个人的大进步,将马尔科夫链的算法应用到了游戏中,有解决难题后的成就感
编写一个程序,通过填充空格来解决数独问题。
数独的解法需 遵循如下规则:
数字 1-9 在每一行只能出现一次。
数字 1-9 在每一列只能出现一次。
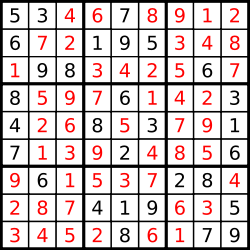
数字 1-9 在每一个以粗实线分隔的 3x3 宫内只能出现一次。(请参考示例图)
数独部分空格内已填入了数字,空白格用 '.' 表示。
示例 1:
输入:board = [["5","3",".",".","7",".",".",".","."],["6",".",".","1","9","5",".",".","."],[".","9","8",".",".",".",".","6","."],["8",".",".",".","6",".",".",".","3"],["4",".",".","8",".","3",".",".","1"],["7",".",".",".","2",".",".",".","6"],[".","6",".",".",".",".","2","8","."],[".",".",".","4","1","9",".",".","5"],[".",".",".",".","8",".",".","7","9"]]
输出:[["5","3","4","6","7","8","9","1","2"],["6","7","2","1","9","5","3","4","8"],["1","9","8","3","4","2","5","6","7"],["8","5","9","7","6","1","4","2","3"],["4","2","6","8","5","3","7","9","1"],["7","1","3","9","2","4","8","5","6"],["9","6","1","5","3","7","2","8","4"],["2","8","7","4","1","9","6","3","5"],["3","4","5","2","8","6","1","7","9"]]
解释:输入的数独如上图所示,唯一有效的解决方案如下所示:

提示:
board.length == 9
board[i].length == 9
board[i][j] 是一位数字或者 '.'
题目数据 保证 输入数独仅有一个解
来源:力扣(LeetCode)
链接:https://leetcode.cn/problems/sudoku-solver
著作权归领扣网络所有。商业转载请联系官方授权,非商业转载请注明出处。
/** * @param {character[][]} board * @return {void} Do not return anything, modify board in-place instead. */ var solveSudoku = function(board) { //马尔科夫链不停的寻找可能 // mayArr:空白点可能有哪些数字 function getMayArr(x,y){ const mayArr=['1','2','3','4','5','6','7','8','9'] //比较行列,排查一些数字 for(let i=0;i<9;i++){ const d1=mayArr.indexOf(board[y][i]) if(d1>-1){ mayArr.splice(d1,1) } const d2=mayArr.indexOf(board[i][x]) if(d2>-1){ mayArr.splice(d2,1) } } const arr=[0,0,0,3,3,3,6,6,6]; for(let i=arr[y];i<arr[y]+3;i++){ for(let j=arr[x];j<arr[x]+3;j++){ const d1=mayArr.indexOf(board[i][j]) if(d1>-1){ mayArr.splice(d1,1) } } } return mayArr; } const data=[] //先统计空格的可能性 for(let y=0;y<9;y++){ for(let x=0;x<9;x++){ if(board[y][x]==='.'){ const arr=getMayArr(x,y) data.push([x,y,arr]) } } } //data:这样从小到大排列可能性 data.sort(function(p1,p2){ return p1[2].length-p2[2].length }) let preList=[''] let list=[] const nArr=[0,0,0,3,3,3,6,6,6]; for(let n=0;n<data.length;n++){ //没有冲突,就继续增加链条 const arr=data[n][2]; arr.forEach(function(num){ preList.forEach(function(str){ //如果没有冲突 let isHut=false; if(str.indexOf(num)>-1){ for(let i=0;i<str.length;i++){ if(str[i]===num){ if(data[i][0]===data[n][0]||data[i][1]===data[n][1]||nArr[data[i][0]]===nArr[data[n][0]]&&nArr[data[i][1]]===nArr[data[n][1]]){ isHut=true; break; } } } } if(!isHut){ list.push(str+num) } }) }) preList=list list=[] } //preList 表示所有的可能 if(preList.length>0){ data.forEach(function(item,i){ const x=item[0] const y=item[1] board[y][x]=preList[0][i] }) } console.log(preList) return board };