根据之前看了面向对象相关的视频,按照自己的理解,整理出相关的笔记,以便自己的深入理解。
javascript面向对象:

突发奇想,注意:===全等:是指既比较值,也比较类型(题外话,可忽略)




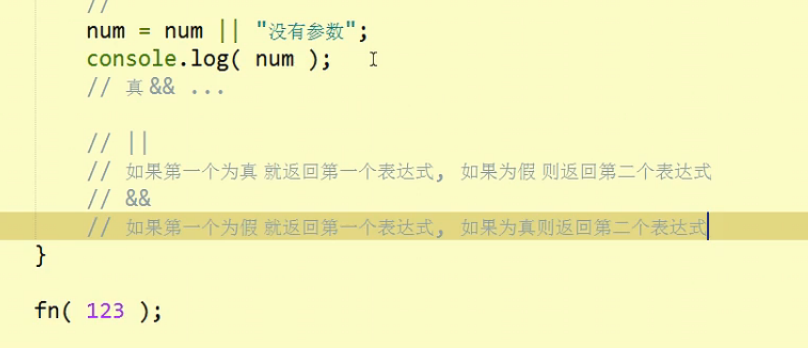
逻辑运算符(短路),如果前面num=num是真,则直接返回,是不会对后面”没有参数“这个进行运算。||(或)

框架中常用到的验证(做能力检测的技巧):

1、Delect用法:

例子1:


结论:删除数组中,只会删除掉这个数字,而该显示的长度是没有改变的,因为该删除的数字3被赋值为underfined。
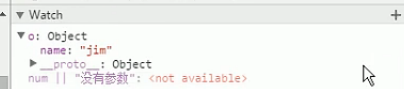
例子2:

在查看元素中,按F11可以进行查阅代码的一步一步的进行情况:


结论:可以删除一个对象中的属性与方法。
例子3:


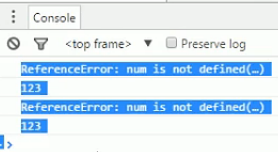
结论:规则就是:只能删除没有var声明的变量,有var声明的不能删除。
2、异常处理(报错):



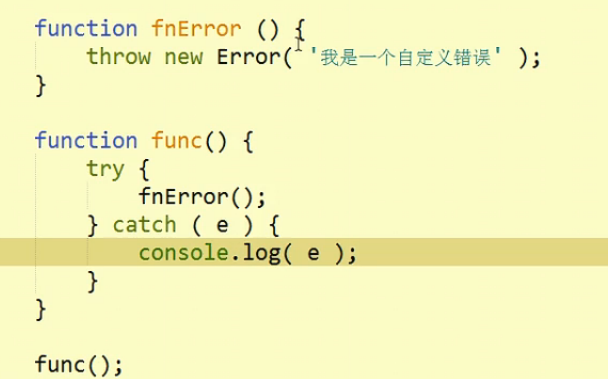
例子:

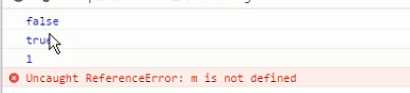
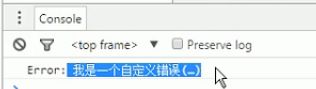
在查看元素中显示结果如下:

注意:自己抛出错误:


3、函数的创建(有三种):

注意:函数的声明式是没有分号结尾的,有分号结尾的是表达式,函数的声明式是不允许有表达式出现的,但是函数的字面量(表达式也是字面量)可以出现在任意一个地方,声明可以在前面调用。

表达式在前面无法调用fn(),函数的字面量是:表达式的存在,是将一个表达式function(){ };赋值给变量var fn。后面一定要有分号。

注意:

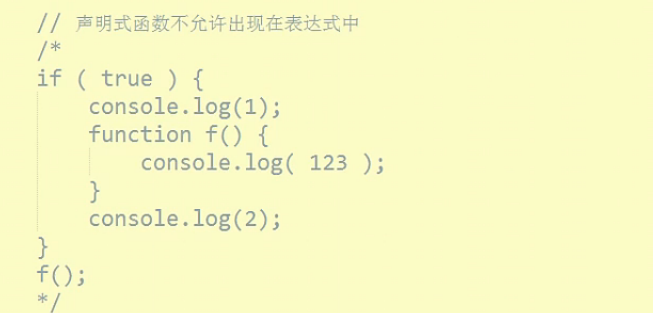
凡是出现在表达式 中的函数声明,要么报错,要么自动转换成表达式,会自动转换成系统所需要的布尔类型或者是数值等等

例子:


注意:因为代码再一步一步执行的时候,根本不看这个声明,有跟没有是一样的,凡是声明,浏览器会忽略,


while (函数写在这里,这里是表达式的位置){ },将函数写在圆括号里面,就不叫声明,而是表达式,写在圆括号里面的函数,要么报错,要么自动转换成表达式。
4、什么是面向对象 ?

个人总结:
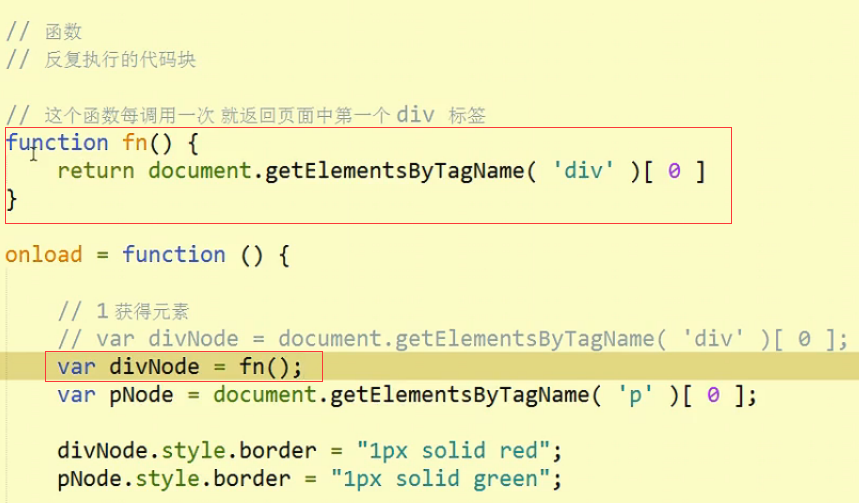
例子:给<div> </div> 和 <p> </p>添加边框
传统面向对象:

也可以:

改良:

为让函数更好用,修改一下函数名:

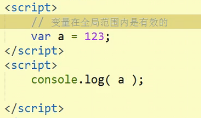
题外话:全局污染

console.log(a) 是可以访问到var a=123,是一个全局变量
例子:

代码一步一步往下解析,又遇到同样的var a,浏览器会默认将第二个var a=123 转换成a

为什么要有面向对象:
最简方式:


形式参数:占位符,形式参数就是公式里面用来替换数据的变量。
注意:面向对象的优势:
将一个复杂的结构进行封装,并且让我们全局作用域下的污染变得更少,在封装我们面向对象的时候还有一个优势是:将我们所有功能相近的代码组合到一个对象的下面,这样在维护的时候,也更加的方便,容易找出它的那些错误。
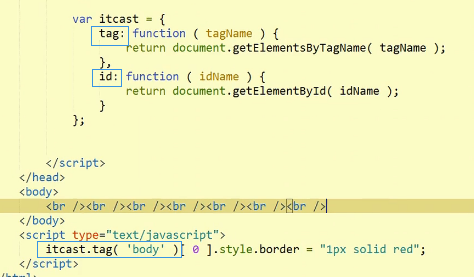
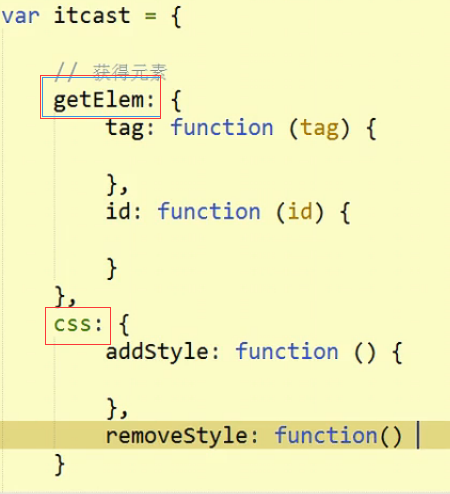
5、面向对象的形式组织结构

这样的一个好处是:将所有的这样一个功能,归类到一个属性下面,将功能进行归类,在全局作用域里面,只有一个对象(itcase)存在,但是它又可以灵活的去使用这个对象里面的每一个模块,每一个都将变成一个模块:

同时在维护起来,将更加的方便。