1 ajax例子:
1)HTML部分:
<h1>员工查询</h1> <label>请输入员工编号:</label> <input type="text" id="keyword"></input> <button id="search">查询</button> <p id="searchResult"></p> <h1>员工创建</h1> <label>请输入员工姓名:</label> <input type="text" id="staffName"></input>
<label>请输入员工编号:</label> <input type="text" id="keyword"></input>
<label>请输入员工性别:</label>
<select id="staffSex">
<opition>男</opition>
<opition>女</opition>
</select>
<label>请输入员工职位:</label>
<input type="text" id="staffJob"></input>
<p id="createResult"></p>

2)ajax部分:
核心是:创建XHR对象--并发送异步请求--接着监听服务器的响应结果并呈现在页面上
<script> document,getElementById("search").onclick = function(){ //发送Ajax查询请求并处理 var request = new XMLHttpRequest();
//get的请求方法 request.open("GET","service.php?number="+document.getElementById("keyword").value); request.send(); //监听事件 request.onreadystatechange = function(){ if(request.readyState===4 && request.status===200){ //4表示数据解析完毕 document.getElementById("searchResult").innerHTML=request.responseText; }else{ //请求不成功,抛出错误 alert("发生错误:"+request.status); } } //下面的POST请求方式,则: request.open("POST","service.php"); //需将post请求提交的数据拼成URL参数 var data="name="+document.getElementById("staffName").value
//在参数之间加上&符号将参数隔开
+"&number"+document.getElementById("staffNumber").value
+"&sex="+document.getElemntById("staffSex").value
+"&job="+document.getElemntById("staffJob").value;
//很重要
request.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//将data作为参数传入作为request.send()的方法
request.send(data);
//与get相同的监听事件 request.onreadystatechange = function(){ if(request.readyState===4 && request.status===200){ //4表示数据解析完毕 document.getElementById("createResult").innerHTML=request.responseText; }else{ //请求不成功,抛出错误 alert("发生错误:"+request.status); } }
</script>
//切记不要忘了在open和send之间设置
request.setRequestHeader("Content-Type","application/x-www-form-urlencode");
2:Json与ajax的使用
JSON:JavaScript对象表示法,全称:JavaScript Object Notation
1)JSON是存储和交换文本信息的语法,类似XML。它采用键值对的方式来组织数据,易于人们阅读和编写,同时也易于机器解析和生成
2)JSON是独立于语言的,任何语言都可以按照json的规则来解析
JSON与XML比较:
1)json的长度比xml短小
2)json的读写速度更快
3)json可以使用JavaScript内置的方法直接进行解析并转换成JavaScript对象,很方便
JSON语法规则:
1)json数据的格式是:"名称":值形式的键值对,名称需要在双引号中,中间以冒号":"隔开;
2)json的值可以是以下类型:
数字(整数和浮点数)
字符串(在双引号中)
逻辑值(true或false)
数组(在方括号中[])
对象(在花括号中{})
null
json解析方法:eval()和JSON.parse()
注:eval()是很危险的!因为eval()方法不会管json字符串是否合法,而且还会直接执行js方法,尤其是执行第三方的代码,可能会含有恶意代码。
通常,所有从服务器返回的字符串有如下格式:
{
"success":true/false,//请求是否正确执行
"msg":xxx,//参数错误情况下返回信息
"data":xxx,//参数正确情况下返回数据
}
使用json方式下的ajax:
1)get请求如下:

2)post请求如下:
修改的地方的代码如下:

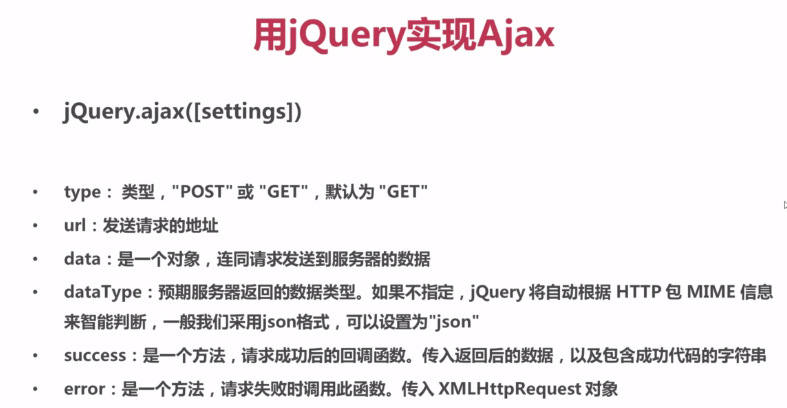
3、jQuery中的ajax

jquery的ajax代码如下:
$(document).ready(function(){ $("#search").click(function(){//绑定click事件 $.ajax({ //请求方式 type:"GET", //请求地址 url:"service.php?number="+$("#keyword").val(), //响应数据类型 dataType:"json",
//请求传送的数据,是个对象
data:{
name:$("#name").val(),
number:$("#number").val(),
sex:$("#sex").val(),
},
//请求成功后执行的方法,参数1data是响应数据
success:function(data){
if(success){
$("#searchresult").html(data.msg)
}else{
$("#searchresult").html("出现错误"+data.msg)
},
}
//请求失败执行的方法,参数jqXHR是XHR的对象
error:function(jqXHR){
alert("发生错误"+jqXHR.status)
}
""
})
})
})
4 处理跨域方式-代理

1)处理跨域的方法一:

2)处理跨域方法二
注意:JSONP,只能解决get请求跨域,前后台都要更改

注意修改的地方:
Datatype:”jsonp”, Jsonp:”参数”,----参数,后台要获取 a域名声明,b域名调用
修改后的jQuery的ajax代码如下:

3)处理跨域方法三
