一、cookie 、localStorage 、sessionStorage 、vuex 比较
cookie 4K 有时效性 可服务器传递
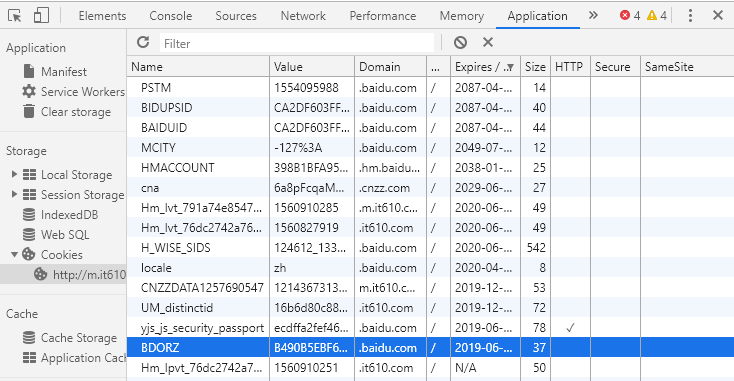
cookie是由服务器产生,存储在客户端的一段信息,在同源(即:协议、主机地址、端口号一致)的http请求头上携带(即使不需要)
在浏览器和服务器之前来回传递,用来处理客户端和服务器通信。
若设置了过期时间,则在过期时间之前,一直存储在浏览器中,即使窗口或浏览器关闭也有效。(保存在硬盘)
若不设置过期时间,窗口或浏览器关闭立即失效。(保存在内存)

HTTP这一列,如果在setCookie的时候,把HTTPOnly设置为true,这里就会打钩,那么cookies就只能被server服务器端来读取或是修改,客户端没有权限进行读取和修改。
例如,我们在进行身份验证的时候,就可以使用这个。
Secure:与安全相关,如果设置了,那么请求只能是来自HTTP加密请求。
HTML5 Web Storage 5M 仅本地保存,不会自动发送服务器 隐私模式不可读取、不可被爬虫抓取
WebStorage提供两种类型的API:localStorage和sessionStorage,两者的区别看名字就有大概了解
localStorage在本地永久性存储数据,除非显式将其删除或清空,sessionStorage存储的数据只在会话期间有效,关闭浏览器则自动删除。
两个对象都有共同的API用法,存储对象需要JSON.stringify、JSON.parse
- length:唯一的属性,只读,用来获取storage内的键值对数量。
- key:根据index获取storage的键名
- getItem:根据key获取storage内的对应value
- setItem:为storage内添加键值对
- removeItem:根据键名,删除键值对
- clear:清空storage对象
localStorage 永久存储(除手动删除) 保存在硬盘 兼容IE8+
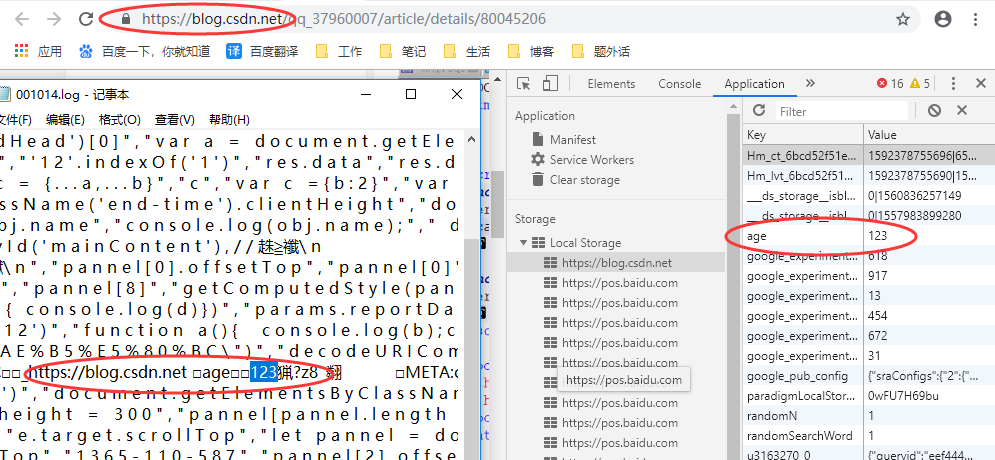
打开同域的新页面也能访问到,在浏览器打开关闭期间都可以访问,存储在文件的C盘。
地址:C:UsersAdministratorAppDataLocalGoogleChromeUser DataDefaultLocal Storageleveldb

sessionStorage 临时存储 关闭页面即清空(刷新不清除)
页面会话在浏览器打开期间一直保持,并且重新加载(F5刷新)或恢复页面(即当前网址变为其他又还原)仍会保持原来的页面会话,不会消除存储数据。
VUEX 保存在内存 刷新页面清除
vuex是状态管理机制,一个组件的数据变化会映射到使用此数据的其他组件,即一个组件的数据变化,另一个组件也能相应到
vuex用于组件间传值,cookie、localStorage、sessionStorage用于页面间传值。刷新页面vuex存储的值丢失,其他三种不变;
不变的数据可用localStorage存储,更新的数据用vuex存储,与服务器沟通的数据用cookie存储。
二、对于不同窗口,不同标签页,不同浏览器下的sessionStorage、localStorag、cookie的状态
1.不同浏览器无法共享,即:在Chrome上存储的数据在FireFox上获取不到
2.相同浏览器下的不同窗口或同一窗口不同标签页共享cookie、localStorag
3.sessionStorage在任何情况下都不共享
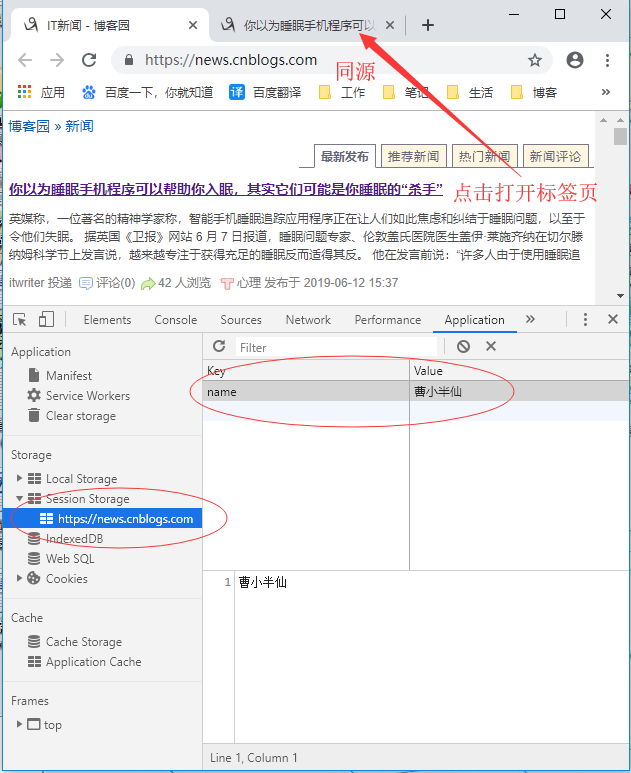
在当前页面通过a链接或window.location、window.open等打开的新页面可以访问sessionStorage,但是不能共享(同步)。
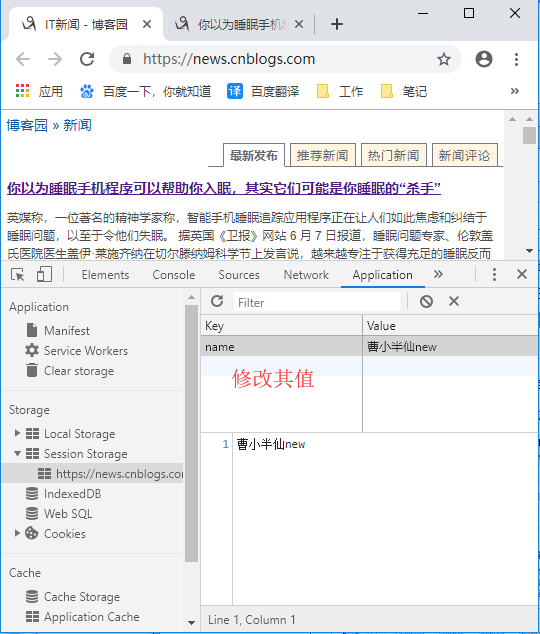
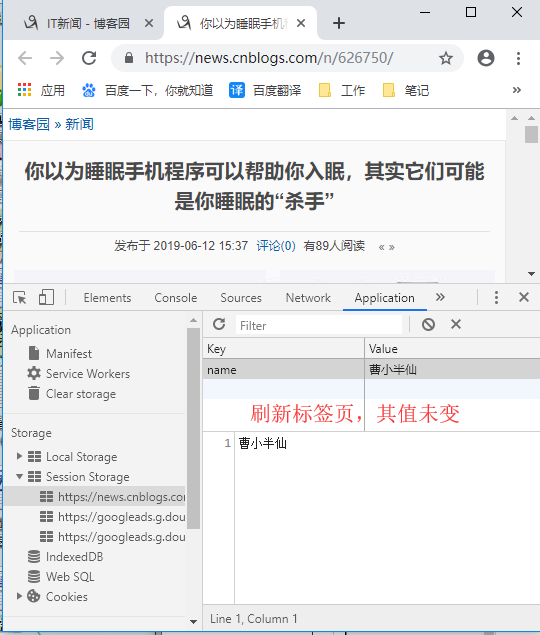
故同一个窗口,不同标签页之间,相同域名下的sessionStorage可能不一样的。如下图:




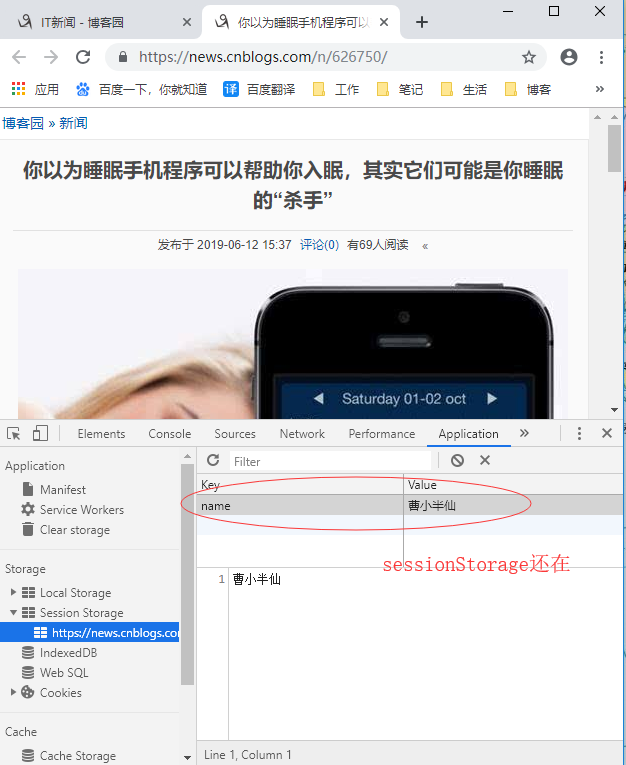
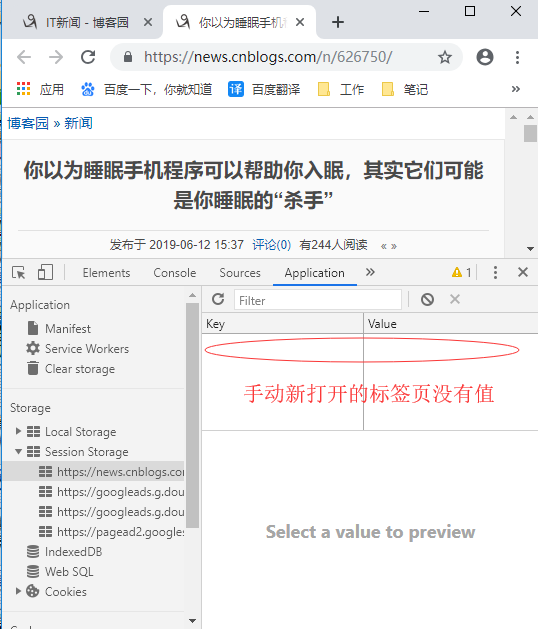
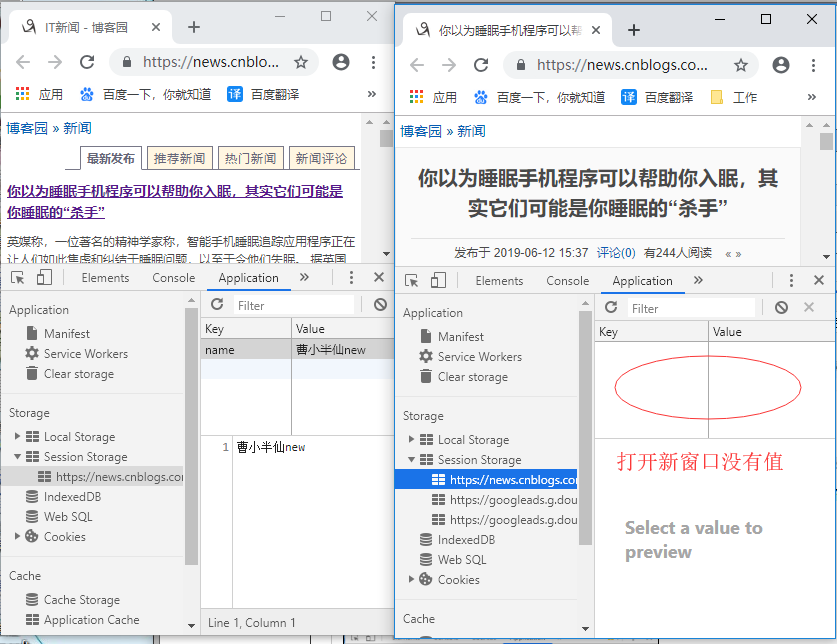
但是如果主动打开一个同源的新窗口或新标签页,原先存储的sessionStorage并不存在


也就是说,sessionStorage仅限当前标签页或者当前标签页打开的新标签页,通过其它方式新开的窗口或标签不认为是同一个sessionStorage。
这是因为sessionStorage是页面级的,只有全部关闭当前页和从其内部打开的所有页面,或者直接关闭浏览器,才可以消除当前页的sessionStorage数据。
三、Web Storage API 的storage 事件
对 Storage 对象进行修改,触发 storage 事件。可以对storage事件进行监听,仅支持同源,不支持跨域
且storage 事件只会发送给同源、而且处于打开状态的其它页面,而不会发送给触发改变的页面本身及处于关闭状态的页面。
使用:
A 页面 :localStorage.setItem('key1', 'vakue1')
B页面:window.addEventListener("storage", function (e) {
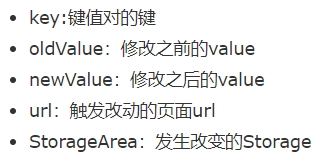
e的参数值:
}); 
A页面写入特定数据触发B页面的storage,页面B响应之后可以再写入数据,通知页面A处理结果,以实现页面通信。
用例:诸如微博应用的“换肤”功能,如果能够实现打开的多个窗口同时更换皮肤,势必能够提高用户体验。
四:postMessage
产品经理总是抱怨打开了多个窗口怎么就不能实现联动?
在一个窗口登录了其它窗口怎么就非得刷新才能使用一些功能?
这些统统可以通过跨页面通信解决。
postMessage(data,origin)方法允许来自不同源的脚本采用异步方式进行通信,可以实现跨文本档、多窗口、跨域消息传递。
发送:otherWindow.postMessage(message、targetOrigin、[transfer]);//调用postMessage方法的window对象是指要接受消息的那一个window对象
监听:message事件 window.addEventListener('message',function(event){alert(event.data)})
假设在a.html里嵌套个<iframe src="http://www.b.com/b.html" frameborder="0"></iframe>,在这两个页面里互相通信
a.com/a.html
window.onload = function() {
window.addEventListener("message", function(event) {
alert(event.data);
});
// window.frames[0].postMessage("b data", "http://www.b.com/b.html"); //调用postMessage方法的window对象是指要接收消息的那一个window对象
}
b.com/b.html
window.onload = function() {
// window.addEventListener("message", function(event) {
// alert(event.data);
// });
window.parent.postMessage("a需要的数据", "http://www.a.com/a.html");
}
对比:
postMessage是从a窗口发送信息到b窗口,b窗口监听到消息后做出回应;而localStorage是在a窗口改变某一个存储值,b窗口监听到了存储值的变化,然后获取该值,进而完成通信的同样的效果。
