f19726f9e3b15.js from UglifyJs
Unexpected token: punc (() [App.vue?616ee6a1:15,0][static/js/3.613c709f19726f9e3b15.js:96,9]
ERROR in static/js/app.7ab13f69749abe73cfa7.js from UglifyJs
Unexpected token: name (date) [./src/js-app/helper/DateUtil.js:9,4][static/js/app.7ab13f69749abe73cfa7.js:78,4]
原因:上面的代码是es6的语法,由于现在还有浏览器不支持es6的语法,所以在打包的过程中要把es6转换成es5,在打包时使用了UglifyJs压缩JS,但是UglifyJs无法解析ES6,才出现了上述问题。
- 网上查询解决方案,但是这个方案并没有解决我的问题。这个方案是:打开build/webpack.base.config.js 文件,resolve部分加入该报错文件
{
test: /.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('/src/js-app/helper/DateUtil.js')] },
- 正确的解决方案:
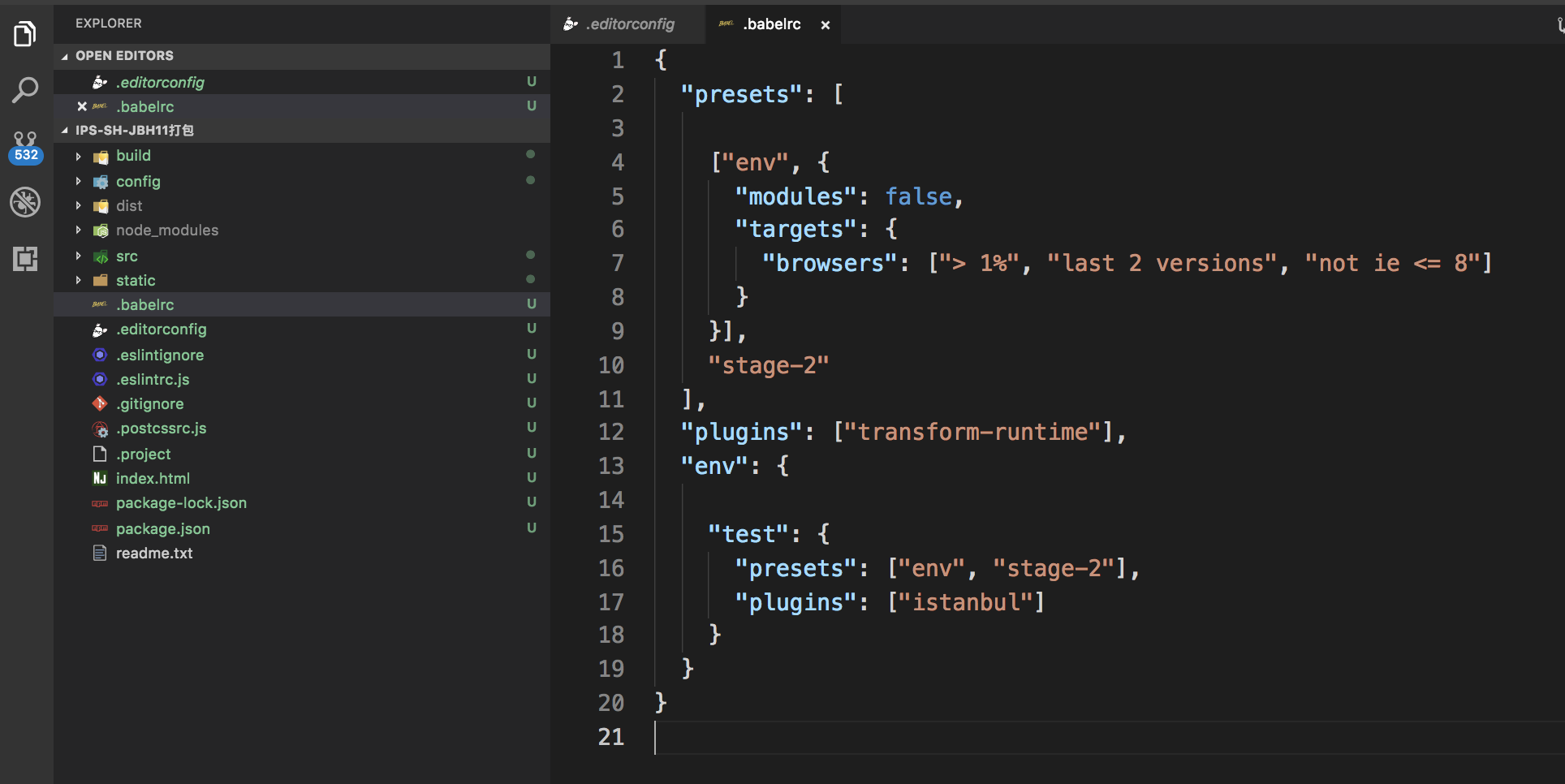
1.在工程目录下新建.babelrc文件,注意文件类型选择File就可以了
2.文件加入下列内容
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-runtime"],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["istanbul"]
}
}
}
截图如下:

3.此时npm run build, ok了。