我们在做混合开发时,一般在开发H5页面时,大多都是使用谷歌浏览器的手机模式开发调试,但其与真机还是有差别的
比如:border-radius:50%在安卓手机中不圆,以及软键盘弹起遮挡输入框,等一系列机型兼容性问题,需要反复调试
我们就可以将手机与电脑连接,在电脑上本地开发调试,在手机浏览器里实时预览
一、电脑端本地起项目:npm run serve

二、关闭mac电脑防火墙,系统偏好设置 => 安全性与隐私 => 防火墙 (window电脑自行百度)
三、原生数据线连接电脑和手机(较麻烦),或者连接同一个局域网(这个最方便)
四、手机浏览器直接访问:http://192.168.2.119:8080/ (192.168.2.119是电脑ip地址,可通过ifconfig查看)
效果图:

H5有些逻辑是需要与底座(原生ios或android)进行交互通信的,这样的话在手机调试模式(PC浏览器),是无法正常开发交互的,需要在app里调试
或者需要排查线上环境的bug,此时需要像PC浏览器一样打开控制台,来调试
解决方案:vconsole调试工具
官方github地址:https://github.com/Tencent/vConsole/blob/dev/doc/tutorial_CN.md
特性:
1. 安卓和ios的手机都可以用
2.H5页面(包括混合式App的内嵌H5页面)
3.查看console日志、网络请求、页面element结构、cookies、localStorage、sessionStorage
4.console的相关打印可以直接使用,插件还提供其它多样化的输出信息
引入方式:2种
1:直接在index.html里使用script引入
<script src="https://cdn.bootcss.com/vConsole/3.3.4/vconsole.min.js"></script>
<script>
new VConsole();
</script>
2:在main.js里引入
npm install vconsole // 在main.js中 import VConsole from 'vconsole' //引入 new VConsole() //初始化
效果图:

如果是线上的正式环境,打开vconsole调试工具就不太好了(不过可以通过判断用户,只给自己加vconsole,哈哈)
如果只是想排查接口数据的话,可以通过抓包工具
这里介绍 Fiddler Everywhere
官方下载源:https://downloads.getfiddler.com/win/Fiddler%20Everywhere%201.5.1.exe
特性:
1、fiddler everywhere 和 fiddler 功能都差不多,但是比 fiddler 多了一些postman的功能
2、运行在任何浏览器,任何系统、跨平台(Windows、Mac、Linux)的一款Web调试代理工具
3、记录了计算机和Internet之间的所有HTTP(S)通信,可以检查和编辑通信,并Mock请求以及修改响应返回的能力
一、首先下载安装,然后注册账号
(打开后,默认会要求登录Telerik家的账号,如果没有,还是建议注册一个,这个账号的一个主要作用,是能同步你的数据,后面会发挥作用,建议不要拒绝)


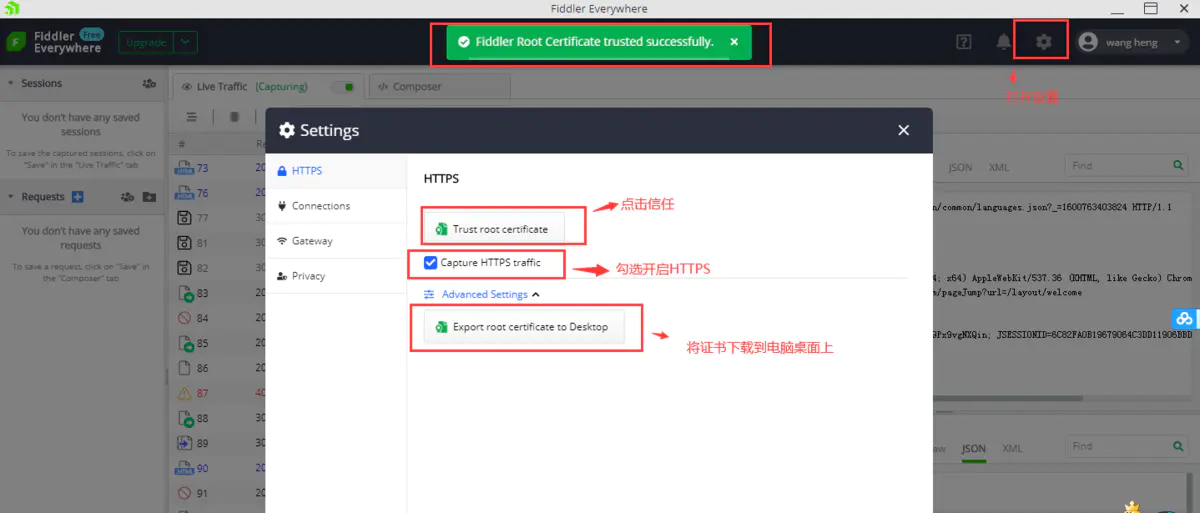
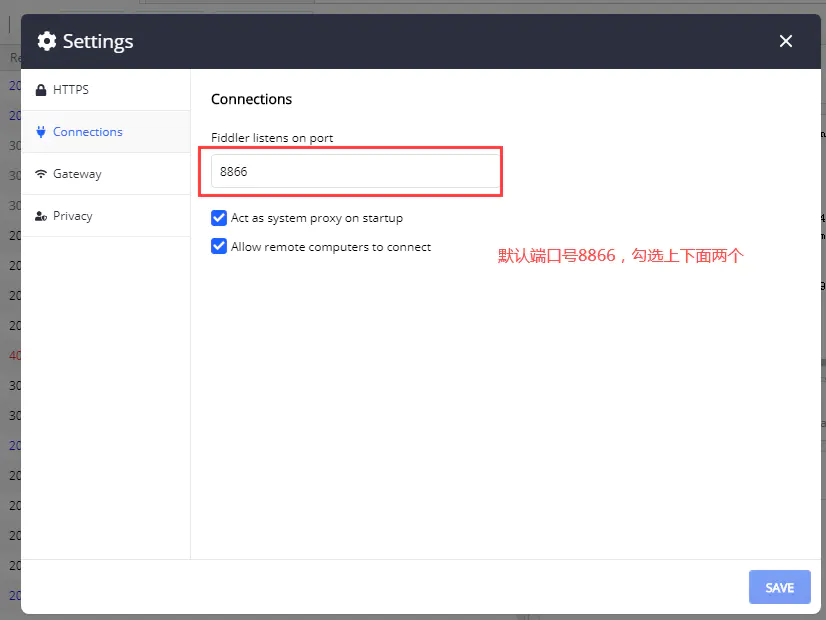
二、开启https,设置代理端口号
(默认是不开启HTTPS抓包的,因为HTTPS抓包需要信任一个中间证书才行。前往右上角的设置图标,进入设置页面)


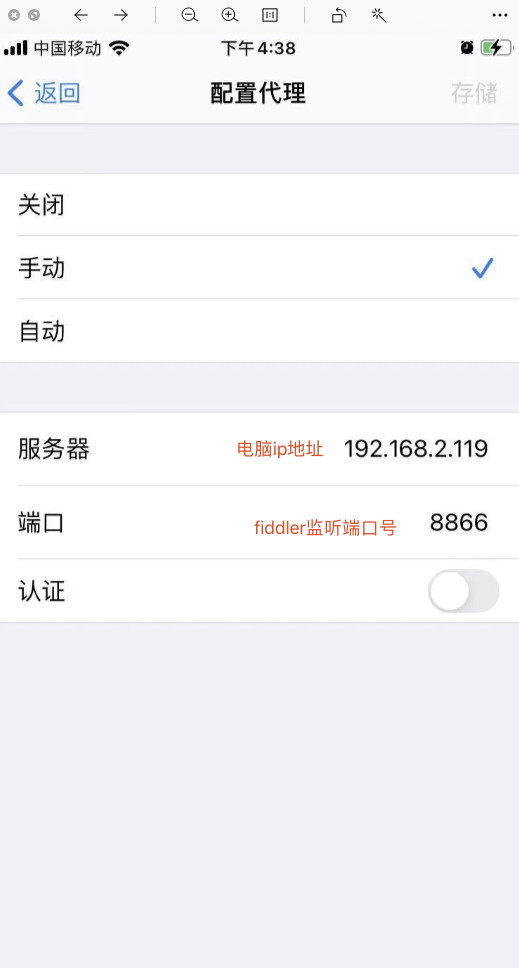
三、使手机和电脑连接同一个局域网,修改手机无线网高级设置的代理


四、此时我们可以看到 fiddler everywhere 可以出现所有我们手机web发送的请求(包括静态资源请求)
效果图:

- 侧边栏,主要用于是存放session、request的区域。(类似于postman)
- 拦截请求以及发送请求的区域。
- 用于显示请求和响应以及自动处理请求的区域。
扩展学习: